Zusammenstellung von Frontend-HTML-Wissenspunkten
1. HTML-Übersicht
htyper Text Markup Language ist Hypertext Markup Language
Hypertext: Dies bedeutet, dass die Seite Bilder, Links und sogar Nicht-Text-Elemente wie Musik und Programme enthalten kann.
Auszeichnungssprache: Eine aus Tags bestehende Sprache Webseite == HTML-Dokument, vom Browser analysiert und zur Anzeige verwendet
Statische Webseite: statische Ressourcen, z. B. xxx.htmlDynamische Webseite: HTML-Code wird dynamisch von einer bestimmten Entwicklungssprache basierend auf Benutzeranfragen generiert
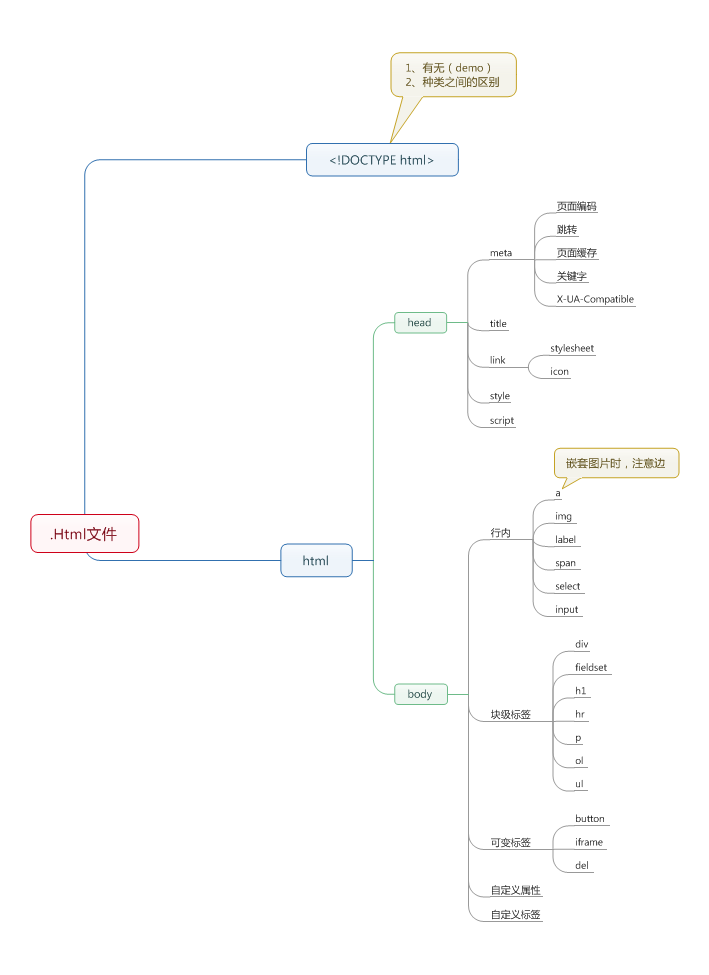
Das Folgende ist das Baumstrukturdiagramm der HTML-Datei
 Das Konzept der Tags
Das Konzept der Tags
besteht aus einem Wortpaar in spitzen Klammern. Beispiel: *Die Wörter in allen Tags dürfen nicht mit einer Zahl beginnen.
Beim- -Tag wird die Groß-/Kleinschreibung nicht beachtet und wird empfohlen
Das
- -Tag ist in zwei Teile unterteilt: das Start-Tag und das End-Tag . Der Teil zwischen den beiden Tags wird als Tag-Körper bezeichnet.
- Einige Tag-Funktionen sind relativ einfach. Diese Art von Tag wird als selbstschließendes Tag bezeichnet. img />
- Tags können verschachtelt werden, aber nicht über Kreuz verschachtelt werden
- Attribute des Tags:
erscheint normalerweise in Form von Schlüssel-Wert-Paaren, zum Beispiel name="alex" Attribute können nur in öffnenden oder selbstschließenden Tags erscheinen.
- Attributnamen sind alle in Kleinbuchstaben geschrieben. *Attributwerte müssen in doppelte oder einfache Anführungszeichen gesetzt werden. Beispiel: name="alex"
- Wenn der Attributwert und der Attributname genau gleich sind, schreiben Sie einfach den Attributnamen direkt. Beispiel: schreibgeschützt
- 2. Einführung in die Haupt-Tags von head
Die Zusammensetzung des Meta-Tags: Das Meta-Tag hat zwei Attribute, nämlich das http-equiv-Attribut und das Namensattribut. Diese unterschiedlichen Parameterwerte realisieren unterschiedliche Webfunktionen .
- 1 Das Namensattribut wird hauptsächlich zur Beschreibung von Webseiten verwendet, und der entsprechende Attributwert ist Inhalt. Der Inhalt im Inhalt wird hauptsächlich von Suchmaschinenrobotern verwendet, um Informationen zu finden und Informationen zu klassifizieren.
2 http-equiv entspricht, wie der Name schon sagt, der Datei-Header-Funktion von http. Es kann einige nützliche Informationen an den Browser zurückgeben, um den Inhalt einer Webseite korrekt und genau anzuzeigen. Inhalt Der Inhalt ist eigentlich der Variablenwert jedes Parameters.
//(Beachten Sie die Anführungszeichen am Ende, vor den Sekunden und nach der URL . )
- 3. Body-Tag
Grundlegende Tags:
: Der umbrochene Inhalt wird umbrochen. Zwischen dem oberen und unteren Inhalt befindet sich auch eine Leerzeile
: Fettgedruckte Beschriftung.
: Fügen Sie dem Text eine Mittellinie hinzu.
: Der Text wird kursiv.
und : hochgestellt und tiefgestellt.
: Zeilenumbruch.
:Horizontale Linie
块级标签和内联标签
块级标签:


