Eine kurze Diskussion zur Webanpassung
Vorwort

Mit der Popularität mobiler Geräte spielt das mobile Web eine immer wichtigere Rolle in der Arbeit von Front-End-Ingenieuren. Mobilgeräte werden häufig aktualisiert und es gibt viele Mobiltelefonhersteller. Das Problem besteht darin, dass die Bildschirmbreite und Auflösung jedes Geräts unterschiedlich ist. Dies erschwert uns das Schreiben der Front-End-Schnittstelle und das Anpassungsproblem wird heutzutage immer wichtiger. Ich erinnere mich, als ich mit der Entwicklung mobiler Produkte begann, fragte ich den Designer nach Designzeichnungen für verschiedene Bildschirme und die Ergebnisse waren vorhersehbar. Dieser Blog-Beitrag teilt einige Erfahrungen im Umgang mit der Multi-Screen-Anpassung. Ich hoffe, dass er für alle von Nutzen sein wird.
Besonderer Hinweis: Bevor Sie mit all dem beginnen, fügen Ingenieure, die mobile Schnittstellen entwickeln, bitte das folgende Meta zum Kopf hinzu:

Einfache Dinge zu tun – adaptive Breite
Genau genommen handelt es sich bei der sogenannten Breitenanpassung um eine Erweiterung der PC-seitigen adaptiven Layout-Methode auf der mobilen Seite. Diese Layoutmethode wird verwendet, wenn beim Umgang mit der PC-Frontend-Schnittstelle ein Vollbildlayout erforderlich ist. Die Implementierung ist ebenfalls relativ einfach. Die äußeren Containerelemente werden prozentual über den Boden verteilt, und die Unterelemente im Inneren werden nach links und rechts fixiert oder schwebend.

Da das übergeordnete Element ein prozentuales Layout verwendet, dehnt sich seine Breite unendlich aus, wenn sich der Bildschirm ausdehnt. Da die untergeordneten Elemente schwebend sind, werden ihre Positionen auch an beiden Enden festgelegt. Diese Breitenanpassung hat in der neuen Ära eine neue Methode. Mit der Popularität des elastischen Layouts wird sie häufig durch skalierbare Layoutmethoden wie Flex oder Box ersetzt und wird immer „flexibler“. Wenn Sie mehr über flexibles Layout wissen möchten, sehen Sie sich zum Vergleich bitte das Tutorial zum Flex-Layout und das Tutorial zum Schmorkarton-Layout an.
Groß oder klein – vollständig anpassungsfähig
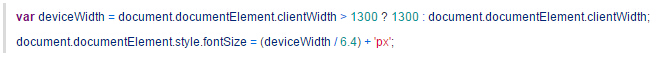
„Komplett adaptiv“ nennt Lu Zai diese Lösung. Da Lu Zai noch keinen offiziellen Namen findet, nennen wir sie vorerst so. Diese Lösung ist im Vergleich zur vorherigen deutlich verbessert. Sie ist nicht nur in der Breite anpassbar, sondern auch die Größe und Höhe aller Elemente in der Benutzeroberfläche wird entsprechend den Elementen, Schriftarten, Bildern, Höhen usw. entsprechend den Geräten angepasst unterschiedliche Auflösungen und Bildschirmbreiten. Um es einfach auszudrücken: Auf verschiedenen Bildschirmen sind die angezeigten Schriftarten sowie die Höhe und Breite der Elemente unterschiedlich. Hier werden einige Leute sagen, dass sie bekannte Medienabfragen verwenden, um Stile an unterschiedliche Bildschirmbreiten anzupassen. Das dachte ich schon, aber Sie müssen bedenken, dass für viele Elemente auf der Benutzeroberfläche Schriftarten festgelegt werden müssen. Wenn Sie für jedes Element auf verschiedenen Geräten unterschiedliche Attribute festlegen, wie viele Bildschirme wird es dann geben? Zunahme. Tatsächlich verwenden wir hier JS und CSS, um dieses Problem zu lösen.
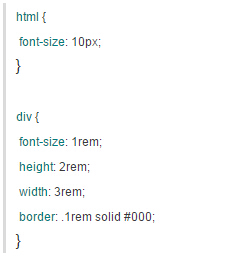
Das REM-Attribut bezieht sich auf das Festlegen der Schriftgröße eines Elements relativ zum Stammelement. Es kann auch verwendet werden, um eine Reihe von Einheiten festzulegen, z. B. die Höhe, die in px markiert werden kann.

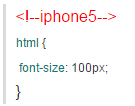
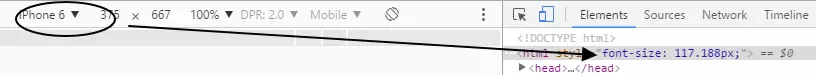
Mit der oben genannten Schreibmethode erbt div die Schriftgröße des HTML-Knotens und definiert eine Reihe von Stilattributen für sich selbst. Zu diesem Zeitpunkt wird 1em als 10px berechnet, was dem Schriftgrößenwert des Stammknotens entspricht . Daher beträgt die Höhe des Div zu diesem Zeitpunkt 20 Pixel, die Breite beträgt 30 Pixel, der Rand beträgt 1 Pixel und die Schriftgröße beträgt 10 Pixel Bildschirmbreiten. Angenommen, unser aktueller Designstandard ist das iPhone5s und die Bildschirmauflösung der iPhone5-Serie beträgt 640. Um die Standards zu vereinheitlichen, haben wir die Schriftgröße des Stammelements unter der iPhone5-Auflösung auf 100 Pixel eingestellt;






Im Allgemeinen müssen Sie das dynamische Dehnen und Schrumpfen des Bildschirms nicht berücksichtigen. Wenn der Benutzer nach dem Laden der Webseite die Bildschirmrotationseinstellung aktiviert und die Breite des Bildschirms ändert, müssen wir dieses Problem natürlich berücksichtigen. Die Lösung dieses Problems ist ebenfalls sehr einfach. Sie können Elementstile dynamisch wechseln, indem Sie Bildschirmänderungen überwachen:

Um die Leistung zu verbessern und den Code perfekter laufen zu lassen, können Sie eine Drosselfunktion hinzufügen:

Lösen Sie übrigens das Problem des Verhältnisses zwischen High-Fidelity-Annotation und tatsächlichem Entwicklungswert
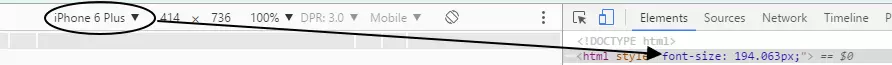
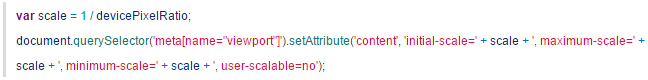
Wenn Ihr Designentwurfsstandard iPhone5 ist, werden Sie beim Erhalt des Designentwurfs definitiv feststellen, dass Sie CSS nicht gemäß den High-Fidelity-Anmerkungen schreiben können, sondern jeden Wert halbieren. Dies liegt an der Auflösung von Mobilgeräten Geräte sind nicht gleich. Die Designer haben die Anmerkungen auf echten iPhone 5-Geräten erstellt, und die Auflösung der iPhone 5-Serie beträgt 640. Tatsächlich müssen wir uns bei der Entwicklung nur an den 320-Standard halten. Um Zeit zu sparen und die Anmerkung nicht jedes Mal halbieren zu müssen, können wir die gesamte Webseite skalieren, um eine Erhöhung der Auflösung zu simulieren. Diese Methode ist sehr einfach. Legen Sie einfach unterschiedliche Metadaten für verschiedene Geräte fest:

Diese Einstellung kann auch das Problem lösen, dass 1-Pixel-Pixel auf Android-Geräten zu dick aussehen, da auf Android-Geräten mit 1-Pixel-Pixeln die 1-Pixel-Grenze auf 0,5 Pixel komprimiert wird. Kurz gesagt, es ist ein für alle Mal erledigt! Die mobilen Webterminals von Taobao und NetEase News übernehmen die oben beschriebene Methode und passen sich an die Bildschirme verschiedener Geräte an. Wenn Sie interessiert sind, können Sie sich darauf beziehen. Hier ist der vollständige Code:

Elemente fliegen lassen – Medienanfragen
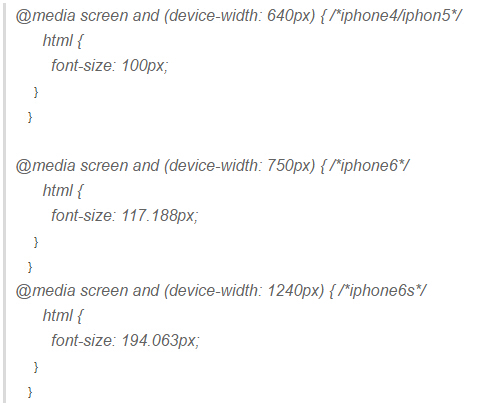
Durch die Verwendung der neuen Medienabfragefunktion für CSS-Attribute kann auch der oben erwähnte Layoutstil erreicht werden. Legen Sie die Schriftgröße des Stammelements für Abmessungen fest:

Diese Methode ist ebenfalls machbar. Der Nachteil besteht darin, dass die Flexibilität nicht hoch ist. Sie müssen den genauen Wert jedes Geräts selbst berechnen, sodass Sie nur den Bereichswert verwenden können. Da es viele Gerätebildschirme und unterschiedliche Auflösungen gibt, ist es unmöglich, den CSS-Code für jedes Modell zu schreiben. Es hat aber auch den Vorteil, dass die Änderungen im Browserfenster nicht überwacht werden müssen, sondern den dynamischen Änderungen des Bildschirms folgen. Natürlich ist die Verwendung von Medienabfragen nicht so einfach wie hier, aber es gibt viele Orte, an denen erstere weit zurückliegt. Das Offensichtlichste ist, dass je nach Gerät unterschiedliche Layoutstile angezeigt werden können! Bitte beachten Sie, dass es nicht so einfach ist, die Schriftart und -höhe zu ändern, sondern dass sich direkt der Layoutstil ändert!

Diese Art von adaptivem Layout wird im Allgemeinen verwendet, um mit PCs und Mobilgeräten kompatibel zu sein. Aufgrund der großen Bildschirmspanne gehen die Elemente der Benutzeroberfläche weit über das hinaus, was durch Ändern der Größe erfüllt werden kann. Zu diesem Zeitpunkt müssen das Layout und das Layout der gesamten Benutzeroberfläche neu gestaltet werden:
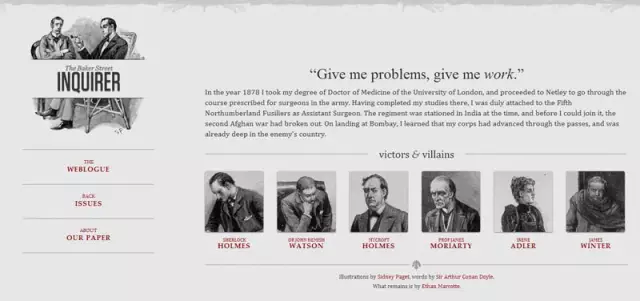
Wenn die Bildschirmbreite mehr als 1300 Pixel beträgt

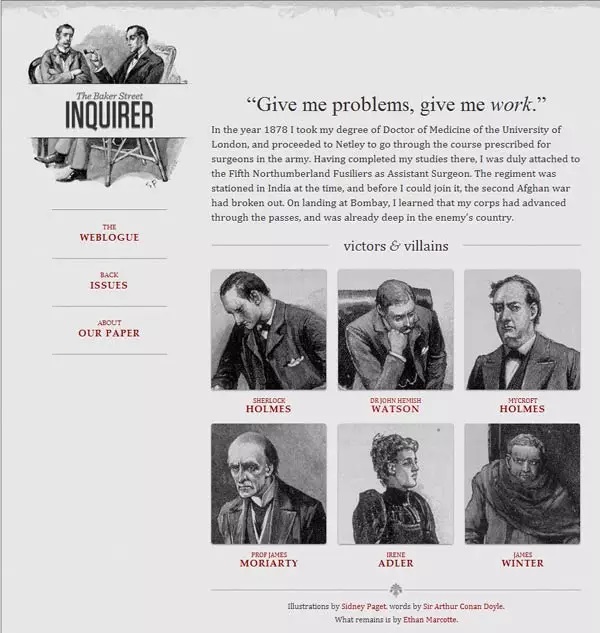
Liegt die Bildschirmbreite zwischen 600 Pixel und 1300 Pixel, werden die 6 Bilder in zwei Zeilen aufgeteilt.

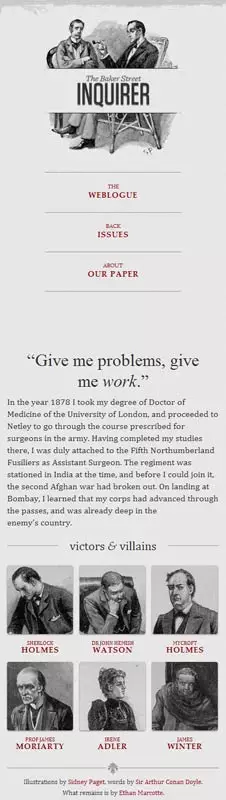
Wenn die Bildschirmbreite zwischen 400 Pixel und 600 Pixel liegt, wird die Navigationsleiste an den Kopf der Webseite verschoben.

Viele CSS-Frameworks verwenden häufig solche Multi-Terminal-Lösungen. Der berühmte Bootstrap verwendet diese Methode für das Rasterlayout.
Zusammenfassung
Unabhängig von der adaptiven Methode ist es unser Ziel, die entwickelte Webseite auf verschiedenen Bildschirmen gut aussehen zu lassen: Wenn die Zielgruppe Ihres Projekts nur Personen sind, die ein bestimmtes Modell verwenden, können Sie zunächst eine adaptive Methode verwenden . Wenn Ihre Kunden hauptsächlich mobil sind, Ihre Kunden jedoch über unterschiedliche Gerätetypen verfügen, empfiehlt sich die Verwendung der zweiten Methode. Wenn Sie ehrgeizig sind und eine integrierte Webanwendung erstellen müssen, die mit PC, PAD und mobilen Endgeräten kompatibel ist, dann ist die dritte Option offensichtlich die am besten geeignete für Sie. Jede Methode hat ihre eigenen Vor- und Nachteile. Das Abwägen der Vor- und Nachteile je nach Bedarf und die rationale Umsetzung des adaptiven Layouts erfordert ständige Übung und Erkundung. Der Weg ist lang und weit weg, ich werde rauf und runter suchen.
Referenzmaterialien
-
Responsives Webdesign
-
Anpassbare mobile Frontend-Lösungen und Vergleich
-
Mobiles Web-Anpassungstool-rem
Urheberrechtserklärung: Quelle: Selling BBQ Fsky, Link: www.cnblogs.com/constantince/p/5708930.html

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Das offizielle Konto -Webseite aktualisiert Cache, dieses Ding ist einfach und einfach und es ist kompliziert genug, um einen Topf davon zu trinken. Sie haben hart gearbeitet, um den offiziellen Account -Artikel zu aktualisieren, aber der Benutzer hat die alte Version immer noch geöffnet. Schauen wir uns in diesem Artikel die Wendungen und Wendungen und wie man dieses Problem anmutig ansehen. Nach dem Lesen können Sie sich leicht mit verschiedenen Caching -Problemen befassen, sodass Ihre Benutzer immer den frischesten Inhalt erleben können. Sprechen wir zuerst über die Grundlagen. Um es unverblümt auszudrücken, speichert der Browser oder Server einige statische Ressourcen (wie Bilder, CSS, JS) oder Seiteninhalte, um die Zugriffsgeschwindigkeit zu verbessern. Wenn Sie das nächste Mal darauf zugreifen, können Sie ihn direkt aus dem Cache abrufen, ohne ihn erneut herunterzuladen, und es ist natürlich schnell. Aber dieses Ding ist auch ein zweischneidiges Schwert. Die neue Version ist online,
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Dieser Artikel zeigt einen effizienten PNG -Grenzzusatz zu Webseiten mithilfe von CSS. Es wird argumentiert, dass CSS im Vergleich zu JavaScript oder Bibliotheken eine überlegene Leistung bietet, um zu beschreiben, wie die Randbreite, Stil und Farbe für subtile oder herausragende Effekte angepasst werden können
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati






