 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
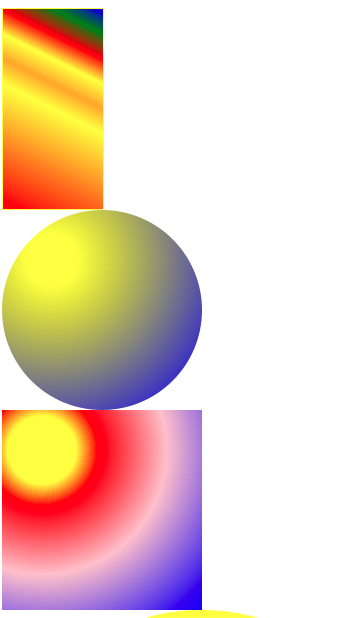
 Eine einfache Zusammenfassung und Wirkung von zweidimensionalen, dreidimensionalen und Gradientenprozessen in CSS 3 (Animationen sind schwer zu veröffentlichen)
Eine einfache Zusammenfassung und Wirkung von zweidimensionalen, dreidimensionalen und Gradientenprozessen in CSS 3 (Animationen sind schwer zu veröffentlichen)
Eine einfache Zusammenfassung und Wirkung von zweidimensionalen, dreidimensionalen und Gradientenprozessen in CSS 3 (Animationen sind schwer zu veröffentlichen)
/*Gradient
.testb{
Hintergrundbild: url(img/5.jpg);
Höhe: 200px;
/*Richtungsabstandsverlauf*/
/*oben oben unten*/
/*1 Reflexion nimmt nicht den Raum des Dokumentenflusses ein. Die Ebene ist höher als der Dokumentenfluss
2 Die Spiegelung basiert auf der Beschriftung (Breite und Höhe)*/
-webkit-box-reflect: Above 20px -webkit-linear-gradient(top,rgba(0,0,0,0) 0% ,rgba(0,0,0,0.5) 100%) ;
}
Die 4 Ränder sind relativ breit und die Farbe der 4 Rahmen ist unterschiedlich. In der Ecke der Begegnung wird ein Dreieck mit verschiedenen Farben gebildet.
5 5Rahmenradius: 50px 0 50px 50px; wird zum Schneiden abgerundeter Ecken verwendet
Herstellung einer Ellipse
.textG{
Breite: 200px;
Höhe: 100px;
Rahmenradius: 100px 100px 100px 100px/50px 50px 50px 50px;
}
2. Bewegung in einer zweidimensionalen Ebene
.test{
transform:rotate(0deg) translator(0px,0px) scale(1);(drehen, verschieben, skalieren)
.test:hover{transform:rotate(720deg) translator(500px,300px) scale(2);}
Die drei Effekte können auch separat verwendet werden und die Effekte unterscheiden sich in unterschiedlicher Reihenfolge
3. Animationseffekte im dreidimensionalen Raum
body{perspective:1000px;}/*Perspektivpunkt zum Körper hinzufügen*/
, Sie können es nicht hinzufügen, es gibt einen Standardwert)
.test:hover{transform:rotate(720deg) translator(500px,300px) Scale(2);}(Position nach Änderung)
/*Wenn der 3D-Effekt aktiviert ist, können Sie den Z-Achsen-Effekt einstellen*/
4. Rahmenanimation
@keyframes Animationsname (selbst wählen){
0%(von){transform:…}
100 %(zu){transformieren:…}
}
.test:hover{
/*Der Animationseffekt wird auf die gleiche Weise zugewiesen wie der Übergang*/
Animation:movet 1s Leichtigkeit; /*Endlosschleife der Wortanzahl für die Animationsausführung unendlich */
Animationsiterationsanzahl: unendlich;
}


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.





