 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Hinweise zur Entwicklung der Google Chrome-Browsererweiterung_Javascript-Kenntnisse
Hinweise zur Entwicklung der Google Chrome-Browsererweiterung_Javascript-Kenntnisse
Hinweise zur Entwicklung der Google Chrome-Browsererweiterung_Javascript-Kenntnisse
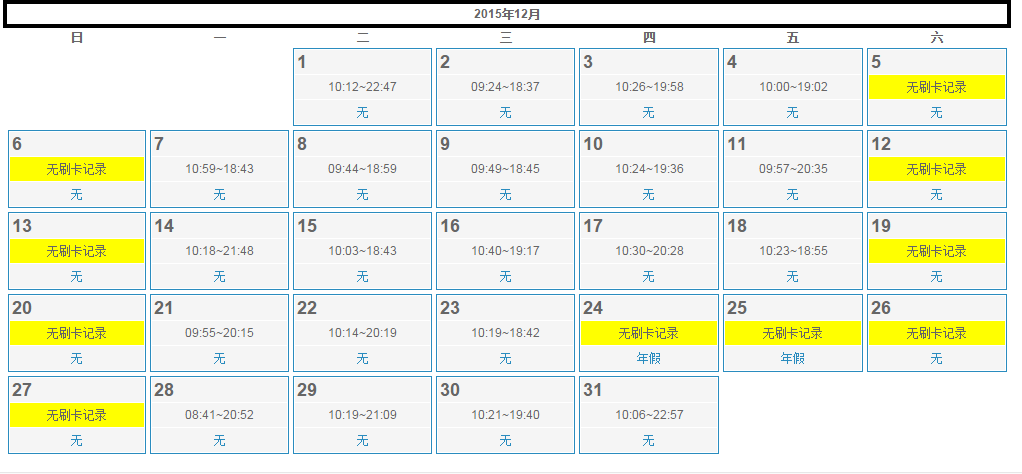
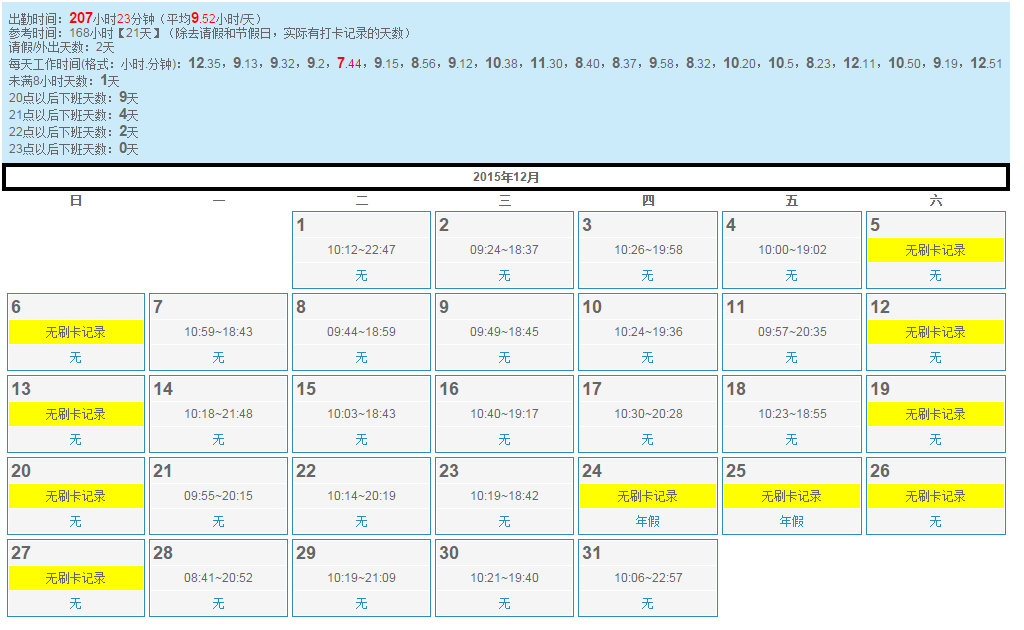
Gemäß Betriebsordnung acht Stunden pro Monat, flexibles Arbeitssystem. Wenn also etwas passiert, gehen sie nach der Arbeit früher zurück. Es kann also sein, dass in einem Monat nicht genügend Arbeitsstunden vorhanden sind, aber der Anwesenheitskalender des Unternehmens sieht so aus:

Mit Ausnahme von Urlaub und gesetzlichen Feiertagen sind die anderen Anzeigestile die gleichen. Es ist sehr unpraktisch, die ungefähren Arbeitszeiten dieses Monats jedes Mal einzeln zu schätzen. Später sah ich, dass jemand in der Firma eine Chrome-Erweiterung verwendete, mit der sich die Arbeitsstunden für einen Monat berechnen ließen, aber ich hatte das Gefühl, dass ich immer noch nicht das sah, was ich sehen wollte, denn zusätzlich zu den kumulierten Arbeitsstunden pro Monat, Ich wollte auch sehen: Durchschnittliche Arbeitsstunden pro Tag, Arbeitsstunden pro Tag, die Anzahl der Tage nach 20 Uhr (wer nach 20 Uhr Feierabend hat, kann sich das Abendessen erstatten lassen, haha...), die Anzahl der Tage, an denen sie nach 22 Uhr Feierabend haben (Taxifahrt wird erstattet)... Also habe ich beschlossen, einfach selbst eines zu schreiben.
Im ersten Schritt habe ich eine JS-Methode geschrieben und sie dann kopiert und über die Konsole des F12-Entwicklertools eingefügt, um sie auszuführen.
Das vom Unternehmen verwendete OA-System verweist nicht auf die jQuery-Bibliothek, daher bestand meine ursprüngliche Idee darin, wie folgt dynamisch auf die jQuery-Klassenbibliothek zu verweisen:
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(script);
Aber wir sind auf Probleme gestoßen: Zum einen ist $ belegt, zum anderen verwendet das HR-System die Iframe-Verschachtelung und es gibt auch eine Frame-Verschachtelung, und die Struktur ist sehr kompliziert. Der von der Konsole ausgeführte Code wird auf der obersten Ebene ausgeführt, und das spätere Chrome-Erweiterungs-Plug-In wird im internen Frame ausgeführt. Möglicherweise kann das JS hier nicht direkt verwendet werden. Obwohl das Problem der Belegung von $ durch jQuery.noConflict(); gelöst werden kann, besteht ein Problem mit der Aufrufreihenfolge zwischen der jQuery-Bibliothek und der JS-Bibliothek des Originalsystems, und auf das jQuery-Objekt kann im internen Frame nicht zugegriffen werden. Schließlich habe ich beschlossen, die Verwendung von jQuery aufzugeben und natives JavaScript zu verwenden.
Der JS-Code lautet wie folgt:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();Codebeschreibung: Hören Sie sich das Klickereignis der Anwesenheitsabfrageschaltfläche an, nachdem die Anwesenheitsinformationen geladen wurden, führen Sie meine JS-Methode aus.
Der zweite Schritt besteht darin, eine Chrome-Erweiterung zu entwickeln
Referenzmaterialien: http://open.chrome.360.cn/extension_dev/content_scripts.html (Fragen Sie die Beschreibung jedes Attributs des content_scripts-Knotens von manifest.json ab)
Manifest.json ist erforderlich, der endgültige Inhalt lautet wie folgt:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}Platzieren Sie außerdem ein icon.png-Bild im selben Verzeichnis. An diesem Punkt sind alle Dateien wie folgt:

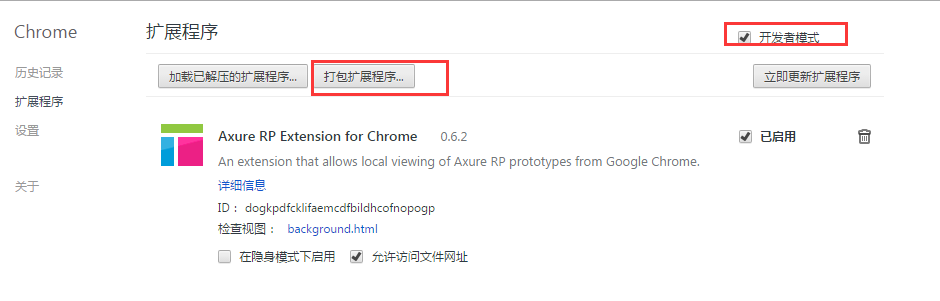
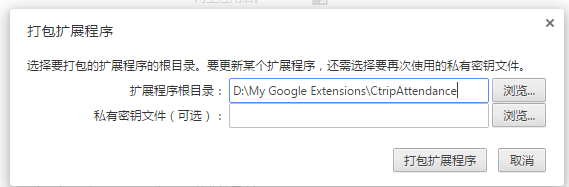
Öffnen Sie den Entwicklermodus der Chrome-Erweiterungsliste „Große Paketerweiterung …“ und geben Sie das übergeordnete Verzeichnis ein, in dem sich die oben genannten drei Dateien im Stammverzeichnis der Erweiterung befinden.


Klicken Sie auf [Paketerweiterung].
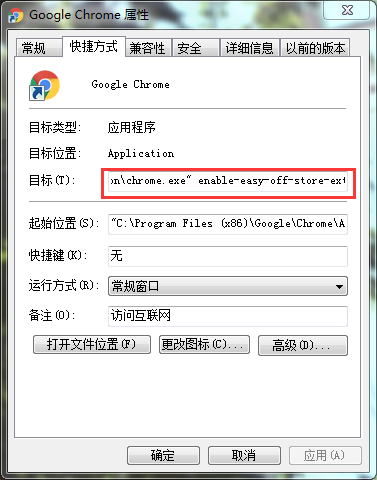
Hinweis: Wenn das Klicken auf die Schaltfläche längere Zeit nicht angezeigt wird, lässt Ihr Chrome möglicherweise keine nicht zertifizierten Erweiterungen von Drittanbietern zu. Die Lösung besteht darin, mit der rechten Maustaste auf die Chrome-Verknüpfung zu klicken > Eigenschaften > „Aktivieren“ anhängen „nach dem Zieleingabefeld -easy-off-store-extension-install“ achten Sie auf das vorangehende Leerzeichen.

Dann versuchen Sie es erneut mit den oben genannten Schritten.
Schritt 3: Verhindern Sie, dass Chrome inoffizielle Erweiterungseinstellungen blockiert
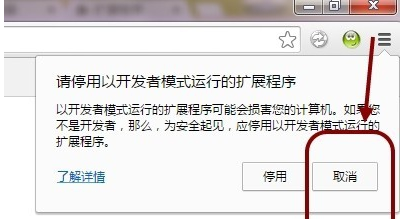
Chrome fordert Sie bei jedem Start auf, inoffizielle Erweiterungen auszusetzen, was sehr ärgerlich ist.

Informationen finden Sie: http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Tutorial zum Verhindern, dass Chrome inoffizielle Erweiterungen blockiert)
Den obigen Informationen zufolge kann dieses Problem leicht gelöst werden.
Zu diesem Zeitpunkt ist das skalierbare Programm abgeschlossen und das Ergebnis ist wie folgt:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
crdownload ist eine Chrome-Browser-Download-Cache-Datei, bei der es sich um eine Datei handelt, die nicht heruntergeladen wurde. Bei der crdownload-Datei handelt es sich um ein temporäres Dateiformat, das zum Speichern von Dateien verwendet wird, die von der Festplatte heruntergeladen wurden. Es kann Benutzern helfen, die Dateiintegrität beim Herunterladen von Dateien zu schützen und Schäden zu vermeiden . Unerwartete Unterbrechung oder Unterbrechung. CRDownload-Dateien können auch zum Sichern von Dateien verwendet werden, sodass Benutzer temporäre Kopien von Dateien speichern können. Wenn beim Herunterladen ein unerwarteter Fehler auftritt, können CRDownload-Dateien zum Wiederherstellen heruntergeladener Dateien verwendet werden.
 Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Die Unfähigkeit von Chrome, Plug-Ins zu laden, kann behoben werden, indem überprüft wird, ob das Plug-In korrekt installiert ist, das Plug-In deaktiviert und aktiviert, der Plug-In-Cache geleert, der Browser und die Plug-Ins aktualisiert, die Netzwerkverbindung überprüft werden usw Ich versuche, das Plug-in im Inkognito-Modus zu laden. Die Lösung lautet wie folgt: 1. Überprüfen Sie, ob das Plug-in korrekt installiert wurde, und installieren Sie es erneut. 2. Deaktivieren und aktivieren Sie das Plug-in, klicken Sie auf die Schaltfläche „Deaktivieren“ und dann erneut auf die Schaltfläche „Aktivieren“. - Wählen Sie im Cache „Erweiterte Optionen“ > „Browserdaten löschen“, überprüfen Sie die Bilder und Dateien im Cache, löschen Sie alle Cookies und klicken Sie auf „Daten löschen“.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen
 was bedeutet Chrom
Aug 07, 2023 pm 01:18 PM
was bedeutet Chrom
Aug 07, 2023 pm 01:18 PM
Chrome bedeutet Browser, ein von Google entwickelter Webbrowser. Er wurde erstmals im Jahr 2008 veröffentlicht und entwickelte sich aufgrund seiner ikonischen Funktion schnell zu einem der beliebtesten Browser oben im Fenster, und das Erscheinungsbild dieser Registerkartenleiste ähnelt stark dem verchromten Metall.
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 Welche Software ist Chromesetup?
Mar 03, 2023 pm 02:58 PM
Welche Software ist Chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup ist ein Google-Browser-Installationsprogramm. Google Chrome ist ein einfaches und effizientes Webbrowser-Tool, das sich durch Einfachheit und Geschwindigkeit auszeichnet. Chrome unterstützt das Durchsuchen mehrerer Registerkarten und wird in einer unabhängigen „Sandbox“ ausgeführt. verbessert die Sicherheit und der Absturz einer Registerkarte führt nicht dazu, dass andere Registerkarten geschlossen werden.



