
Warum müssen wir uns anpassen?——Immer mehr Bildschirmgrößen

Wie passt man sich an?
Verstehen Sie einige Konzepte:
Retina-Bildschirm: Sie können mehr Pixel auf einem Bildschirm komprimieren, um eine höhere Auflösung zu erreichen und die Details der Bildschirmanzeige zu verbessern.
dpr: = physisches Pixel/geräteunabhängiges Pixel [in einer bestimmten Richtung, X-Richtung oder Y-Richtung]
Unter normalem Bildschirm: 1 CSS-Pixel entspricht 1 physischen Pixel (1:1) .
Retina-Bildschirm: 1 CSS-Pixel entspricht 4 physischen Pixeln (1:4)
Beispiel: iPhone4 und Folgeprodukte
dpr=2: 4, 4s, 5, 5s, 6, 6s
dpr=3: 6 und 6s
Hauptvoraussetzung für die Anpassung:
1. Probleme bei der Textanpassung:
px: relative Längeneinheit relativ zur Bildschirmauflösung
em: vom übergeordneten Element übernehmen 20px -10px -5px
rem : Relativ zur Wert von HTML 
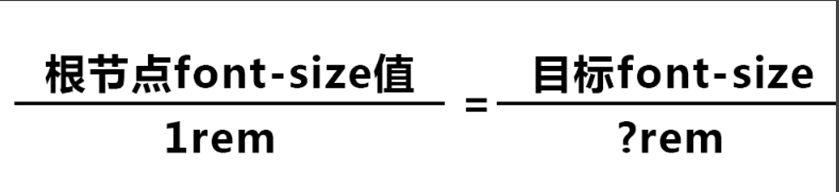
Bestimmen Sie den px-Wert des Stammknotens. Schriftgröße, um den REM-Wert des Zielknotens zu bestimmen
1. js-Steuerung
!(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2. Medienanfrage @media
@media screen and (min-width: 320px) {html { font-size: 100px;}}
@media screen and (min-width: 360px) {html { font-size: 112.5px;}}
@media screen and (min-width: 400px) {html {font-size: 125px;}}
@media screen and (min-width: 440px) {html {font-size: 137.5px;}}
@media screen and (min-width: 480px) {html {font-size: 150px;}}
3. Bestimmen Sie die flexible Anpassungslösung von DPR Taobao
4. Leistungsstarke Einheit - vw Verwenden Sie die Einheit vw, um dynamische Berechnungen durchzuführen
Bild-HD-Problem:
Verdoppeln Sie das Bild (@2x) und verkleinern Sie dann den Bildcontainer um 50 %.
Zum Beispiel: Bildgröße, 400×600;
1.img-Tag: Breite: 200px; Höhe: url ( image@2x.jpg); Hintergrundgröße: 200px 300px;
1) @2x Bilder werden ebenfalls heruntergeladen, was zu einer Verschwendung von Ressourcen führt.
2) Das Bild verliert durch das Downsampling etwas an Schärfe (oder chromatische Aberration). Die beste Lösung ist also: Laden Sie Bilder unterschiedlicher Größe unter verschiedenen DPRs. Rufen Sie die Parameter über die URL ab und können Sie dann die Bildqualität steuern oder das Bild in verschiedene Größen zuschneiden.
Zusammenfassung: 1. Basisgröße iPhone 6, bei der Anpassung nach oben und unten ist die Schnittstellenanpassung minimal
2. Anpassungsregeln: Textflusskontrolle, elastisches Bild, proportionale Skalierung
 Antiviren Software
Antiviren Software
 CSS-Hintergrundcode-Sammlung
CSS-Hintergrundcode-Sammlung
 Empfohlene Lernreihenfolge für C++ und Python
Empfohlene Lernreihenfolge für C++ und Python
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python
 vps
vps
 Notepad ist das Beste
Notepad ist das Beste
 Die Druckerinstallation ist fehlgeschlagen
Die Druckerinstallation ist fehlgeschlagen
 Vollständige Sammlung von HTML-Tags
Vollständige Sammlung von HTML-Tags




