css02
1. Box-Modell: Box-Modell, ① Tatsächliche Breite des Objekts = linker und rechter Außenrand, linker und rechter Rand, linke und rechte Innenrandbreite, ② Tatsächliche Höhe des Objekts = oberer und unterer Außenrand, oberer und unterer Rand niedrigere Innenrandhöhe;
2. Rand: Rand: Wert: ①oben (oben) rechts (rechts) unten (unten) links (links); ②Wert: ein Wert, der in vier Richtungen gleich ist; ③oben/unten (oben/unten) links/rechts (links/rechts): konsistent nach oben und unten, konsistent nach links und rechts; ④auto: horizontal zentriert nach links und rechts, ungültig nach oben und unten (Voraussetzung ist die Einstellung der Breite);
3. Randverschmelzung: Zwei vertikale Ränder treffen zu einem Rand zusammen, derjenige mit dem größeren Wert ist der Hauptrand4. Randüberlauf: Legen Sie für übergeordnete und untergeordnete Elemente den oberen und unteren Rand des untergeordneten Elements fest, was zu einer Auswirkung auf das übergeordnete Element führt (das übergeordnete Element hat keinen Rand und tritt auf, wenn das erste untergeordnete Element festgelegt wird). ); Lösung: ① Legen Sie die oberen und unteren Ränder des übergeordneten Elements fest. ② Legen Sie die inneren Ränder des übergeordneten Elements fest, um die äußeren Ränder der untergeordneten Elemente zu ersetzen.
5. Polsterung: Polsterung: ①oben (oben) rechts (rechts) unten (unten) links (links); ②Wert: ein Wert, der in vier Richtungen gleich ist; (links/rechts): konsistent nach oben und unten, konsistent nach links und rechts; * Die Auffüllung von Inline-Elementen wirkt sich nicht auf andere Elemente aus
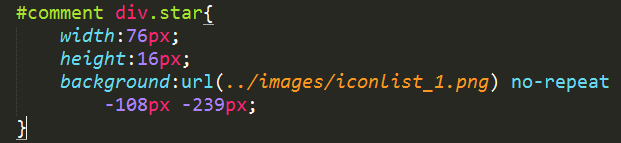
6. Hintergrundfarbe: Hintergrundfarbe; ②Hintergrundkachelung: Hintergrundwiederholung: a, Wiederholung: horizontal und vertikal kacheln; : keine Kachelung; c. Wiederholung-y: vertikale Kachelung: a. c. enthalten: Das Hintergrundbild wird zur Anpassung erweitert : Hintergrundposition: x (Wert positiver Rechtsversatz/horizontales Schlüsselwort) y (Wert positiver Abwärtsversatz/vertikales Schlüsselwort) ⑦Sprites-Diagramm: Verschieben Sie das erforderliche Bild in die obere linke Ecke des Sprites-Diagramms; ⑧Hintergrundsynthese: Hintergrund: Farb-URL( ) Befestigungsposition wiederholen;
7. Farbverlauf: ① Linearer Farbverlauf: linearer Farbverlauf (Winkel (Richtung, Schlüsselwort oder Winkel), Farbpunkt1 (Farbe ändern, Farbposition), ② Radialer Farbverlauf : Hintergrundbild: radialer Farbverlauf ([Größe an Position] (Radius an der Mittelposition des Kreises), Farbpunkt1 (Farbposition/-proportion), Farbpunkt2...); Repeating -linear-gradient (angle, color-point); * color-point: Die Position muss ein absoluter Wert (px) sein, kein relativer %;

8. Versionskompatibilität: Fügen Sie ein kompatibles Präfix vor der Wertverlaufsfunktion hinzu, ②Chrome: Google, -o-; ;


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.




