So laden Sie Dateien auf den Tencent Cloud Server hoch – Wshenawo21
Ich habe zuvor Sina sae verwendet, aber plötzlich konnte mein Konto nicht mehr verwendet werden. Die erneute Registrierung war sehr mühsam und ich wechselte später zu Tencent.
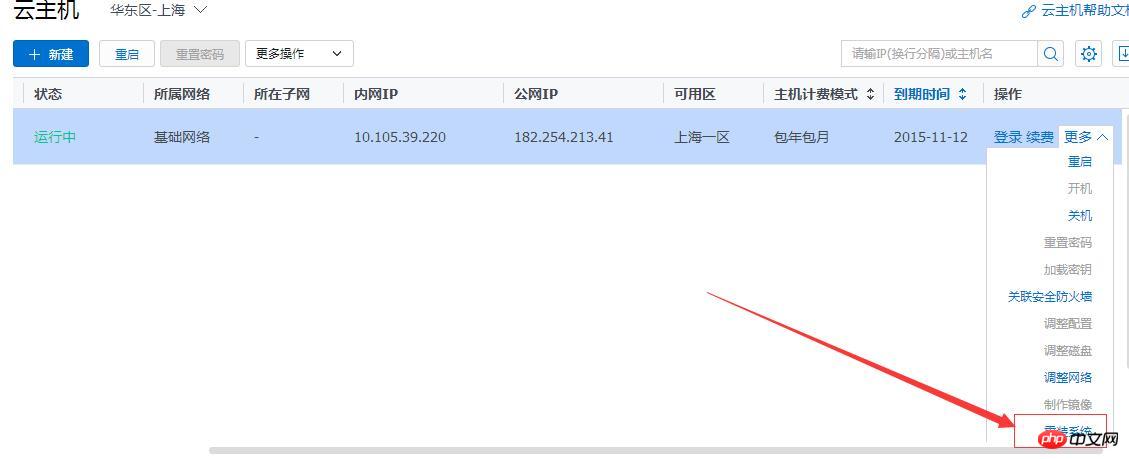
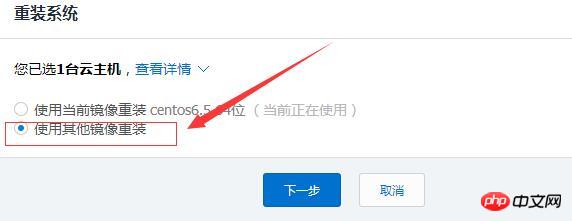
Melden Sie sich bei https://console.qcloud.com/cvm an und ändern Sie dann das System, wählen Sie die Verwendung eines anderen Images zur Installation und wählen Sie dann das visuelle Cloud-Panel in den Optionen aus 

Folgendes wird empfohlen
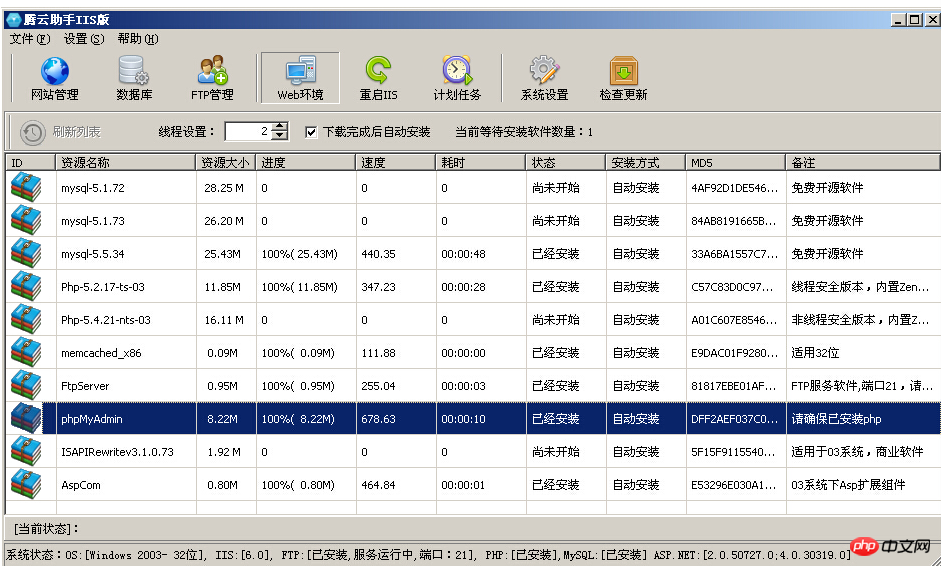
Nach der Installation finden Sie Tengyun Assistant IIS in Start-Programmen
Hinweis: Ändern Sie die Namen nicht und Dateien aller Dateien im Softwareverzeichnis, Name und Speicherort usw.! ! ! !
1. Wechseln Sie nach der Installation der Software bitte zuerst zur WEB-Umgebungsseite. Wenn Sie andere Webumgebungsunterstützung benötigen, installieren Sie diese bitte hier
Sie können das Stammverzeichnis der Website jederzeit wechseln Wenn Sie beispielsweise vom Verzeichnis C:www zum Verzeichnis D:WWW wechseln möchten, legen Sie es einfach hier fest!
Speicherpfad für MySQL-Datenbankdateien, verschiedene Einstellungen usw. müssen hier nur festgelegt werden. Wenn Sie zum Ändern des Root-Passworts eine andere Software wie PhpMyadmin verwenden, müssen Sie das Passwort hier zurücksetzen, bevor Sie die Funktion normal nutzen können!
Starten
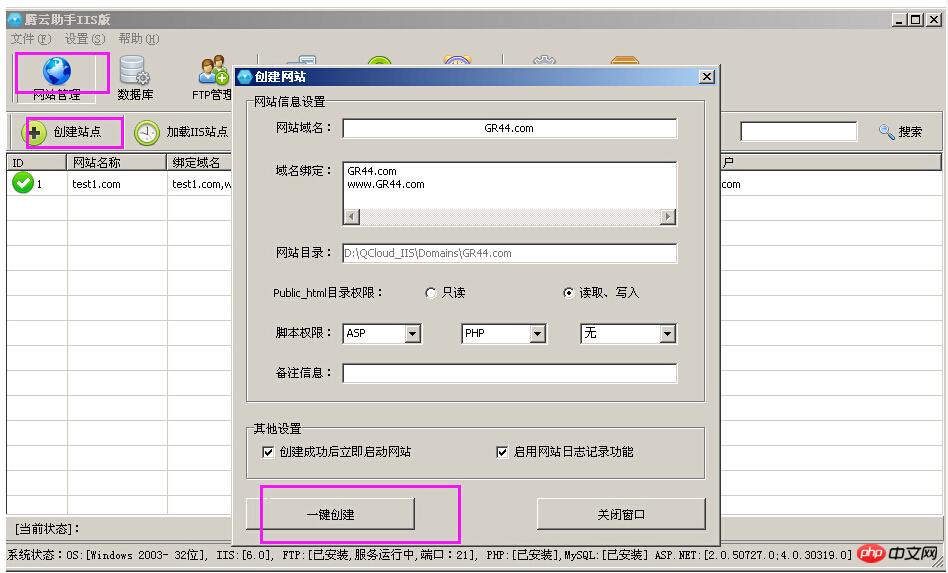
2. Website-Verwaltung (wechseln Sie zwischen Apache- und Nginx-Servermodus und führen Sie sie wie gewohnt aus!) 
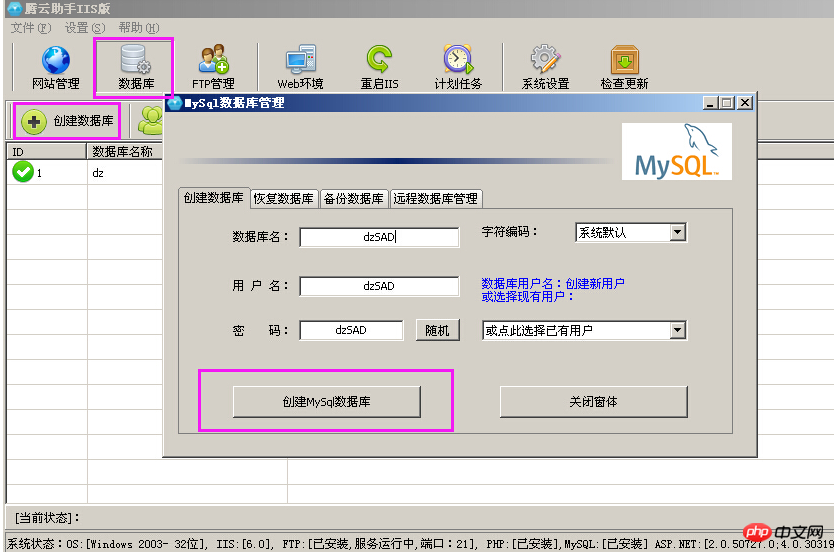
3. Datenbankverwaltung 
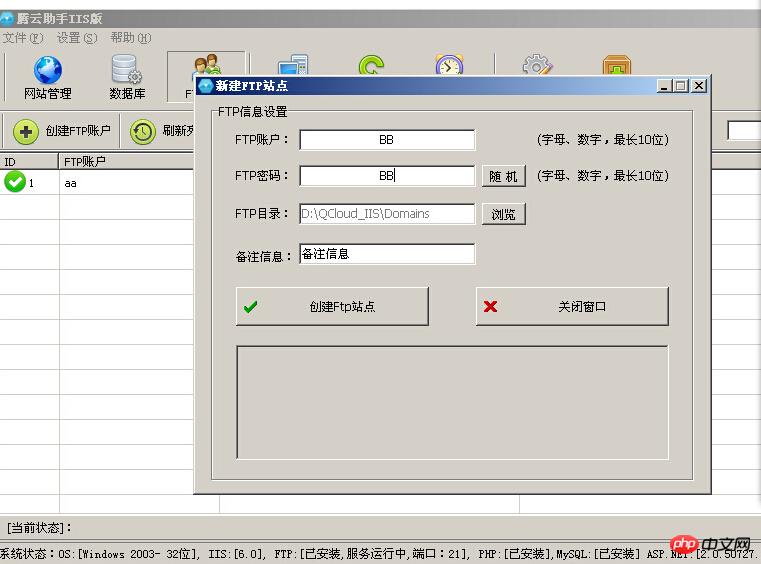
4. FTP-Verwaltung (bitte deinstallieren Sie Microsofts eigenes FTP vor der Installation, sonst wird angezeigt, dass die Installation nicht durchgeführt werden kann!) 
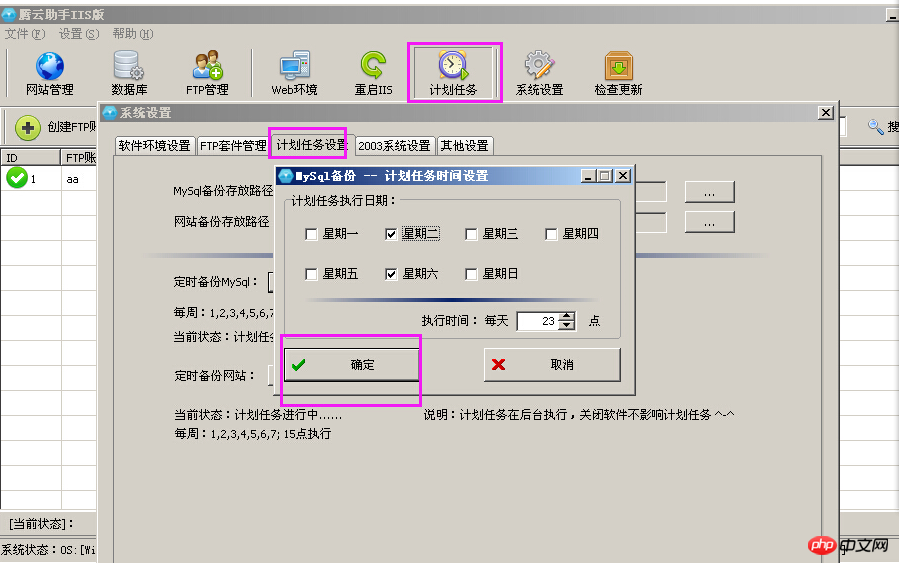
5. Geplante Aufgaben (regelmäßige Sicherung der Website und der MySQL-Datenbank). ) Diese Funktion kann helfen. Sie müssen ausreichend Backups erstellen. Sie ist sehr praktisch. Stellen Sie einfach das Ausführungsdatum und die Ausführungszeit ein. 
Nach Abschluss starten Sie den Upload der Website
Auf dem lokalen Computer, Es ist der Client, den Sie verwenden. Klicken Sie auf der Bühne auf „Start-Run-mstsc.exe“ 
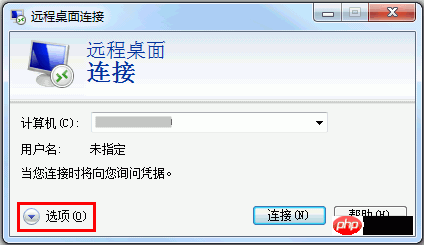
1 Öffnen Sie das Dialogfeld „Remotedesktopverbindung“. Klicken Sie auf „Optionen“. 
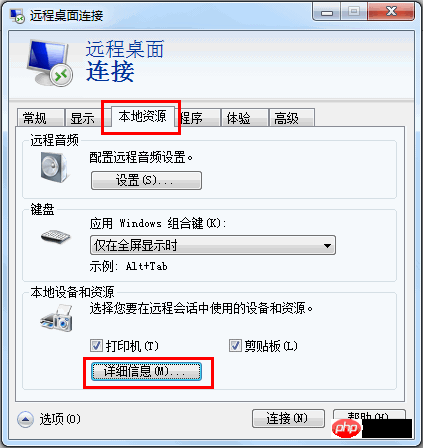
2. Klicken Sie im Reiter „Lokale Ressourcen“ auf „Details“. 
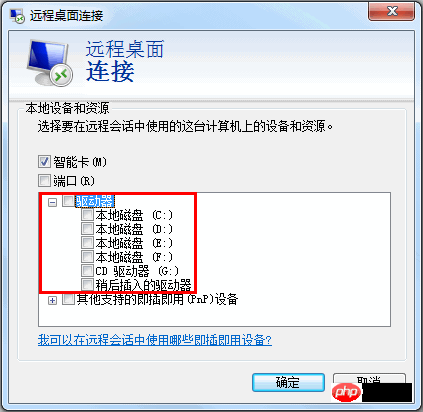
3. Wählen Sie im Laufwerksmodul die Festplatte aus, auf der sich die Datei befindet, die auf den Windows-Cloud-Server hochgeladen werden soll. 
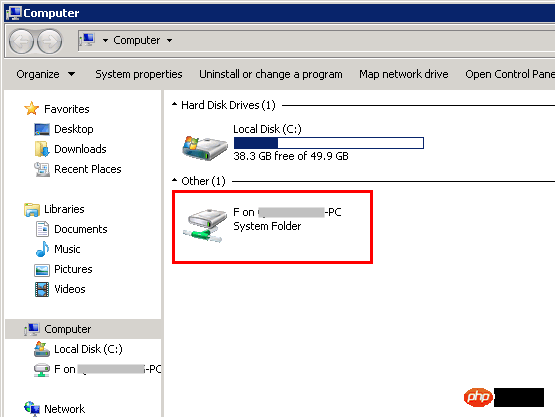
4. Nachdem die Konfiguration abgeschlossen ist, melden Sie sich beim Windows-Cloud-Server an, wählen Sie „Start“ -> „Computer“, Sie können die installierte lokale Festplatte sehen Der Cloud-Server. 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




