Visuelles Framework-Design – Vorwort
Datenvisualisierung mit G2
Inhaltsverzeichnis
- Zweck
- Was ist Datenvisualisierung?
- Phasen der Datenvisualisierung
- Positionierung und Planung von G2
Zweck
Ich beschäftige mich seit zwei oder drei Jahren mit Datenvisualisierung und habe festgestellt, dass die meisten Menschen unter Datenvisualisierung das Zeichnen von Diagrammen verstehen. Daher möchte ich einige Artikel über das Design von Visualisierungsframeworks schreiben. Diese Artikel enthalten eine vollständige Reihe von Designideen und Implementierungsdetails des Visualisierungsframeworks. Ich hoffe, dass jeder die Visualisierung besser verstehen und die Visualisierung besser nutzen kann.
Was ist Datenvisualisierung?
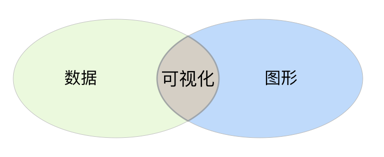
Datenvisualisierung nutzt Daten- und Grafiktechnologie, um Informationen vom Datenraum in den visuellen Raum abzubilden. Es handelt sich um ein interdisziplinäres Fach, das die Bereiche Computergrafik, Datenwissenschaft, Naturwissenschaften und Mensch-Computer-Interaktion umfasst.

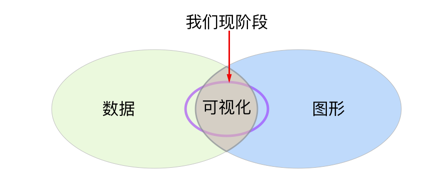
Das obige Domänenmodell ist zu komplex. Wir legen bei der Datenvisualisierung mehr Wert auf Daten und Grafiken und vereinfachen so das Domänenmodell der Datenvisualisierung:

- Daten: Konzentrieren Sie sich auf die Lösung von Datenerfassung, Bereinigung, Vorverarbeitung, Analyse und Mining.
- Grafik: Konzentrieren Sie sich auf den Empfang, die Extraktion von Informationen, die Verarbeitung und Transformation, die Mustererkennung, die Speicherung und die Anzeige optischer Bilder.
- Visualisierung: Konzentrieren Sie sich auf die Umwandlung von Daten in Grafiken und die Durchführung interaktiver Verarbeitung
Aktuelle Kenntnisse und Wissensbereiche, die ein Datenvisualisierungsmitarbeiter beherrschen muss:


Datenvisualisierungsphase
Aus Sicht der Datenvisualisierungstools auf dem Markt ist die Datenvisualisierung in die folgenden Phasen unterteilt:
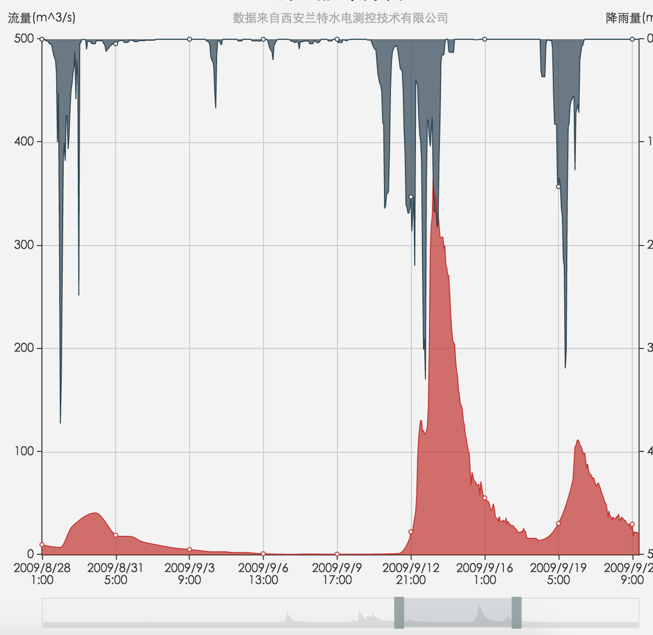
- Datenstatistiken grafisch dargestellt
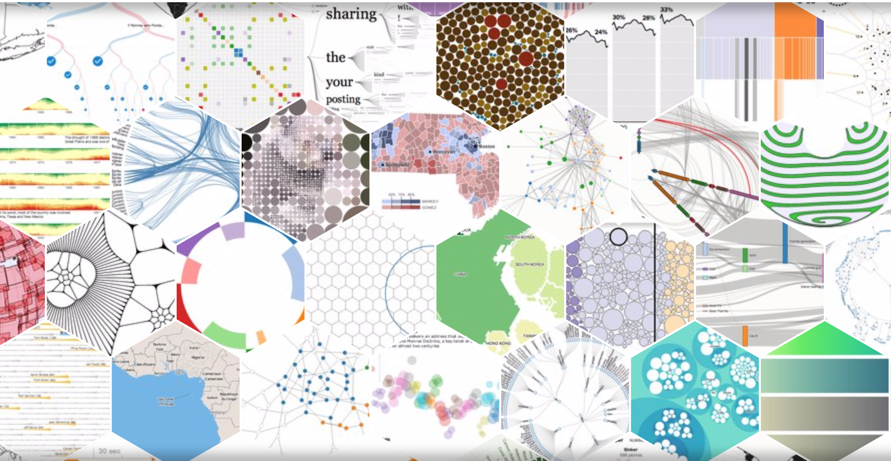
- Anzeige der Datenergebnisse
- Visualisierung des Datenanalyseprozesses
- Visualisierung der virtuellen Realität im VR/AR-Stadium
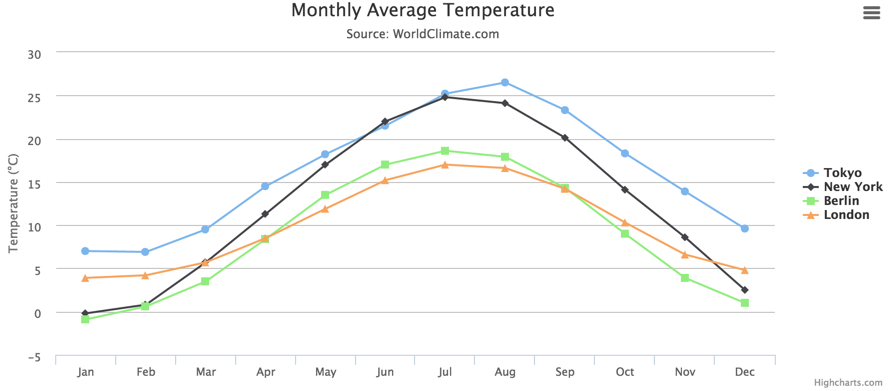
Datenstatistiken grafisch dargestellt


Zu diesem Zeitpunkt werden herkömmliche statistische Diagramme zur Darstellung von Daten verwendet. Die repräsentativen Werke sind Highcharts, Echarts und andere Diagrammbibliotheken. Die Vorteile dieser Frameworks sind:
- Das ausgereifteste Visualisierungstool. Die enthaltenen Diagramme sind gängige Diagramme, die für Benutzer leicht zu verstehen und für Entwickler leicht zu verwenden sind
- Geringe Entwicklungskosten, geringe Anforderungen an Grafiktechnologie und Datenkenntnisse
Die Nachteile liegen ebenso auf der Hand:
- Komplexe Konfigurationselemente, schlechte Skalierbarkeit und Leistung einzelner Diagramme
- Enger Anwendungsbereich, schlechte Unterstützung für Baum- und Netzwerkstrukturen; Anzeige von Datendimensionen und Datenvolumen sind begrenzt
Tool zur Anzeige von Datenergebnissen

Da das Datengeschäft immer höhere Anforderungen an die Visualisierung stellt, ist der Umfang der Visualisierung nicht mehr auf statistische Diagramme beschränkt. Das Unternehmen muss mehr Datendimensionen und vielfältigere grafische Anzeigedaten anzeigen. Dies erfordert, dass die Geschäftsseite Diagramme an ihre eigenen Bedürfnisse anpasst. Zu den Tools in dieser Phase gehören hauptsächlich Frameworks wie d3.js und Rapheal. Diese Frameworks bieten detailliertere Grafiktools und mehr Grafikalgorithmen :
- Leistungsstarke Funktionen, starke Interaktivität und großer Anwendungsbereich
- Integrieren Sie eine große Anzahl von Grafik- und Visualisierungsalgorithmen, um die Kosten komplexer Diagramme zu senken
- Starke Community und viele Beispiele
Es gibt auch einige häufige Probleme:
- Erfordert feinkörnige Betriebsgrafiken, hohe Lern- und Entwicklungskosten
- Viele personalisierte Anforderungen und schlechte Wiederverwendbarkeit
Visualisierungstools für die Datenanalyse
Die bisherigen Tools basieren alle auf A-priori-Modellen und wurden zur Erkennung bekannter Muster und Gesetze verwendet. Die automatische Verarbeitung komplexer, heterogener und umfangreicher Daten schlägt häufig fehl, sodass eine Visualisierung des Datenanalyseprozesses erforderlich ist Regeln besser erkunden und Probleme finden. Die besten Visualisierungstools für die Datenanalyse, die derzeit auf dem Markt sind, sind Tableau, ggplot2 in R-Sprache usw. Die Vorteile dieser Produkte:
- Hängt eng mit der Datenanalyse zusammen und integriert eine große Anzahl datenbezogener Algorithmen
- Kann die Zwischenverbindungen der Datenanalyse visuell anzeigen
Nachteile:
- Hochprofessionell, nicht für Anfänger geeignet
Visualisierung der virtuellen Realität im VR/AR-Stadium
Erkunden
G2
Die Merkmale des aktuell unterstützten Unternehmens bestimmen den Inhalt unserer Datenvisualisierungsarbeit:
- Einfache statistische Diagramme machen immer noch einen großen Teil der Visualisierung aus, aber die Entwicklung wird durch die Unvollständigkeit verschiedener Diagrammbibliotheken, inkonsistente Dateneingabe und -ausgabe sowie eine umständliche Syntax behindert, was zu schlechter Erfahrung und geringer Entwicklungseffizienz führt.
- Immer mehr Unternehmen stellen immer mehr Anforderungen an die dimensionale Datenanzeige. Herkömmliche statistische Diagramme können diese Anforderungen nicht mehr erfüllen, und es gibt immer mehr Anforderungen an die visuelle Anpassung
- Das Geschäft mit der Online-Datenanalyse hat begonnen zu wachsen, und herkömmliche PC-Tools können die Nachfrage nicht decken
Wir haben vor 2 Jahren mit der Entwicklung von G2 begonnen. Die Positionierung von G2:
- Erfüllen Sie bestehende Anforderungen an statistische Diagramme, stellen Sie eine Reihe extrem einfacher Grafiksyntax bereit und vervollständigen Sie die Zuordnung von Daten vom Datenraum zum Grafikraum.
- Bietet erweiterte Syntax für verschiedene Grafiken, unterstützt heterogene und komplexe Datentypen und ist ein leistungsstarker Satz von Visualisierungstools
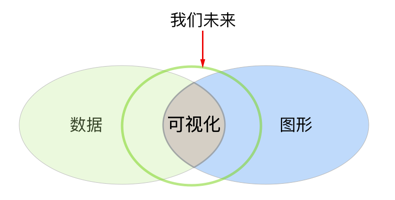
- Erkunden Sie die Anwendung der Datentechnologie in der Visualisierung und nutzen Sie die Online-Datenanalyse als Einstieg, um Visualisierungsmöglichkeiten für die Datenanalyse bereitzustellen
G2s Roadmap
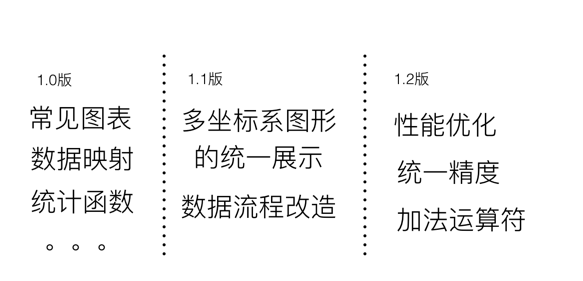
G2 hat die Entwicklung von 1.0, 1.1 und 1.2 abgeschlossen. Die ersten paar Versionen haben den folgenden Inhalt fertiggestellt:

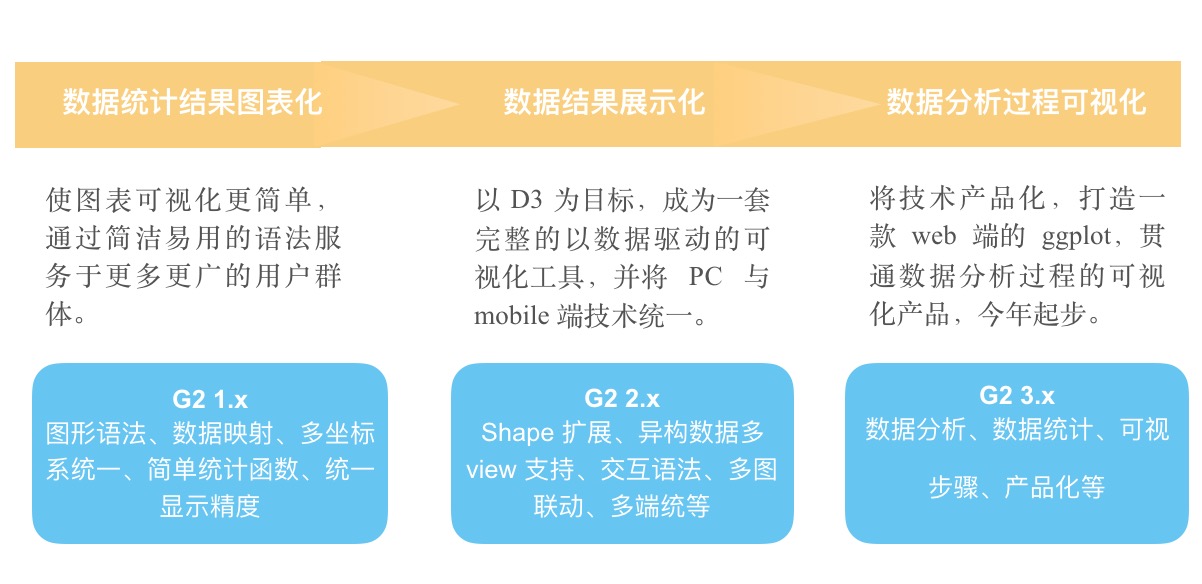
Gesamt-Roadmap:

- antV ist eine Reihe unserer Praxisspezifikationen zur Unterstützung des visuellen Geschäfts, die dazu dienen, Benutzern bei der Verwendung geeigneter Diagramme in geeigneten Szenarien zu helfen
- Die G-Zeichnungsbibliothek ist die unterste Zeichenebene für unsere Datenvisualisierung und muss in 3D, Animation und Interaktion erweitert werden
- G2 1.x wurde entwickelt und implementiert eine Reihe einfacher und benutzerfreundlicher grafischer Syntax, um den Anforderungen statistischer Diagramme gerecht zu werden.
- G2 2.x befindet sich in der Entwicklung. Wir hoffen, die Details des Grafikzeichnens mithilfe von Daten und Grafiken abzuschirmen, damit Benutzer ihre individuellen Visualisierungsanforderungen anpassen können. Die Grafiken, die D3 zeichnen kann, sollten in der Lage sein, eine einfache Syntax zu erreichen.
- Für die Funktionen von G2 3.x habe ich bisher nur einfache Regressions-, Anpassungs- und andere Datenalgorithmen ausprobiert. Später muss ich sie mit der Datenabteilung kombinieren, um eine Online-Version des Datenanalysetools zu erstellen.
Fazit
Mehrere Website-Adressen:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- Github: https://github.com/antvis
Wir werden in Zukunft eine Reihe von Artikeln zum visuellen Framework-Design veröffentlichen, in denen die allgemeinen Designideen von G2 und die Designdetails verschiedener grammatikalischer Elemente beschrieben werden. Jeder ist herzlich willkommen, an unserer Visualisierungsarbeit teilzunehmen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.




