 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Ajax-Cross-Domain-Eingabeaufforderung Laden Sie die Seite neu, um den Quellcode zu erhalten
Ajax-Cross-Domain-Eingabeaufforderung Laden Sie die Seite neu, um den Quellcode zu erhalten
Ajax-Cross-Domain-Eingabeaufforderung Laden Sie die Seite neu, um den Quellcode zu erhalten

ajaxCode:
var mobile = document.myform.b1.value;
var email = document.myform.b2.value;
var username = document.myform.b3.value + document.myform.b4.value;
var count = 10;
var ojj;
$.<strong>ajax</strong>({
type:'get',
url:'http://a.com/app.php',
data:{username:username,email:email,mobile:mobile},
cache: false,
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:"success_jsonpCallback",
success:function(e){
if(e=='reg_ok'){
$("#reg_fail").addClass('LDisplayNone');
$("#reg_ok").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}else{
$("#reg_ok").addClass('LDisplayNone');
$("#reg_fail").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}
},
error : function(e) {
//console.log(e); //有值
}
});app.php 文件
header("Access-Control-Allow-Origin: *");//Zuerst domänenübergreifenden Zugriff zulassen Wenn es * ist, bedeutet dies, dass alle Adressen zulässig sind Wenn darauf nur von einer bestimmten Adresse zugegriffen werden kann, schreiben Sie die Adresse direkt und beginnend mit http
json_encode($str)
Das Obige stellt die domänenübergreifende Ajax-Eingabeaufforderung vor, um den Quellcode einschließlich Ajax-Inhalten zu erhalten. Ich hoffe, dass dies für Freunde hilfreich ist, die an PHP-Tutorials interessiert sind.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Der Unterschied zwischen counta und count
Nov 20, 2023 am 10:01 AM
Der Unterschied zwischen counta und count
Nov 20, 2023 am 10:01 AM
Mit der Count-Funktion wird die Anzahl der Zahlen in einem angegebenen Bereich gezählt. Sie ignoriert Text, logische Werte und Nullwerte, zählt jedoch leere Zellen. Die Count-Funktion zählt nur die Anzahl der Zellen, die tatsächliche Zahlen enthalten. Die Funktion CountA wird verwendet, um die Anzahl der nicht leeren Zellen in einem angegebenen Bereich zu zählen. Es zählt nicht nur Zellen, die tatsächliche Zahlen enthalten, sondern auch die Anzahl nicht leerer Zellen, die Text, logische Werte und Formeln enthalten.
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
Nov 23, 2023 am 10:02 AM
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
Nov 23, 2023 am 10:02 AM
Lösungen für den Fall, dass „document.cookie“ nicht abgerufen wird: 2. „Same-Origin“-Richtlinie 4. „Cookie“ ist nicht vorhanden oder läuft ab; . Viewer-Modus; 8. Serverprobleme; 10. Konsolenprotokoll überprüfen;
 Das GTA 6-Dokument gibt einen detaillierten Überblick über alle Lecks
Sep 08, 2024 am 06:37 AM
Das GTA 6-Dokument gibt einen detaillierten Überblick über alle Lecks
Sep 08, 2024 am 06:37 AM
Am 3. September erschien Version 1.5 des Grand Theft Auto VI-Dokuments, das einen detaillierten Überblick über alles bietet, was bisher über das Spiel bekannt ist. Die aktualisierte Version des Dokuments wurde in einem auf X (ehemals Twitter) veröffentlichten Trailer angekündigt.??
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Zusammenfassung der Nutzungsunterschiede der MySQL Count-Funktion
Nov 29, 2022 pm 04:47 PM
Zusammenfassung der Nutzungsunterschiede der MySQL Count-Funktion
Nov 29, 2022 pm 04:47 PM
In diesem Artikel werden die Unterschiede in der Verwendung der MySQL-Funktion vorgestellt. Der Bedarf an statistischen Daten ist in unserer täglichen Entwicklung sehr einfach. Schauen wir uns als Nächstes die Unterschiede zwischen ihnen an. und ob sie einige Fallstricke haben.
 Was ist die Verwendung der Zählfunktion in PHP?
Sep 09, 2021 pm 05:08 PM
Was ist die Verwendung der Zählfunktion in PHP?
Sep 09, 2021 pm 05:08 PM
Die Verwendung der Zählfunktion in PHP lautet: [count(array,mode);], wobei der Parameter array das zu zählende Array angibt und der Parameter mode den Modus der Funktion angibt.
 Einführung in das Dokumentobjekt in js
Feb 18, 2024 pm 01:06 PM
Einführung in das Dokumentobjekt in js
Feb 18, 2024 pm 01:06 PM
Einführung in das Document-Objekt in JavaScript und Codebeispiele: In JavaScript ist das Document-Objekt eine Schnittstelle, die das gesamte HTML-Dokument darstellt. Es stellt Zugriffs- und Betriebsmethoden für das HTML-Dokument bereit. In diesem Artikel werden die allgemeinen Methoden und Eigenschaften des Document-Objekts vorgestellt und einige spezifische Codebeispiele bereitgestellt. Die getElementById-Methode getElementById ist eine wichtige Methode des Document-Objekts
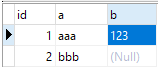
 So lösen Sie das Problem der Anzahl verschiedener Spalten in MySQL
Jun 03, 2023 am 10:49 AM
So lösen Sie das Problem der Anzahl verschiedener Spalten in MySQL
Jun 03, 2023 am 10:49 AM
Die reproduzierte Testdatenbank lautet wie folgt: CREATETABLE`test_distinct`(`id`int(11)NOTNULLAUTO_INCREMENT,`a`varchar(50)CHARACTERSETutf8DEFAULTNULL,`b`varchar(50)CHARACTERSETutf8DEFAULTNULL,PRIMARYKEY(`id`))ENGINE= InnoDBAUTO_INCREMENT =1DEFAULTCHARSET=latin1;Die Testdaten in der Tabelle lauten wie folgt. Jetzt müssen wir die deduplizierten Spalten dieser drei Spalten zählen.



