 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Grundlegende Datentypen und Verpackungstypen des JavaScript-Typs system_javascript Fähigkeiten
Grundlegende Datentypen und Verpackungstypen des JavaScript-Typs system_javascript Fähigkeiten
Grundlegende Datentypen und Verpackungstypen des JavaScript-Typs system_javascript Fähigkeiten
Vorne geschrieben
JavaScript-Datentypen können in zwei Typen unterteilt werden: primitive Typen und Referenztypen
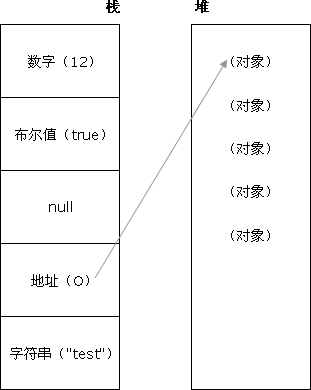
Primitive Typen werden auch als Basistypen oder einfache Typen bezeichnet, da sie einen festen Platz belegen und einfache Datensegmente sind. Um die Geschwindigkeit der Variablenabfrage zu verbessern, werden sie im Stapel gespeichert (Zugriff über Wert). Zu den grundlegenden Datentypen von JavaScript gehören unter anderem Undefiniert, Null, Boolean, Zahl und String
Da sich die Größe des Werts eines Referenztyps ändert, kann er nicht auf dem Stapel gespeichert werden. Andernfalls wird die Geschwindigkeit der Variablenabfrage verringert, sodass er im Heap (Heap) gespeichert wird Variable ist ein Zeiger, der auf den Speicherort zeigt, an dem das Objekt gespeichert ist (Zugriff über Adresse)
[Hinweis] Für Referenztypwerte können Sie Attribute und Methoden hinzufügen, und Sie können auch deren Attribute und Methoden ändern und löschen, aber Basistypen können keine Attribute und Methoden hinzufügen

Undefiniert
Der Typ „Undefiniert“ hat nur einen Wert, der undefiniert ist. Wenn eine deklarierte Variable nicht initialisiert ist, ist der Standardwert der Variablen undefiniert
var test;//undefined console.log(test == undefined);//true var test = undefined;//undefined
Für eine Variable, die noch nicht deklariert wurde, kann nur eine Operation ausgeführt werden. Verwenden Sie den Operator „typeof“, um ihren Datentyp zu erkennen. Im strikten Modus führt dies jedoch zu einem Fehler
typeof(test);//undefiniert
Szene erscheint
[1]Deklarierte nicht zugewiesene Variable
[2] Rufen Sie die nicht vorhandenen Attribute des Objekts ab
[3]Ausführungsergebnisse von Funktionen ohne Rückgabewerte
[4]Die Parameter der Funktion werden nicht übergeben
[5]void(expression)
Typkonvertierung
Boolean(undefined): false Number(undefined): NaN String(undefined): 'undefined'
Null
Der Null-Typ hat nur einen Wert, nämlich null. Aus logischer Sicht stellt der Nullwert einen Nullobjektzeiger dar. Wenn die definierte Variable zum Speichern des Objekts verwendet wird, ist es am besten, die Variable auf Null zu initialisieren. Tatsächlich wird der undefinierte Wert vom Nullwert abgeleitet, also undefiniert == null
[Hinweis] null ist ein Nullobjektzeiger, [] ist ein leeres Array, {} ist ein leeres Objekt, die drei sind unterschiedlich
console.log(null == undefined);//true
Szene erscheint
Wenn das Objekt nicht existiert
Typkonvertierung
Boolean(null): false
Zahl(null): 0
String(null): 'null'
[Hinweis] Da undefiniert und null keine Konstruktortypen sind, können Sie keine benutzerdefinierten Eigenschaften hinzufügen
Verpackungstyp
Wrapper-Typen sind spezielle Referenztypen. Immer wenn ein Basistypwert gelesen wird, wird im Hintergrund ein Objekt des entsprechenden Basis-Wrappertyps erstellt und einige Methoden können aufgerufen werden, um die Daten zu manipulieren. Es gibt drei Verpackungstypen: Boolean, Number und String
var s1 = 'some text';
var s2 = s1.substring(2);
//在上述过程中,实际上发生了三个步骤
var s1 = new String('some text'); //(1)创建String类型的一个实例
var s2 = s1.substring(2); //(2)在实例上调用指定的方法
s1 = null; //(3)销毁这个实例 [Hinweis] Der Hauptunterschied zwischen Referenztypen und grundlegenden Wrapper-Typen ist die Lebensdauer des Objekts. Instanzen von Referenztypen, die mit dem neuen Operator erstellt wurden, bleiben im Speicher, bis der Ausführungsfluss den aktuellen Bereich verlässt. Das automatisch erstellte Basispakettypobjekt existiert nur in dem Moment, in dem eine Codezeile ausgeführt wird, und wird dann sofort zerstört. Dies bedeutet, dass Eigenschaften und Methoden zur Laufzeit für primitive Typwerte
nicht hinzugefügt werden können
var s1 = 'some text'; s1.color = 'red'; alert(s1.color);//undefined
Erstellungsmethode
Es gibt zwei Möglichkeiten, einen Verpackungstyp explizit zu erstellen:
[1] Objektmethode [nicht empfohlen]
var s = new Object('abc');
var b = new Object(true);
var n = new Object(123); [2] Konstruktormethode [nicht empfohlen]
var s = new String('abc');
var b = new Boolean(true);
var n = new Number(123); [Hinweis] Die Verwendung von new zum Aufrufen des Konstruktors eines Basisverpackungstyps unterscheidet sich vom direkten Aufruf der gleichnamigen Transformationsfunktion
var value = '25'; var number = Number(value); console.log(typeof number);//number var obj = new Number(value); console.log(typeof obj);//object
Boolean
Boolean类型只有两个值:true 和 false。Boolean包装类型是与布尔值对应的引用类型,在布尔表达式中使用Boolean对象容易造成误解
出现场景
[1]条件语句导致系统执行的隐士类型转换
[2]字面量或变量定义
类型转换
Number(true): 1 || Number(false) : 0
String(true):'true' || String(false):'false'
Boolean()
Boolean(undefined):false
Boolean(null):false
Boolean(非空对象包括空数组[]和空对象{}):true
Boolean(非0): true || Boolean(0和NaN):false
Boolean(非空包括空格字符串):true || Boolean(''):false
[注意]true不一定等于1,false也不一定等于0
包装类型继承的方法
valueOf():返回基本类型值true 或 false
toString()和toLocaleString():返回字符串'true' 或'false'
console.log(typeof true.valueOf(),true.valueOf());//boolean true console.log(typeof false.valueOf(),false.valueOf());//boolean false console.log(typeof true.toString(),true.toString());//String 'true' console.log(typeof false.toString(),false.toString());//String 'false' console.log(typeof true.toLocaleString(),true.toLocaleString());//String 'true' console.log(typeof false.toLocaleString(),false.toLocaleString());//String 'false'
Number
javascript只有一种数字类型,既可以表示32位的整数,还可以表示64位的浮点数
关于Number类型的详细信息移步到此
String
String类型是javascript中唯一没有固定大小的原始类型
下面接着来理解下JavaScript基本数据类型的包装对象
现象:为什么可以对字符串的操作采用对象的表示法?
例如:
var s = "this is a String";
var len = s.length; 解析:
JavaScript三个基本数据类型都有相应的对象类;分别为Sring,Number,Boolean类;
JavaScript可以灵活的将一种类型的值转换为另一种类型;
当我们在对象环境中使用字符串时,即当我们试图访问这个字符串的属性或方法时;
JavaScript会为这个字符串值内部地创建一个String包装对象;
String对象会暂时代替原始的字符串值,完成我们的访问;
这个被内部创建的String对象是瞬间存在的,它的作用是使我们可以正常访问属性和方法;
String对象在使用过后会被系统丢弃掉;
而原始值并不会被改变;
以上同样适用于数字和布尔值类型;
使用Object()函数,任何数字、字符串、布尔值都可以转换为它对应的包装对象;
例如:
var number_wrapper = Object (3);

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.



