Anzeige wird verwendet, um den Anzeigemodus von Elementen
festzulegenAnzeige: Block |. inline-block
inline: Geben Sie das Objekt als Inline-Element an
Block: Geben Sie das Objekt als Blockelement an
inline-block: Geben Sie das Objekt als Inline-Blockelement an
keine: verstecktes Objekt
float Steuert, ob das Element als schwebend angezeigt wird
schweben: keine links |
keine: Stellen Sie das Objekt so ein, dass es nicht schwebtlinks: Stellen Sie das Objekt so ein, dass es links schwebt
rechts: Stellen Sie das Objekt so ein, dass es rechts schwebt
Zweck des Floatings:
dient dazu, die Standardanzeigeregeln des Dokumentenflusses zu brechen. Wenn Sie möchten, dass die Elemente gemäß unseren Layoutanforderungen angezeigt werden. Zu diesem Zeitpunkt müssen Sie das Float-Attribut
verwenden
klarFreier Float
klar: keine |keine: Standardwert. Auf beiden Seiten schwebende Objekte zulassen
links: Auf der linken Seite sind keine schwebenden Objekte erlaubt
rechts: Auf der rechten Seite sind keine schwebenden Objekte erlaubt
beides: schwebende Objekte sind nicht erlaubt
Position
Wie das Objekt positioniert wirdPosition: statisch |. absolut |
statisch: Standardwert. Ohne Positionierung folgen Objekte dem normalen Fluss. Zu diesem Zeitpunkt werden die 4 Positionierungsoffset-Attribute nicht angewendetrelativ: Relative Positionierung, das Objekt folgt dem regulären Fluss und hat keinen Einfluss auf den regulären Fluss, wenn es durch die vier Positionierungsversatzattribute oben, rechts, unten und links in Bezug auf seine Position im regulären Offset versetzt wird Fluss. Jedes Element von
Absolut: Absolute Positionierung, das Objekt bricht aus dem regulären Fluss ab. Zu diesem Zeitpunkt bezieht sich das Offset-Attribut auf das positionierte Vorgängerelement, das ihm am nächsten liegt Körperelement. Die versetzte Position der Box wirkt sich nicht auf Elemente im regulären Fluss aus und ihr Rand wird nicht mit anderen Rändern reduziert
fest: Feste Positionierung, konsistent mit der absoluten, aber die versetzte Positionierung basiert auf dem Fenster. Wenn die Bildlaufleiste angezeigt wird, wird das Objekt nicht mitgescrollt
absolute Beschreibung:
Kein Dokumentenfluss
Relative Positionierung (relativ zur ursprünglichen Position)
Feste Positionierung ist eigentlich nur eine Sonderform der absoluten Positionierung. Sie sind relativ zum Browserfenster fixiert, nicht relativ zu den Elementen, die sie enthalten. Selbst wenn die Seite gescrollt wird, bleiben sie bestehen Browser. Das Fenster ist genau das gleiche wie zuvor
Beispiel: div { position: behoben; unten:0;🎜>
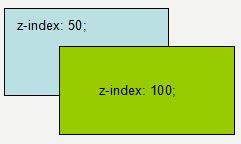
z-index Stapelreihenfolge von Objekten
z-index: auto |
Wenn sich Elemente überlappen, können Sie das Z-Index-Attribut verwenden, um die Reihenfolge ihrer Stapelung festzulegenObjekte mit größeren Zahlenwerten werden über Objekte mit kleineren Zahlenwerten gelegt