css_03
1. Schriftattribute: ①Schriftartformat: Schriftfamilie: Wert: „Microsoft Yahei“/Arial...; ②Schriftgröße: Schriftgröße: Wert: pt/px; ③Schriftart fett: Schriftstärke: Wert: normal (Standardwert)/fett (Standardwert für fett, hn, b, stark)/400-900 ④ Schriftstil: Schriftstil: Wert: kursiv (kursiv); ⑤ Kleine Großbuchstaben: Schriftvariante: Kapitälchen ; ⑥ Schriftartattributsynthese: Schriftart: Wert: Stilvarianten-Größenfamilie; * Muss den Attributwert „font-family“ enthalten;
2. Textattribute: ①Color: Farbe; ②Typesetting: Textausrichtung: Wert: links/zentriert/rechts/ausgerichtet; ③Textänderung: Textdekoration: Wert: keine/Unterstreichung/Durchstreichung (durchgestrichen); ④ Zeilenhöhe: Zeilenhöhe: vertikal zentriert innerhalb der angegebenen Zeilenhöhe; ⑤ Texteinzug der ersten Zeile: Wert: px; ⑥ Textschatten: Textschatten: Wert: h-Schatten V-Schatten Unschärfefarbe; (*Erklärung des sichtbaren CSS01-Randschattens);3. Tabellenattribute: ①Vertikale Ausrichtung: vertikal ausrichten: in td festlegen; ②Border merge: border-collapse: Wert: separate (Standard, Trennung)/collapse (merge); die vierseitigen Ränder der Zelle gleichzeitig; zwei Werte sind horizontal und vertikal (* im getrennten Modus); ④Anzeigeregeln: Tabellenlayout: Wert: Auto (Standard, automatisches Tabellenlayout, Inhalt bestimmt die Zellengröße). , adaptiv, langsames Laden, wenn komplex)/fest (festes Tabellenlayout, bestimmt durch die Werte von Tabelle und td, beschleunigte Anzeige, unflexibel);
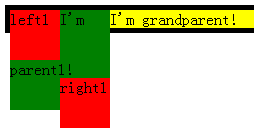
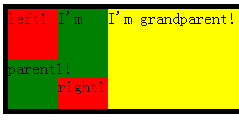
4. Floating: außerhalb des Dokumentflusses und belegt keinen Seitenplatz; ① Der letzte Zeilenumbruch kann nicht alle Floating-Elemente aufnehmen; Wenn es keine Größenbeschränkung für schwebende Elemente gibt, wird die Breite automatisch an den Inhalt angepasst. ④Die Ebene der schwebenden Elemente entspricht Text/Inline/Inline-Blöcken5. Clear float 1: Löschen Sie die Auswirkungen anderer schwebender Elemente auf das aktuelle Element. /both (Floating-Elemente dürfen nicht auf beiden Seiten erscheinen) );
6. Float 2 löschen: Die Auswirkung von Floating-Elementen auf übergeordnete Elemente löschen und klar setzen Der Attributwert ist beides;




Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.




