Gängige CSS-Stile (3)
1. 2D-Transformation
1. Transformation Legen Sie die Transformation des Objekts fest oder rufen Sie sie ab
Wert:
Keine: Geben Sie eine 2D-Transformation in Form einer Transformationsmatrix mit sechs Werten (a, b, c, d, e, f) an, was der direkten Anwendung von a [a, b, c, d, e) entspricht , f]Transformationsmatrix
Translate(
translatorY(
Drehen (
scaleX(
ScaleY(
skew(
an
skewY(Hinweis: Verschiedene Browser erfordern die folgenden Präfixe.
| Kerneltyp | Schreiben | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Webkit (Chrome/Safari) | -webkit-transform | ||||||||||||
| Gecko (Firefox) | -moz-transform | ||||||||||||
| Presto (Oper) | -o-transform | ||||||||||||
Trident(IE)
|
-ms-transform | ||||||||||||
| W3C | transformieren |
Beispiel:
CSS-Code:
<span style="font-size: 14px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
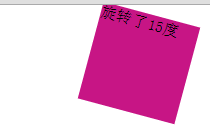
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;
}</span>HTML-Code:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>旋转了15度<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

2. transform-origin Das zu transformierende Objekt an einem bestimmten Ursprung festlegen oder abrufen.
Wert:
left: Geben Sie die Abszisse des Ursprungs als leftcenter① an: Geben Sie die Abszisse des Ursprungs als
ancenterright: Geben Sie die Abszisse des Ursprungs als
anrechts oben: Geben Sie die Ordinate des Ursprungs als
antopcenter②: Geben Sie die Ordinate des Ursprungs als
ancenterbottom: Geben Sie die Ordinate des Ursprungs als unten an
So schreiben Sie es in verschiedenen Browsern:
| Kerneltyp | Schreiben | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Webkit (Chrome/Safari)
|
-webkit-transform-origin | ||||||||||||
| Gecko(Firefox) | -moz-transform-origin | ||||||||||||
| Presto(Oper) | -o-transform-origin | ||||||||||||
| Trident(IE) | -ms-transform-origin | ||||||||||||
| W3C | transform-origin |
例子:
CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;/*旋转15度*/<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>; /*以左上角为原点旋转*/
} </span> HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

二、过渡样式
1、transition-property 检索或设置对象中的参与过渡的属性。
取值:
- all:所有可以进行过渡的css属性
- none:不指定过渡的css属性
- 有过渡效果的属性:
-



- 例子:
- CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color</span>;
}<span style="color: #800000;">
#transform1:hover
</span>{<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">.5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;
}
</span>- HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>请将鼠标放在上面<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #delay1
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay1:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
#delay2
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay2:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">4s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> blue</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay1"</span><span style="color: #0000ff;">><span style="color: #000000;">延迟</span></span>1s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay2"</span><span style="color: #0000ff;">></span>延迟4s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #all
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
#all:hover
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> .5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> ease-in</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5,1.5)</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 1s</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"> <</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span>请把鼠标放在上面查看效果<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.