 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Essay zum Schreiben von Suchfeldern auf beliebten Websites, eine kurze Analyse!
Essay zum Schreiben von Suchfeldern auf beliebten Websites, eine kurze Analyse!
Essay zum Schreiben von Suchfeldern auf beliebten Websites, eine kurze Analyse!
Was das Suchfeld betrifft, gibt es viele Möglichkeiten, es zu schreiben. Sie müssen zuerst seine Höhe und Breite berechnen 🎜 >
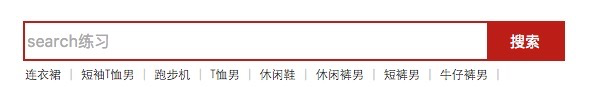
Lassen Sie mich das JD-Suchfeld als Beispiel nehmen, um Ihnen eine kurze Analyse zu geben.

Das Obige ist die endgültige Darstellung des Suchfelds.
Zuerst den Code senden>>>>>>
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span>
<span style="font-size: 16px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center_child1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="search"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="search练习"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>搜索<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span><span style="color: #000000;"> -------像京东是用的button标签,其他网站,
如百度:是用的</span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">=""</span> <span style="color: #0000ff;">></span><span style="color: #000000;"> 标签。
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #800000;"><strong><span style="color: #ff00ff; font-size: 18pt;">CSS 样式:</span></strong><br /><br /><strong><span style="font-size: 14pt;">.center_child1</span></strong></span><strong><span style="font-size: 14pt;">{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">538px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<br /><span style="color: #ff0000;"> overflow:hidden;
border</span>:<span style="color: #0000ff;">2px solid #BD1D17</span>;
}<span style="color: #800000;">
.center_child1 input</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">456px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">24px</span>;<br /></span></strong><strong><span style="color: #888888; font-size: 18px;"> float:left; </span><span style="font-size: 14pt;"><span style="color: #888888;"> <br /> <span style="color: #ff6600;">padding</span></span>:<span style="color: #0000ff;">6px 2px</span>; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。</span></strong>
<em id="__mceDel"><strong><span style="font-size: 14pt;"><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">transparent</span>; -------让 input 标签的背景颜色为透明色。<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>; -----------------去 input 标签,原有的边框属性。<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">16px</span>;
}<span style="color: #800000;">
.center_child1 button</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">76px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">right</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#BD1D17</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">15px</span>;
}</span></strong></em>1. Stellen Sie zunächst die Breite, Höhe und Randfarbe des großen Divs ein. Dies sollte im Voraus nach persönlichen Bedürfnissen berechnet werden.
2. Lassen Sie die Eingabe (Eingabefeldteil) nach rechts gleiten.
Denken Sie daran, das Attribut overflow:hidden; 🎜> 3. Passen Sie die Höhe und Breite der Eingabe an, um den Höhenwert zu stützen, damit er bei der Eingabe der Schriftart nicht am Rand hängen bleibt, was die Schönheit erhöht. Für den Breitenwert können Sie der Schönheit halber links einen kleinen Füllwert hinzufügen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.



