 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Der Prozess, mit dem Browser HTML laden und rendern (durch Standards definierter und für moderne Browser optimierter Prozess)
Der Prozess, mit dem Browser HTML laden und rendern (durch Standards definierter und für moderne Browser optimierter Prozess)
Der Prozess, mit dem Browser HTML laden und rendern (durch Standards definierter und für moderne Browser optimierter Prozess)
Werfen Sie zunächst einen Blick auf den durch den Standard definierten Browser-Rendering-Prozess (online zu finden):
Der Prozess, bei dem der Browser eine Webseite öffnet
Der erste Wenn ein Benutzer eine Website besucht, sendet der Browser eine Anfrage an den Server und der Server gibt eine HTML-Datei zurück.
Der Browser beginnt mit dem Laden des HTML-Codes und stellt fest, dass ein Link vorhanden ist Tag im Head-Tag, das auf eine externe CSS- oder JS-Datei verweist; 🎜>
- Der Browser lädt weiterhin den Textteil des HTML-Codes, CSS- und JS-Dateien wurden abgerufen, und Sie können mit dem Rendern der Seite beginnen;
Der Browser hat im Code ein IMG-Tag gefunden, das auf ein Bild verweist, und hat eine Anfrage an den Server gestellt.
Zu diesem Zeitpunkt wartet der Browser nicht, bis das Bild heruntergeladen wurde, sondern rendert weiterhin den folgenden Code - Der Server gibt die Bilddatei zurück Das Bild nimmt einen bestimmten Bereich ein, die Auswirkungen Das Seitenlayout wird geändert, daher muss der Browser zurückgehen und diesen Teil des Codes neu rendern
Der Browser findet ein Skript-Tag enthält eine Zeile Javascript-Code und führt diese schnell aus.
- Das Javascript-Skript führt diese Anweisung aus, die den Browser anweist, ein bestimmtes p im Code auszublenden (style.display=”none&rdquo ;). Ups, plötzlich fehlt so ein Element und der Browser muss diesen Teil des Codes neu rendern
- Als HTML schließlich ankommt, bricht der Browser in Tränen aus...
- Die Reihenfolge, in der Browser HTML laden und rendern
- Die Reihenfolge, in der der IE-Browser herunterlädt, ist von oben nach unten und die Reihenfolge, in der Es wird ebenfalls von oben gerendert. Anschließend werden das Herunterladen und das Rendern gleichzeitig durchgeführt.
Beim Rendern in einem bestimmten Teil der Seite wurden alle darüber liegenden Teile heruntergeladen
(dies bedeutet nicht, dass alle zugehörigen Elemente heruntergeladen wurden)- Wenn Sie auf eine semantisch interpretierbare Tag-eingebettete Datei (JS-Skript, CSS-Stil) stoßen, aktiviert der IE-Downloadvorgang eine separate Verbindung zum Herunterladen.
-
und analysieren Sie es nach dem Herunterladen Stoppen Sie während des Analysevorgangs das Herunterladen aller nach unten gerichteten Elemente der Seite und blockieren Sie das Laden
. - Nachdem das Stylesheet heruntergeladen wurde, wird es zusammen mit allen zuvor heruntergeladenen Stylesheets analysiert. Nach Abschluss der Analyse werden alle vorherigen Elemente (einschließlich derjenigen, die zuvor gerendert wurden) analysiert neu gerendert werden.
Bei einer Neudefinition in JS oder CSS überschreibt die später definierte Funktion die zuvor definierte Funktion.
- JS wird geladen
- Kann nicht parallel heruntergeladen und analysiert werden (Download blockiert)
- . Dieser Prozess ist ebenfalls synchron und blockiert die Analyse des Dokuments, bis die Ressource angefordert wird. Da der Browser eine stabile DOM-Baumstruktur benötigt und es sehr wahrscheinlich Code in JS gibt, der die DOM-Baumstruktur direkt ändert, z. B. die Verwendung von document.write oder appendChild oder sogar die direkte Verwendung von location.href zum Springen, springt der Browser Um dies zu verhindern, muss der DOM-Baum neu erstellt werden, wenn JS den DOM-Baum ändert, wodurch andere Downloads und Präsentationen blockiert werden. Dieses Muster wird seit vielen Jahren beibehalten und ist speziell in HTML4 und HTML5 spezifiziert. Entwickler können das Skript als „Verzögert“ markieren, damit es die Dokumentanalyse nicht blockiert und ausgeführt wird, nachdem die Dokumentanalyse abgeschlossen ist. Html5 fügt die Option hinzu, ein Skript als asynchron zu markieren, sodass die Parsing-Ausführung des Skripts einen anderen Thread verwendet.
Es gibt einige Punkte, die erklärt werden müssen: 1. Wir wissen, dass der Verarbeitungsprozess des Browsers das Parsen von HTML ist um einen DOM-Baum zu generieren->Render-Baum basierend auf DOM-Baum und Stylesheet generieren->Render-Render-Baum-Anzeige. Damit Benutzer die Seite schneller sehen können, generiert der Browser beim Parsen des HTML einen partiellen DOM-Baum, und der Browser generiert einen partiellen Render-Baum und zeigt ihn an.
2. In diesem Prozess gibt es zwei externe Ressourcen, die die Skriptausführung und damit das Rendern blockieren, nämlich externes JS und externes CSS. Externes js blockiert die Generierung des DOM-Baums, da der Browser einen stabilen DOM-Baum benötigt und js diese Struktur möglicherweise zerstören kann (natürlich kann es auch den Stil ändern [beachten Sie, dass es sich um einen Stil handelt, nicht um einen Stil). sheet], aber dies blockiert nicht und hat keine Auswirkungen); externe CSS-Stylesheets blockieren auch die Ausführung des Skripts Theoretisch, da das Stylesheet den Dom-Baum nicht ändert Es besteht keine Notwendigkeit, das Dokument zu stoppen. Es liegt jedoch ein Problem vor. Das Skript fordert möglicherweise die Stilinformationen während des Analysevorgangs an wird den falschen Wert erhalten. Dies scheint ein Edge-Fall zu sein, ist aber wirklich üblich. Firefox blockiert alle Skripte, während ein Stylesheet geladen und analysiert wird, während Chrome Skripte nur blockiert, wenn sie versuchen, auf bestimmte Stileigenschaften zuzugreifen, die möglicherweise von einem entladenen Stylesheet betroffen sind.
3. Andere andere externe Ressourcen blockieren das Rendern nicht, wie zum Beispiel Bilder. Wir können sehen, dass oft der allgemeine Rahmen der Seite angezeigt wird . Das heißt, die Position des Bildes wird nicht angezeigt und nach dem Herunterladen des Bildes neu gerendert.
Optimierung für moderne Browser:
Gemäß Standards Browser-Rendering- und Download-Prozess. Der folgende Code lädt externe Ressourcen in derselben Reihenfolge wie die Ressourcen in HTML. Eine externe Ressourcenanforderung http://hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d sollte vor allen Stilen geladen werden
<html>
<head>...百度统计代码-->
<script>var _hmt = _hmt || [];
(function() {var host=document.location.hostname;if(/lcfarm.com$/ig.test(host)){
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
}
})();script>
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_f9db6a6.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/common/css/common_530eedd.css?1.1.2">
<link rel="stylesheet" type="text/css" href="//static.lcfarm.com/pc-dist/css/index_8b620da.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_2_2379650.css?1.1.2">head>
<body>...
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/mod_36ad799.js?1.1.2">script>
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/jquery_c07f226.js?1.1.2">script>
<script type="text/javascript"
src="//static.lcfarm.com/pc-dist/common/js/jquery/jquery.cookie_546183c.js?1.1.2">script>
<script type="text/javascript" src="//static.lcfarm.com/pc-dist/pkg/common_85ea494.js?1.1.2">script>
<script type="text/javascript"
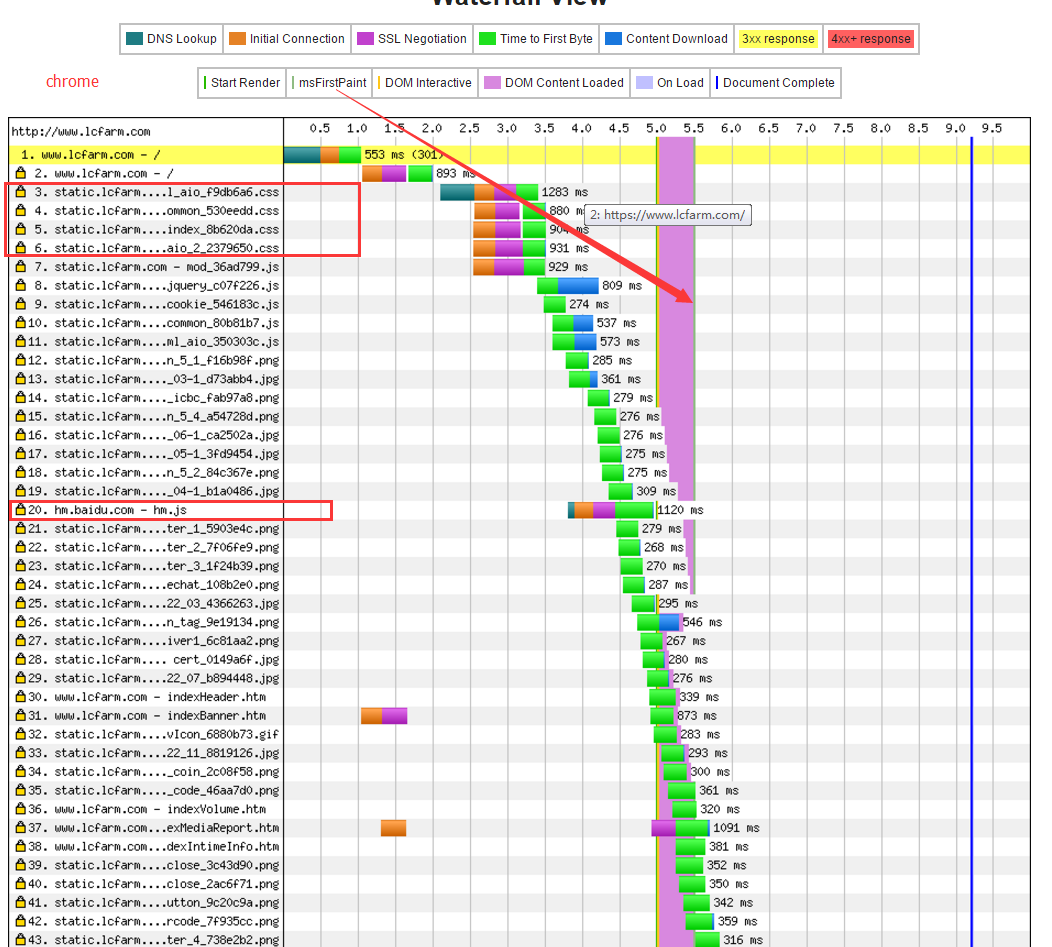
src="//static.lcfarm.com/pc-dist/pkg/index.html_aio_350303c.js?1.1.2">script>body>html>Aber eigentlich in Chrom. Der folgende Effekt wurde in Firefox, ie8 und anderen Browsern gefunden (getestet mit https://www.webpagetest.org/)

Warum? Dies ist Spekulatives Parsen
Sowohl Webkit als auch Firefox haben diese Optimierung durchgeführt. Wenn das Skript ausgeführt wird, analysiert ein anderer Thread das verbleibende Dokument und lädt Ressourcen die später über das Netzwerk geladen werden müssen. Dieser Ansatz ermöglicht das parallele Laden von Ressourcen, wodurch die Gesamtgeschwindigkeit erhöht wird. Es ist zu beachten, dass das Pre-Parsing den Dom-Baum nicht verändert. Diese Arbeit wird dem Haupt-Parsing-Prozess überlassen, der nur Verweise auf externe Ressourcen wie externe Skripte, Stylesheets und Bilder analysiert.
Wie im Bild oben zu sehen ist, werden beim Ausführen des Skripts viele externe Ressourcenreferenzen analysiert und der Thread gestartet, um sie herunterzuladen. Der Hauptthread wartet immer noch auf die Rückkehr hm.js.
Das Obige ist der Inhalt des Prozesses des Ladens und Renderns von HTML durch den Browser (der Standarddefinitionsprozess und die Optimierung moderner Browser). Weitere verwandte Inhalte finden Sie hier Achten Sie auf die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...



