微信网页授权接口代码示例
OAuth2.0网页授权演示 <a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b83200000000000&redirect_uri=http://www.domain.com/oauth2.php&resp/a>%0A
%E5%9B%9E%E8%B0%83%E9%A1%B5%E9%9D%A2
以上就介绍了 微信网页授权接口代码示例,包括了方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
Das Problem eines ungültigen Anmeldetokens kann gelöst werden, indem die Netzwerkverbindung überprüft, die Gültigkeitsdauer des Tokens überprüft, Cache und Cookies geleert, der Anmeldestatus überprüft, der Anwendungsentwickler kontaktiert und die Kontosicherheit erhöht wird. Detaillierte Einführung: 1. Überprüfen Sie die Netzwerkverbindung, stellen Sie die Verbindung zum Netzwerk wieder her oder ändern Sie die Netzwerkumgebung. 2. Überprüfen Sie die Gültigkeitsdauer des Tokens, besorgen Sie sich ein neues Token oder wenden Sie sich an den Entwickler der Anwendung. 3. Löschen Sie den Cache und die Cookies, löschen Sie den Browser Cache und Cookie und melden Sie sich dann erneut bei der Anwendung an. 4. Überprüfen Sie den Anmeldestatus.
 Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Zu den Lösungen für ungültige Login-Tokens gehören die Überprüfung, ob das Token abgelaufen ist, die Überprüfung, ob das Token korrekt ist, die Überprüfung, ob das Token manipuliert wurde, die Überprüfung, ob das Token mit dem Benutzer übereinstimmt, das Löschen des Caches oder der Cookies sowie die Überprüfung der Netzwerkverbindung und des Serverstatus , sich erneut anmelden oder ein neues Token anfordern usw. Detaillierte Einführung: 1. Überprüfen Sie, ob das Token abgelaufen ist. Sobald die Gültigkeitsdauer überschritten ist, wird das Anmelde-Token als ungültig betrachtet.
 Wie Vue3+Vite zwei Token verwendet, um eine sinnlose Aktualisierung zu erreichen
May 10, 2023 pm 01:10 PM
Wie Vue3+Vite zwei Token verwendet, um eine sinnlose Aktualisierung zu erreichen
May 10, 2023 pm 01:10 PM
1. Token-Anmeldeauthentifizierungs-JWT: JSONWebToken. Dabei handelt es sich um ein Authentifizierungsprotokoll, das im Allgemeinen zur Überprüfung der angeforderten Identitätsinformationen und Identitätsberechtigungen verwendet wird. Besteht aus drei Teilen: Header, Hayload, Signatureheader: Das sind die Header-Informationen, die die grundlegenden Informationen zur Beschreibung dieses Tokens darstellen. Das JSON-Format {"alg": "HS256" // gibt den Signaturalgorithmus an. Der Standardwert ist HMACSHA256 ( geschrieben als HS256) „type“: „JWT“//Gibt den Typ des JWT-Tokens an, der einheitlich als JWT}pa geschrieben wird
 So lösen Sie das Problem der Speicherung von Benutzertokens in Redis
May 31, 2023 am 08:06 AM
So lösen Sie das Problem der Speicherung von Benutzertokens in Redis
May 31, 2023 am 08:06 AM
Redis speichert Benutzertokens. Beim Entwerfen eines E-Commerce-Systems besteht eine häufige Anforderung darin, dass jede Seite angemeldete Benutzerinformationen enthalten muss. Es gibt zwei gängige Lösungen: die Verwendung von Cookies zum Speichern und die Verwendung von JWT zum Speichern. Wenn jedoch Redis-Cache im System verwendet wird, gibt es auch eine dritte Lösung – das Zwischenspeichern des Benutzertokens in Redis. Generieren Sie beim Anmelden ein Token und speichern Sie es in Redis //Generieren Sie ein Token-Objekt und speichern Sie es in Redis redisTemplate.opsForHash().put("token","user",user)
 Was bedeutet Token?
Feb 29, 2024 am 10:19 AM
Was bedeutet Token?
Feb 29, 2024 am 10:19 AM
Token ist eine Art virtuelle Währung. Es handelt sich um eine digitale Währung, die zur Darstellung von Benutzerberechtigungen, zur Aufzeichnung von Transaktionsinformationen und zur Bezahlung virtueller Währungen verwendet wird. Token können zur Durchführung von Transaktionen in einem bestimmten Netzwerk, zum Kauf oder Verkauf bestimmter virtueller Währungen und auch zur Bezahlung bestimmter Dienste verwendet werden.
 Wie behebt man den C++-Syntaxfehler: „Erwarteter Primärausdruck vor „:'-Token'?
Aug 26, 2023 pm 04:06 PM
Wie behebt man den C++-Syntaxfehler: „Erwarteter Primärausdruck vor „:'-Token'?
Aug 26, 2023 pm 04:06 PM
Wie behebt man den C++-Syntaxfehler: 'expectedprimary-expressionbefore':'token'? Syntaxfehler sind ein häufiges Problem bei der C++-Programmierung. Einer der häufigsten Fehler ist die Fehlermeldung „expectedprimary-expressionbefore‘:‘token“. Dieser Fehler tritt normalerweise auf, wenn bedingte Ausdrücke und der ternäre Operator verwendet werden. In diesem Artikel wird die Ursache dieses Fehlers vorgestellt
 Der ChatGPT-Kurs von Andrew Ng ging viral: Die KI verzichtete darauf, Wörter rückwärts zu schreiben, verstand aber die ganze Welt
Jun 03, 2023 pm 09:27 PM
Der ChatGPT-Kurs von Andrew Ng ging viral: Die KI verzichtete darauf, Wörter rückwärts zu schreiben, verstand aber die ganze Welt
Jun 03, 2023 pm 09:27 PM
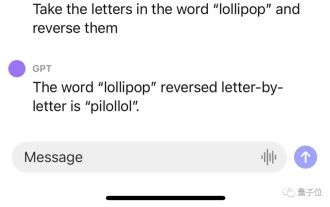
Unerwarteterweise würde ChatGPT bis heute immer noch dumme Fehler machen? Meister Ng Enda hat in der letzten Klasse darauf hingewiesen: ChatGPT wird keine Wörter umkehren! Wenn Sie beispielsweise das Wort „lollipop“ umkehren lassen, lautet die Ausgabe „pilollol“, was völlig verwirrend ist. Oh, das ist in der Tat etwas überraschend. So sehr, dass, nachdem ein Internetnutzer, der der Klasse zugehört hatte, einen Beitrag auf Reddit gepostet hatte, dieser sofort eine große Anzahl von Zuschauern anzog und der Beitrag schnell 6.000 Aufrufe erreichte. Und das ist kein zufälliger Fehler. Netizens haben festgestellt, dass ChatGPT diese Aufgabe tatsächlich nicht abschließen kann, und das Gleiche gilt für unsere persönlichen Testergebnisse. △Der eigentliche Test von ChatGPT (GPT-3.5) und sogar vielen Produkten, darunter Bard, Bing, Wen Xinyiyan usw., funktioniert nicht. △Eigentlicher Test Bard△Eigentlicher Test Wen Xinyiyan
 Was ist die Verwendung von Token in Vue?
Jan 29, 2023 am 10:31 AM
Was ist die Verwendung von Token in Vue?
Jan 29, 2023 am 10:31 AM
Token in Vue ist eine auf der Serverseite generierte Zeichenfolge, die als Token für Clientanforderungen verwendet wird. 1. Kapseln Sie die Methode zum Betrieb des lokalen Speichers. 2. Verwenden Sie ihn nach der Kapselung zum Mounten 3. Fügen Sie „token“ in „request.js“ ein. 4. Legen Sie Routing-Guards in „index.vue“ unter „Router“ fest.






