
In JavaScript gibt es zwei Arten von Daten: Basistypen und Referenztypen.
Basistypen sind einfach einfache Datensegmente.
Ein Referenztyp ist ein Objekt, das aus mehreren Werten besteht.
Wenn wir eine Zuweisungsoperation durchführen, analysiert der Parser zunächst, ob es sich bei den Daten um einen Werttyp oder einen Referenztyp handelt.
Zwei Zugriffsmethoden:
Grundlegende Typwerte: Zugriff nach Wert, die Operation ist ihr tatsächlich gespeicherter Wert;
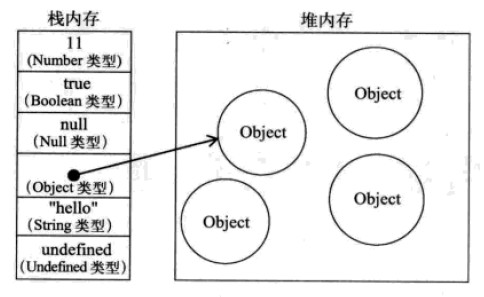
Referenztypwert: Beim Abfragen müssen wir zuerst die Speicheradresse aus dem Stapel lesen und dann den Hinweisen folgen, um den im Heapspeicher gespeicherten Wert zu finden

1. Grundlegende Datentypen:
Es gibt sechs grundlegende Datentypen in JavaScript: Zeichenfolge, Zahl, Boolescher Wert, Symbol (neu in ES6), Null und undefiniert.
Diese fünf grundlegenden Datentypen können direkt mit den in Variablen gespeicherten tatsächlichen Werten arbeiten.
var a=10; var b=a; b=20; console.log(a);
(1) Zunächst einmal sind Zahlen der grundlegende Datentyp.
(2) .var b = a, diese Zuweisungsoperation kopiert tatsächlich die Daten von a und weist sie dann der Variablen b zu.
(3).a und b sind völlig unabhängig.
(4).b = 20, das Ändern des Werts der Variablen b hat keinen Einfluss auf den Wert der Variablen a.
Stapelspeicher

2. Referenztypdaten:
In JavaScript werden Referenztypdaten im Heap-Speicher gespeichert, Sie können jedoch nicht direkt auf den Speicherort im Heap-Speicherraum zugreifen und den Heap-Speicherraum bedienen.
Sie können nur die Referenzadresse des Objekts im Stapelspeicher bearbeiten. Daher sind die im Stapelspeicher gespeicherten Referenztypdaten tatsächlich die Referenzadresse des Objekts im Heapspeicher. Über diese Referenzadresse können Sie das im Heapspeicher gespeicherte Objekt schnell finden.
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
(1).var obj1=new Object(), hiermit wird ein Objekt erstellt, bei dem es sich um Referenztypdaten handelt. Die Variable obj1 speichert die Adresse des Objekts im Heapspeicher.
(2) .var obj2=obj1. Diese Zuweisungsoperation kopiert tatsächlich die Speicheradresse des Objekts im Heapspeicher in die Variable obj2. Das heißt, die beiden Variablen speichern die Speicheradresse, die auf das tatsächliche Objekt zeigt, und zeigen auf dasselbe Objekt . .
(3).obj2.name="Script Home", fügen Sie dem Objekt ein Attribut hinzu.
(4).console.log(obj1.name), geben Sie „Script Home“ aus, da die beiden Variablen auf dasselbe Objekt
verweisen

String ist ein spezieller Basisdatentyp
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
 So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So verwenden Sie die Diktatfunktion in Python
So verwenden Sie die Diktatfunktion in Python
 Was sind die Unterschiede zwischen Hibernate und Mybatis?
Was sind die Unterschiede zwischen Hibernate und Mybatis?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was bedeutet BBS?
Was bedeutet BBS?
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland




