Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Eine kurze Analyse des Unterschieds zwischen Wortumbruch und Arbeitsumbruch
Eine kurze Analyse des Unterschieds zwischen Wortumbruch und Arbeitsumbruch
Eine kurze Analyse des Unterschieds zwischen Wortumbruch und Arbeitsumbruch
Wortbruch:【Wortbruch】
Definition: Gibt die Verarbeitungsmethode des automatischen Zeilenumbruchs an. Hinweis: Durch die Verwendung von Wortumbrüchen kann der Browser zum Umbrechen von Zeilen an jeder Position verwendet werden.
Grammatik: Wortumbruch: normal|break-all|keep-all;
|
normal | ||||||||
| Vererbung | ja |
||||||||
Version |
|
||||||||
| Javascript-Syntax | object.style.wordBreak="keep-all" |

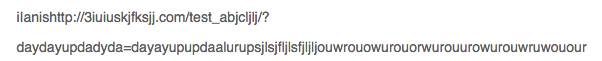
| Wert | <span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}Nach dem Login kopieren |
|---|---|
normal |
Verwenden Sie die standardmäßigen Zeilenumbruchregeln des Browsers. |
| Alles brechen | Ermöglicht Zeilenumbrüche innerhalb von Wörtern. |
| keep-all |
 kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen. kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen. |

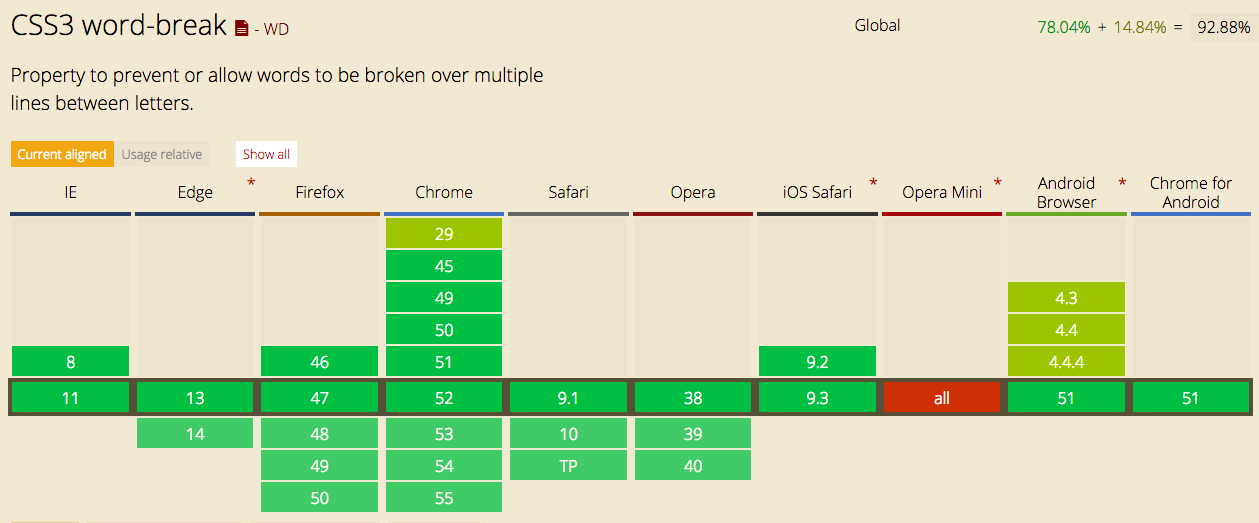
Kompatibilität:
Geben Sie mir ein Beispiel:
Wortumbruch nicht festgelegt:
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
Stellen Sie word-break:keep-all; oder word-break:normal;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
| Standardwert: | normal |
|---|---|
| Vererbung: | ja |
| Version: | CSS3 |
| JavaScript-Syntax: | object.style.wordWrap="break-word" |
| Wert | Beschreibung |
|---|---|
| normal | Zeilen nur an zulässigen Trennstellen umbrechen (Browser behalten die Standardverarbeitung bei). |
| break-word | Zeilen innerhalb langer Wörter oder URL-Adressen umbrechen. |
Kompatibilität:

Zum Beispiel: [Wie oben]
Zeilenumbruch nicht festgelegt:

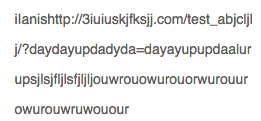
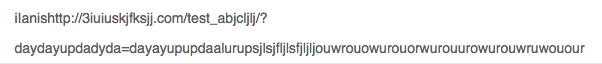
Zeilenumbruch festlegen:normal;

Wortumbruch festlegen:break-word;

Vergleichen Sie die Unterschiede zwischen den oben genannten Kastanien-Einstellungen word-break:break-all und word-wrap:break-word

Zusammenfassung:
Wortumbruch: Wenn ein Wort nicht am Ende der Zeile platziert werden kann, legen Sie fest, wie das Wort darin platziert werden soll => Alles aufbrechen:
Erzwungene Platzierung, wenn der Rest nicht eingequetscht werden kann, wechseln Sie zur nächsten Zeile der Anzeige. Alles behalten: Wenn es nicht passt, zeigen Sie es in einer anderen Zeile an. Wenn es immer noch nicht passt, wird ein Überlauf angezeigt.
Wortumbruch: Wenn das Ende der Zeile nicht passt, entscheiden Sie, ob ein Zeilenumbruch innerhalb des Wortes zulässig ist =>Normal: Wenn das Wort zu lang ist, wird es in einer neuen Zeile angezeigt. Wenn es länger als eine Zeile ist, läuft es über.
break-word: Wenn das Wort zu lang ist, versuchen Sie zuerst, das Wort zu unterbrechen. Wenn es nach dem Zeilenumbruch immer noch zu lang ist, können Sie das Wort auch unterbrechen
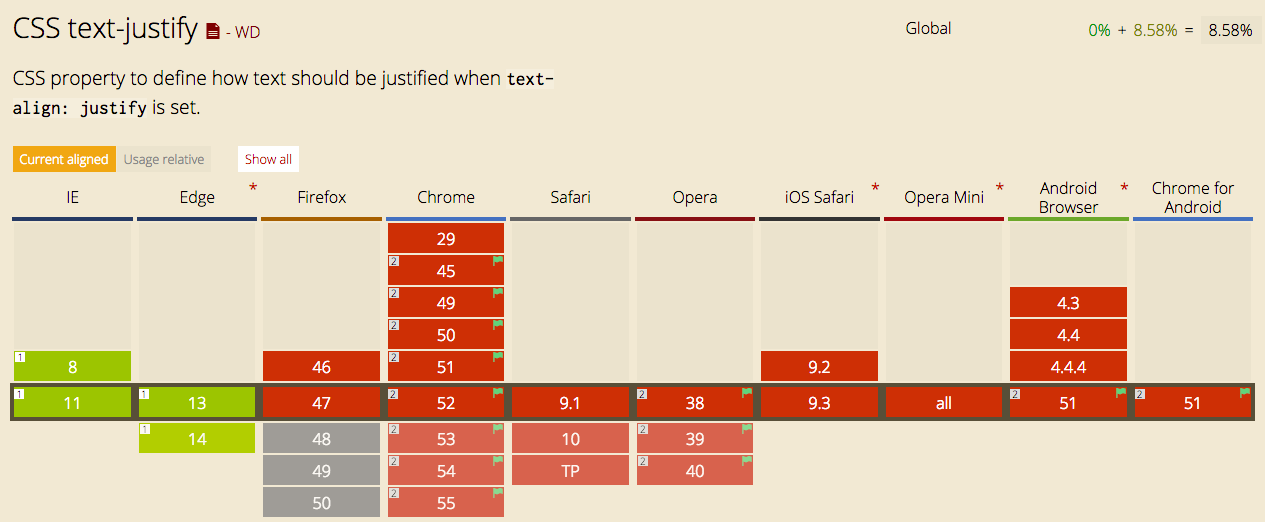
.Fügen Sie eines bei: Text ausrichten
Attribut: text-align:justify;
Kompatibilität: Sehr schlecht
text-align:center;


Referenz-Blogbeitrag: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...