
Ich verwende CSS schon seit langem, aber ich habe immer „px“ verwendet, um die relevanten Attribute von Webelementen festzulegen, und ich habe mich nicht getraut, „em“ zu verwenden. Der Hauptgrund ist, dass ich nicht viel darüber weiß und nur wenig konzeptionelles Zeug habe. Vor einiger Zeit musste ich „em“ als Element zur Einheiteneinstellung im Projekt verwenden, also habe ich von „em“ etwas darüber gelernt kratzen. Mit ein wenig Verständnis habe ich speziell einen Blog-Beitrag zusammengestellt, den ich heute mit Ihnen teilen möchte, in der Hoffnung, den Kindern etwas zu helfen.
In diesem Tutorial erfahren Sie, wie Sie mit „em“ ein grundlegendes flexibles Layout erstellen und wie Sie es berechnen. Wie verwende ich „em“, um die Ebene elastisch zu erweitern? Und wie erweitert man Inhalte wie Texte und Bilder? Beginnen wir unsere heutige „Em“-Reise mit diesen Fragen.
Benutzertextgröße und flexibles Layout
Die vom Browser des Benutzers gerenderte Standardtextgröße beträgt „16px“. Mit anderen Worten: Die Textgröße von „body“ auf der Webseite beträgt standardmäßig „16px“. Natürlich kann der Benutzer diese Schriftgrößeneinstellung ändern, wenn er möchte. Der Benutzer kann die Standardschriftgröße des Browsers über die Steuerelemente der Benutzeroberfläche ändern.
Es gibt einen entscheidenden Punkt im elastischen DesignAlle Elemente auf der Webseite verwenden den Einheitswert „em“. „em“ ist eine relative Größe. Wir können 1em, 0,5em, 1,5em usw. festlegen, und „em“ kann auch mit drei Dezimalstellen angegeben werden, z. B. „1,365em“. Und „relativ“ bedeutet:
Sie können sich dieses Beispiel für ein flexibles Layout ansehen. Zu diesem Zeitpunkt verwenden Sie die UI-Steuerung des Browsers, um die Textgröße zu ändern, oder drücken Sie direkt „Strg“ und „Strg –“. Wenn der Browser die Schriftgröße ändert, führt das Durchsuchen eine entsprechende Vergrößerung und Verkleinerung durch , und Es hat keinen Einfluss auf das Layout der gesamten Seite. Hinweis: Der gesamte HTML- und CSS-Code für dieses Beispiel wird in diesem Tutorial verwendet.
Was andere Beispiele für flexibles Layout betrifft, können Sie Dan Cederholms Simplebites durchsuchen und die Textgröße zum Durchsuchen ändern.Denken Sie, nachdem Sie es erlebt haben, dass die Seite mit dem flexiblen Layout sehr flexibel und so präzise ist wie „px“? Solange wir die grundlegende Beziehung zwischen
„font-size“, „px“ und „em“ beherrschen, können wir daher schnell CSS verwenden, um präzise Layouts zu erstellen.
CSS Elastigirl stellt EM vor
em ist eigentlich eine Satz-Testeinheit, und es gibt eine kleine Geschichte über seinen Ursprung. Ich werde Ihnen diese kleine Geschichte nicht erzählen, weil Sie diese Dinge immer noch gerne über ihn erfahren möchten CSS.
In CSS ist „em“ tatsächlich ein vertikales Maß. Ein Gev entspricht dem vertikalen Platz, den ein Buchstabe in einer beliebigen Schriftart einnimmt, und hat nichts mit dem horizontalen Platz zu tun, den er einnimmt, also:
Wenn die Schriftgröße 16 Pixel beträgt, dann ist 1em=16 Pixel.
Erste Schritte
1em = 16px
Wenn also ein CSS-Selektor geschrieben wird, hat der Browser eine Standardschriftgröße von „16px“. Zu diesem Zeitpunkt erbt der diesen „font-size:16px;“, es sei denn, Sie legen den „font-size“-Wert von explizit fest. Auf diese Weise „1em = 16px“, „0,5em = 8px“, „10em = 160px“ usw., dann können wir auch „em“ verwenden, um die Größe eines beliebigen Elements anzugeben.
Viele Senioren haben aus langjähriger Praxis Erfahrungen gesammelt. Sie schlagen vor, dass wir die für den Fließtext erforderliche Schriftgröße in
festlegen oder auf „10px“ setzen, was „0,625em“ entspricht 62,5 %“), um die Berechnung seiner Unterelemente zu erleichtern. Beides ist wünschenswert. Aber wir alle wissen, dass die Standardschriftart von „16px“ ist. Gleichzeitig wissen wir auch, dass wir den Standardwert geändert haben, um zu verhindern, dass das flexible Layout beschädigt wird. anpassen. Das perfekte Setup ist also: <span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"><span class="number">1em;<span class="rule">}
</span></span></span></span></span></span></span>Aber unter diesem ungeliebten IE wird es ein Problem mit „em“ geben. Beim Anpassen der Schriftgröße wird auch unser flexibles Layout beschädigt, aber glücklicherweise gibt es eine Möglichkeit, das Problem zu lösen:
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">}
<br /> </span></span></span></span></span></span></span>Wenn Sie der Erste sind, der ein flexibles Layout erstellt, ist es am besten, einen Taschenrechner an Ihrer Seite zu haben, da wir zu Beginn viele Berechnungen durchführen müssen, sodass Sie beruhigt sein können.
Pixel sind zu nah für uns, also fangen wir auch damit an. Zuerst müssen wir das Verhältnis zwischen 1px und em berechnen und dann den benötigten px-Wert kennen. Durch die vorherige Einführung weiß jeder, dass 1em immer der Schriftgröße des übergeordneten Elements entspricht, sodass wir es mithilfe der folgenden Formel vollständig berechnen können:
1 ÷ Schriftgröße des übergeordneten Elements × zu konvertierender Pixelwert = em-Wert
Sie können sich auf die Umrechnungstabelle unten beziehen (der Wert, wenn die Hauptschriftart 16 Pixel beträgt)

Als nächstes schauen wir uns ein sehr einfaches Beispiel an: „Verwenden von CSS EM zum Erstellen eines flexiblen Layouts mit einer Breite von 960 Pixeln“
HTML-Markup
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"container"> …<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> <br /><br /> </span></span></span></span></span></span></span></span></span></span>
960px in em konvertieren
1 ÷ 16px × 960px = 60em
Voraussetzung für diesen berechneten Wert ist „font-size:16px“ von
.
CSS-Code
<span class="tag">html <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;
<span class="rule">}
<span class="tag">body <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;
<span class="rule">}
<span class="id">#container <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">60em;
<span class="rule">}
<br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>Durch das obige Beispiel kann es meiner Meinung nach jeder besser verstehen, da Beispiele verfügbar sind. Tatsächlich können wir die obige Berechnungsformel umwandeln, was Ihre Berechnungen komfortabler macht:
Der Pixelwert, der konvertiert werden muss ÷ der Font-Size = em-Wert des übergeordneten Elements
Dann kann unser obiges Beispiel „960px“ auf diese Weise in einen „em“-Wert umgewandelt werden
960px ÷ 16px = 60em
Oben haben wir die Berechnungsmethode zur Konvertierung von „px“ in „em“ gesehen. Schauen wir uns als Nächstes das oben gezeigte Beispiel für die Erstellung des flexiblen Layouts an. Im Folgenden werden wir es hauptsächlich Schritt für Schritt umsetzen.
Um einen Zentrierungseffekt wie im flexiblen Layout-Beispiel zu erzeugen, müssen wir zunächst eine HTML-Struktur erstellen. Hier erstelle ich ein
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> content here<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
1.
Konvertieren Sie „740px“ in „em“ und setzen Sie es auf unseren Container „div#wrap“: Wir alle wissen, dass das übergeordnete Element Schriftart auf „16px“, wenn zu diesem Zeitpunkt keine zusätzlichen Anzeigeeinstellungen vorgenommen werden, erbt sein untergeordnetes Element
können Sie die obige Formel verwenden, um den „em“-Wert jeder benötigten Breite oder Höhe zu berechnen. Sie müssen nur wissen: „1 Pixel entspricht der Anzahl der Em“, das andere ist „px“. Sie möchten „Was ist der Wert?“ konvertieren? Mit diesen Parametern können Sie den gewünschten „em“-Wert erhalten.
CSS-Stile erstellen: Jetzt können wir Stile für „div#wrap“ schreiben in der Mitte, mit einem oberen und unteren „Rand“ von „24px“ und einem Randeffekt von „1px“, dann berechnen wir zunächst den entsprechenden „em-Wert“ gemäß der obigen Formel und schreiben ihn dann in den CSS-Stil:
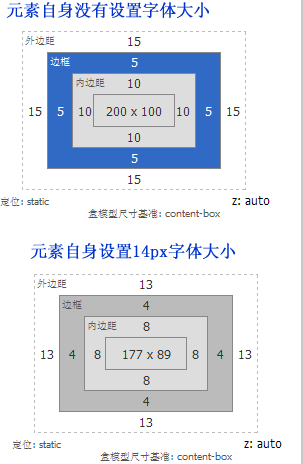
现在我们就轻松的创建了一个包含内容的弹性容器:弹性布局样例。 首先我们在前面那个创建的 : 在弹性布局样例实例中,我们标题使用了“18px”,而段落设置的是“12px”字体,同时其行高是“18px”。18px将是我们实现弹性布局的一个重要值,可以使用他们都按正比变化。(有关于标题和段落的排版介绍,大家感兴趣可以点击Richard Rutter的basic leading和vertical rhythm以及chapter on vertical motion的相关介绍)。 根据CSS继承一说,我们在“div#wrap”的内容容器中没有显式的设置字体大小,这样整个“div#wrap”将继承了其父元素“body”的字体——“16px”。 1、给段落设置样式:——“12px”的字体,“18px”的行高以及margin值 从CSS继承中,我们可以得知我们所有段落继承了其父元素“div#wrap”的“font-size:16px”。同时我们通过前面的介绍得知1px = 1 ÷ 16 = 0.0625em,这样一来我们就很轻松的知道“12px”等于多少个“em” 0.0625em × 12 = 0.750em 这样我们就可以给段落p设置样式: 要计算出段落所需的行高和“margin”为“18px”,来满足Richard Rutter说的basic leading,那我们就需要像下面的方法和来计算: 18 ÷ 12 = 1.5em 使用所需的行高值“18px”直接除以“字体大小12px”,这样就得到了段落“p”的“line-height”值。在本例中行高就等于字体的“1.5”倍,接着我们把“line-height”和“margin”样式加到段落“p”中 2、给标题设置一个18px的字号 标题“h1”和段落“p”一样的原理,他也是继承他父元素“div#wrap”的“16px”的“font-size”,所以我们也是按同样的方法可以计处出他的“em” 0.0625em × 18 = 1.125em 我们可以把得出的值写到CSS样式表中 同样为了保留Richard Rutter所说的vertical rhythm,我们同样将标题“h1”的“line-height”和“margin”都设置为“18px”,使用方法前面介绍的方法。很容易得到他们的“em”值为“1em”: 要做出弹性布局样例这样的果,我们也需要在html中插入一张图片: 我们这张图片具有“90px”的宽和高,同时具有一个右边距和底边距为“18px”设置,而且还进行左浮动。下面我们就一起来看其如何实现图片这几个样式效果: 从HTML结构中,我们很清楚的知道,图片是段落“p”的子元素,通过前面的介绍,你们知道这个段落“p”的“font-size”值被得定义为“12px”,因此我们计算图片的属性值时,不能在按“1px = 0.0625em”或者“1em=16px”来计算,我们需要使用最老的公式计算: 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 这样一来,按上面所示的公式,我们就可以计算出图片的大小: 1 ÷ 12 × 90 = 7.5em 现在你就可以将计算出来的值写到样式中去: 我们在段落中知道了“18px”刚好是“1.5em”,现在我们也把它使用到图片的样式中: 这样我们就制作出一个和弹性布局样例一样的效果。希望通过这样的一个实例能帮助大家了解如何使用“em”来创建一个弹性布局的方法。当然大家可能还在担心使用“em”来制作一个弹性布局,不能像“px”一样的的精确,如果你真正理解了这篇教程后,我想你不会在有这样的想法。 最后我想大家肯定和我会有同一种想法,就是相关参数是的“px”值如何成功而且正确的转换成“em”值,经过上面的学习,我最后将公式总结一下: 元素自身没有设置字号大小时,元素的width、height、line-height、margin、padding、border等值转换都按下面公式转换: 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 我们来看一个实例: 我们在body默认字体大小为“16px”,此时需要“div#wrapper”的相关参数值为: 那么我们按照上面的公式,将所在参数进行转换: 我们一起来看计算出来的值: 接下来我需要大家在来看一个效果,这一点很关键哟,仔细看好,在同样的参数基础上稍加一条元素本身设置字体大小为:14px;,大家可以会说很简单的呀,按前面的公式计算出来加上就是了,那么我现在就按大家说的计算加上: 此进我们在firebug下看计算出来的layout值 为了更好的说明问题,我把元素自身没有设置字体大小和元素自身设置了字体大小,两者在firebug计算出来值: 我截这个图的主要意图是,说明一个问题就是元素自身要是设置了字体大小后,其计算公式就不在是前面所说的,我们需要做一下修改: 1、字体计算公式依旧 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 2、其它属性的计算公式需要换成 1 ÷ 元素的font-size × 需要转换的像素值 = em值 那么我们现在来计算一回: 我们在来看一次计算出来的值: 长篇介绍了一大堆,唯一想告诉大家的是以下几点 1、浏览器的默认字体大小是16px 2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的: 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算: 1 ÷ 元素自身的font-size × 需要转换的像素值 = em值 这样说,不知道大家理解了整明白了没有,如果没有整明白,可以回过头来看上面的一个实例。 <span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">}
<span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;<span class="rule">}
<span class="id">#wrap <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">46.25em;<span class="comment">/*740px ÷ 16 = 46.25em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em auto;<span class="comment">/*24px ÷ 16 = 1.5em*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.0625em solid <span class="hexcolor">#ccc;<span class="comment">/*1px ÷ 16 = 0.0625em*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>文本样式与em
和一个
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap">
<span class="tag"><<span class="title">h1>...<span class="tag"></<span class="title">h1>
<span class="tag"><<span class="title">p>...<span class="tag"></<span class="title">p>
<span class="tag"></<span class="title">div>
<br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="tag">p <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.0625em × 12 = 0.750em */<span class="rule">}
</span></span></span></span></span></span></span></span> <span class="tag">p<span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.625em × 12 = 0.750em */
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(line-height) ÷ 12(font-size) = 1.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(margin) ÷ 12(font-size) = 1.5em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em;<span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule">}
</span></span></span></span></span></span></span></span> <span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em; <span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1em; <span class="comment">/*18px(line-height) ÷ 18px(font-size) = 1em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1em; <span class="comment">/*18px(margin) ÷ 18px(font-size) = 1em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>设置图片大小——使用em
<span class="tag"><<span class="title">body>
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap">
<span class="tag"><<span class="title">h1>....<span class="tag"></<span class="title">h1>
<span class="tag"><<span class="title">p><span class="tag"><<span class="title">img <span class="attribute">src=<span class="value">"90.png" <span class="attribute">alt=<span class="value">"" /> Lorem...<span class="tag"></<span class="title">p>
<span class="tag"></<span class="title">div>
<span class="tag"></<span class="title">body>
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0 <span class="number">1.5em <span class="number">1.5em <span class="number">0;
<span class="rule"><span class="attribute">float:<span class="value"> left;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>弹性布局的公式总结
<span class="tag"><<span class="title">body>
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrapper">test<span class="tag"></<span class="title">div>
<span class="tag"></<span class="title">body>
</span></span></span></span></span></span></span></span></span></span>
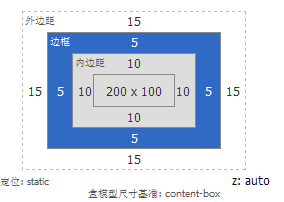
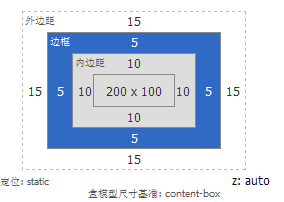
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">200px;
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">100px;
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">5px solid red;
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">15px;
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">10px;
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">18px;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
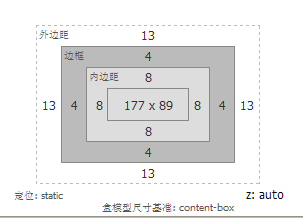
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">14.2857em;<span class="comment">/*1 ÷ 14 × 200 = 14.2857em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.1429em;<span class="comment">/*1 ÷ 14 × 100 = 7.1429em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.357em solid red;<span class="comment">/*1 ÷ 14 × 5 = 0.357em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.071em;<span class="comment">/*1 ÷ 14 × 15 = 1.071em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.714em;<span class="comment">/*1 ÷ 14 × 10 = 0.714em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.2857em;<span class="comment">/*1 ÷ 14 × 18 = 1.2857em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
总结
 Grenzkollaps
Grenzkollaps
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++
 So schließen Sie Port 445 in XP
So schließen Sie Port 445 in XP
 So installieren Sie Pycharm
So installieren Sie Pycharm
 So öffnen Sie den Windows 7 Explorer
So öffnen Sie den Windows 7 Explorer
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen




