CSS3_01
1. Bruderselektor: ① Benachbarter Geschwisterselektor: das Geschwisterelement nach dem Element, Selektor 1 und Selektor 2; ② Universeller Geschwisterselektor: alle Geschwisterelemente nach dem Element, Selektor 1 ~ Selektor 2 ;
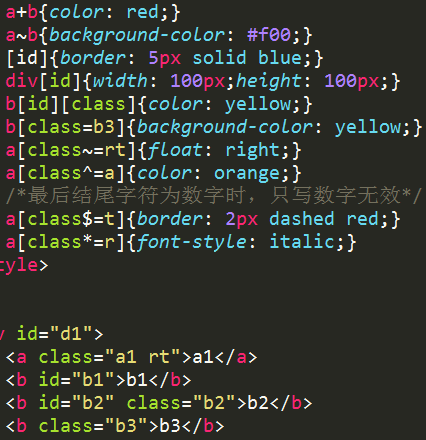
2. Attributselektor: attr stellt den Attributnamen dar, elem stellt den Elementnamen dar; ①[attr]: alle Elemente mit attr-Attribut auf der Seite; [attr1][attr2]...: Alle elem-Elemente auf der Seite mit den Attributen attr1 und attr2...; ④elem[attr=value]: Alle elem-Elemente auf der Seite mit attr-Attributen und ihren Werten sind Werte; ⑤elem [attr~=value]: Alle elem-Elemente mit attr-Attributen auf der Seite und deren Werteliste unabhängige Werte enthält (hauptsächlich für Elementklassenattribute verwendet); ⑥elem[attr^=firstchar]: Alle elem-Elemente mit attr-Attributen in die Seite und ihr Wert listet elem-Elemente auf, deren Wert mit firstchar (einem Buchstaben oder einer Zeichenfolge) beginnt; ⑦elem[attr$=lastchar]: Alle elem-Elemente auf der Seite mit dem attr-Attribut und deren Wert mit lastchar (einem Zeichen oder einer Zeichenfolge) endet; ⑧elem[attr* =everchar]: Alle elem-Elemente auf der Seite mit dem Attribut attr, deren Wert das Zeichen everchar (ein Zeichen oder eine Zeichenfolge) enthält;


4. Elementstatus-Pseudoklasse: ①~: aktiviert, jedes aktivierte Element ③~: aktiviert, jedes ausgewählte Element (Einzel-/Mehrfachauswahl);
5. Strukturelle Pseudoklassen: ①~: erstes untergeordnetes Element seines übergeordneten Elements; ②~: letztes untergeordnetes Element seines übergeordneten Elements; ), Das n-te untergeordnete Element seines übergeordneten Elements; ④~: leer, alle Elemente ohne untergeordnete Elemente (keine untergeordneten Elemente bedeuten keinen Inhalt, keine Leerzeichen und Zeilenumbrüche; ⑤~: nur untergeordnetes Element, das einzige untergeordnete Element in seinem übergeordneten Element); Element;6. Negative Pseudoklasse: ~: nicht (Selektor), alle Elemente in diesem Element, die den Selektor-Selektor nicht erfüllen;
7. Pseudo-Elementselektor: ①~: erste Zeile oder ~:: erste Zeile, die erste Zeile des Elements ②~: erster Buchstabe oder ~:: erster Buchstabe, das erste Zeichen des Elements ; ③~::selection, der vom Benutzer unter diesem Element ausgewählte Bereich;
8. Zähler: ① Zähler deklarieren/zurücksetzen: Zählername Wert; (* Wert kann weggelassen werden, Standard ist 0; mehrere Deklarationen können gleichzeitig vorgenommen werden, Zähler zurücksetzen: Name 1 Wert 1 Name 2 Wert 2… ...; Zählerdeklaration kann nicht auf dem verwendeten Element platziert werden;); ); ③Zähleraufruf: Zähler (Zählername); (im aufrufenden Element platziert);
9. Inhaltsgenerierung: ① Selektor: :before und :after, vor/nach der generierten Position; ②Attribut: Inhalt, eingefügter Inhalt, Wert: url() (Bild einfügen)/string („einfacher Text“)/Zähler (reguläre Zahl); 
 10. Mehrere Spalten: ① Spaltenabstand: Anzahl px; ③ Spaltenregeln: breite Stilfarbe; ; ④Kompatibilität: IE10, Opera unterstützt;
10. Mehrere Spalten: ① Spaltenabstand: Anzahl px; ③ Spaltenregeln: breite Stilfarbe; ; ④Kompatibilität: IE10, Opera unterstützt;
11. CSS-Hack: ① Interne CSS-Klasse: Stilregeln plus Präfix: IE6; ③ Header-Referenz: < --[if Bedingung IE-Version]>Inhalt...; (* Bedingungen: a, gt: größer als; b, gte: größer als oder gleich; c, lt: kleiner als; d, lte: kleiner als oder gleich;! Nicht IE; ); ④ Medienabfrage: @media screen{};



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




