Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
Der 3D-Effekt von CSS3 ist großartig. Dieser Artikel implementiert zwei einfache 3D-Flip-Effekte. Schauen Sie sich zunächst die Effekte und den Quellcode an. Am Ende des Artikels finden Sie eine Zusammenfassung des Artikels ^_^
Der folgende CSS-Code fügt der Einfachheit halber keine Präfixe hinzu. Bitte fügen Sie diese gegebenenfalls selbst hinzu (im Zeitalter der Automatisierung wird empfohlen, andere Methoden zu verwenden, z. B. den gulp-autoprefixer). Plug-in, weil ich Schluck #_#)
bevorzugeAuchw3schoolDer obige Satz ist bereits veraltet:

Bisher unterstützen moderne Browser grundsätzlich Eigenschaften ohne Präfix für die 3D-Transformation (mit Ausnahme von IE und der Backface-Visibility von Safari9 muss immer noch -webkit vorangestellt werden, und es gibt einige kleinere Probleme mit anderen Browsern)
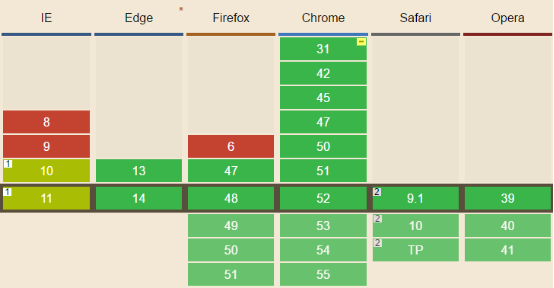
Sie können die Unterstützung jedes Browsers für dieses CSS3-Attribut auf der Website Kann ich verwenden überprüfen:


Ich habe gehört, dass es mittlerweile beliebt ist, sich zuerst die Effekte und den Code anzuschauen und dann zu erklären?
(1) Wirkung 1


HTML-Code:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='front'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='back'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span>CSS-Code:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159262h572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:


<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>帅气的胡歌<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>美腻的赵丽颖<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>清纯的刘亦菲<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> CSS代码:


<span style="color: #800000;">*</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 2000px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.front img</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(90deg) translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
li:nth-child(1) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> skyblue</span>;
}<span style="color: #800000;">
li:nth-child(2) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
li:nth-child(3) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightyellow</span>;
}<span style="color: #800000;">
.container:hover</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(-90deg)</span>;
}
Zusammenfassung:
Achten Sie im obigen Beispielcode auf mehrere Klassennamen: Der Klassenname „stage“ gibt das Bühnenelement an, der Klassenname „container“ gibt den übergeordneten Container an und die untergeordneten Transformationselemente im Container.
Dies ist die standardmäßige verschachtelte 3D-Transformationsstruktur:
Stufe (Perspektive, Perspektive-Ursprung)
Übergeordneter Container (Transform-Style: Preserve3d) (verschiedene Transformationen)
Untergeordnete Elemente (verschiedene Transformationen)
Untergeordnete Elemente (verschiedene Transformationen)
Untergeordnete Elemente (verschiedene Transformationen)
...
Es gibt auch eine nicht verschachtelte 3D-Transformationsstruktur:
Stufe (Perspektive, Perspektive-Ursprung)
Untergeordnete Elemente (verschiedene Transformationen)
Untergeordnete Elemente (verschiedene Transformationen)
Untergeordnete Elemente (verschiedene Transformationen)
...
Sie können sich zunächst die obige Struktur ansehen, um ein intuitives Verständnis zu erlangen, das im Folgenden ausführlich erläutert wird.
Die Haupteigenschaften der CSS3-Transformation sind wie folgt:
(1) Perspektive (siehe Verwendung in der obigen Klassennamenphase)
Verwendung: wird auf Bühnenelemente angewendet. Beim Definieren des Perspektivenattributs für das Element erhalten seine untergeordneten Elemente den Perspektiveneffekt .
Funktion: Definieren Sie den Abstand (Betrachtungsabstand) des 3D-Elements von der Ansicht, die Einheit ist Pixel. Es kann als Abstand vom zu beobachtenden Objekt verstanden werden. Je kleiner der Wert, desto näher am Elementobjekt, desto offensichtlicher ist der 3D-Effekt. Je größer der Wert, desto weniger offensichtlich ist der Wert 3D-Effekt, weil nur der 3D-Effekt aus der Ferne sichtbar ist.
Hinweis: In praktischen Anwendungen können Sie mehrere Stufenelemente festlegen, um die Transformation von Unterelementen relativ zu ihren jeweiligen Stufen durchzuführen. Dann führt die Transformation von Elementen unter jeder Stufe zu „The“. Die visuellen Effekte sind alle konsistent (siehe mein zweites Beispiel oben).
(2) perspective-origin (siehe Verwendung in der obigen Klassennamenphase)
Verwendung: wird auf Bühnenelemente angewendet und in Verbindung mit der Perspektive verwendet untergeordnete Elemente erzielen perspektivische Effekte
Funktion: kann als die Position verstanden werden, auf die die Augen schauen, der Standard-Bühnenmittelpunkt
Hinweis: Mehrere Einstellungsmethoden, z. B.
Perspective-origin: 0px 100px; (bestimmte Werte verwenden)
Perspektivischer Ursprung: 0 % 50 % (Prozentsatz verwenden)
Perspektivischer Ursprung: links in der Mitte; (insgesamt 3 Typen: links/mitte/rechts)
(3) Transformationsstil: Preserve-3d (siehe Verwendung im obigen Klassennamencontainer)
Verwendung: wird verwendet, um das übergeordnete Element von untergeordneten Elementen, also den Container
, zu animierenFunktion: hat zwei Funktionen: Erstens sorgt dafür, dass das untergeordnete Element einen perspektivischen Effekt hat , und zweitens sorgt dafür, dass das untergeordnete Element die 3D-Position beibehält das übergeordnete Element .
Hinweis: Wozu dient dieses Attribut? Was hat das mit Perspektive zu tun?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(4) backface-visibility: versteckt (siehe die obige Verwendung in Unterelementen für 3D-Transformation)
Verwendung: wird verwendet, um untergeordnete Elemente zu animieren
Funktion: Unter der 3D-Perspektive ist der Inhalt auf der Vorderseite standardmäßig durch die Rückseite sichtbar (siehe Effekt in Punkt 3), die bei Bedarf auf unsichtbar gesetzt werden kann.
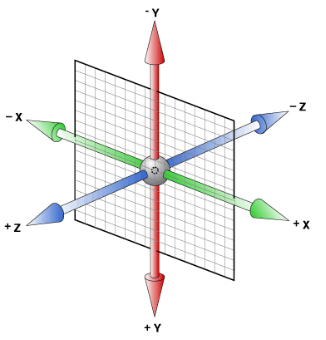
(5) Der letzte Punkt – Beschreibung der Transformationskoordinaten
Hier ist ein gestohlenes Bild

Das Koordinatensystem ist relativ! Relativ! Relativ!
Das Koordinatensystem wird entsprechend der Transformation des aktuellen Elements transformiert.
Wenn beispielsweise das aktuelle Div gilt rotateY(60deg), dann folgt das gesamte Koordinatensystem rotateY(60deg), daher erfolgt die Verwendung von translateZ() für dieses Div immer senkrecht zur Frontrichtung.
(6) Zu guter Letzt wünsche ich Ihnen jeden Tag Glück, wenn Sie feststellen, dass ich Fehler gemacht habe, sagen Sie es mir bitte!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Das offizielle Konto -Webseite aktualisiert Cache, dieses Ding ist einfach und einfach und es ist kompliziert genug, um einen Topf davon zu trinken. Sie haben hart gearbeitet, um den offiziellen Account -Artikel zu aktualisieren, aber der Benutzer hat die alte Version immer noch geöffnet. Schauen wir uns in diesem Artikel die Wendungen und Wendungen und wie man dieses Problem anmutig ansehen. Nach dem Lesen können Sie sich leicht mit verschiedenen Caching -Problemen befassen, sodass Ihre Benutzer immer den frischesten Inhalt erleben können. Sprechen wir zuerst über die Grundlagen. Um es unverblümt auszudrücken, speichert der Browser oder Server einige statische Ressourcen (wie Bilder, CSS, JS) oder Seiteninhalte, um die Zugriffsgeschwindigkeit zu verbessern. Wenn Sie das nächste Mal darauf zugreifen, können Sie ihn direkt aus dem Cache abrufen, ohne ihn erneut herunterzuladen, und es ist natürlich schnell. Aber dieses Ding ist auch ein zweischneidiges Schwert. Die neue Version ist online,
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Dieser Artikel zeigt einen effizienten PNG -Grenzzusatz zu Webseiten mithilfe von CSS. Es wird argumentiert, dass CSS im Vergleich zu JavaScript oder Bibliotheken eine überlegene Leistung bietet, um zu beschreiben, wie die Randbreite, Stil und Farbe für subtile oder herausragende Effekte angepasst werden können
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex






