 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Kompatible Hintergrundfarbe, transparenter CSS-Code (beeinflusst nicht die inneren untergeordneten Elemente)
Kompatible Hintergrundfarbe, transparenter CSS-Code (beeinflusst nicht die inneren untergeordneten Elemente)
Kompatible Hintergrundfarbe, transparenter CSS-Code (beeinflusst nicht die inneren untergeordneten Elemente)
So erreichen Sie eine einfache Kompatibilität: Das übergeordnete Element hat eine halbtransparente Hintergrundfarbe, während die untergeordneten Elemente davon nicht betroffen sind.
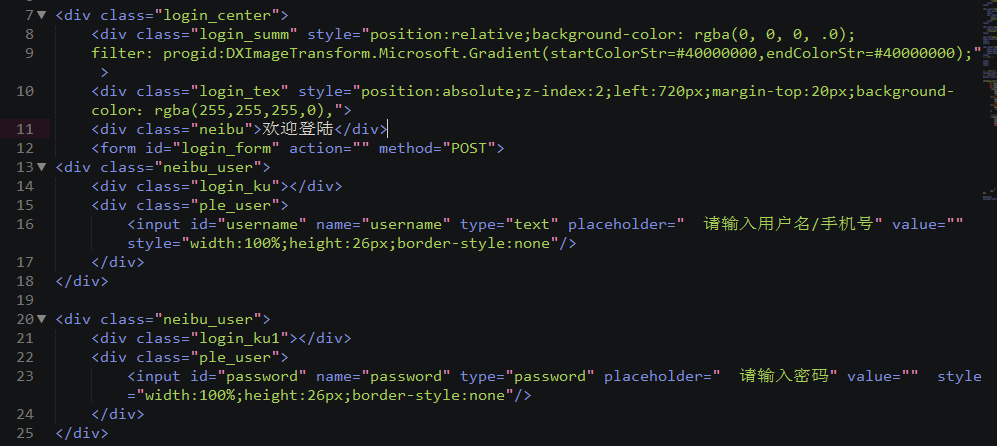
Hintergrundfarbe, durchscheinender CSS-Code, kompatibel mit allen Browsern:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
Hinweis: Die Werte von startColorStr und endColorStr, die ersten beiden Ziffern sind hexadezimale Transparenz und die letzten sechs Ziffern sind hexadezimale Farben.
Es ist als #AARRGGBB formatiert. AA, RR, GG und BB sind hexadezimale positive ganze Zahlen. Der Wertebereich liegt zwischen 00 und FF. RR gibt den Rotwert an, GG gibt den Grünwert an und BB gibt den Blauwert an, siehe #RRGGBB Farbeinheiten. AA legt Transparenz fest. 00 ist völlig transparent. FF ist völlig undurchsichtig. Werte außerhalb des Wertebereichs werden auf den Standardwert zurückgesetzt.
Konvertierungsmethode für 2-stellige Transparenz: x=alpha*255, konvertieren Sie einfach das berechnete Ergebnis x in hexadezimal.
JS-Konvertierungsmethode in Hexadezimal: x.toString(16)
Zum Beispiel: die obige 0,25-Transparenz, konvertiert in die AA-Transparenz von IE: var a = 0,25 * 255 = 63,75 ~= 64; a.toString(16) = 40
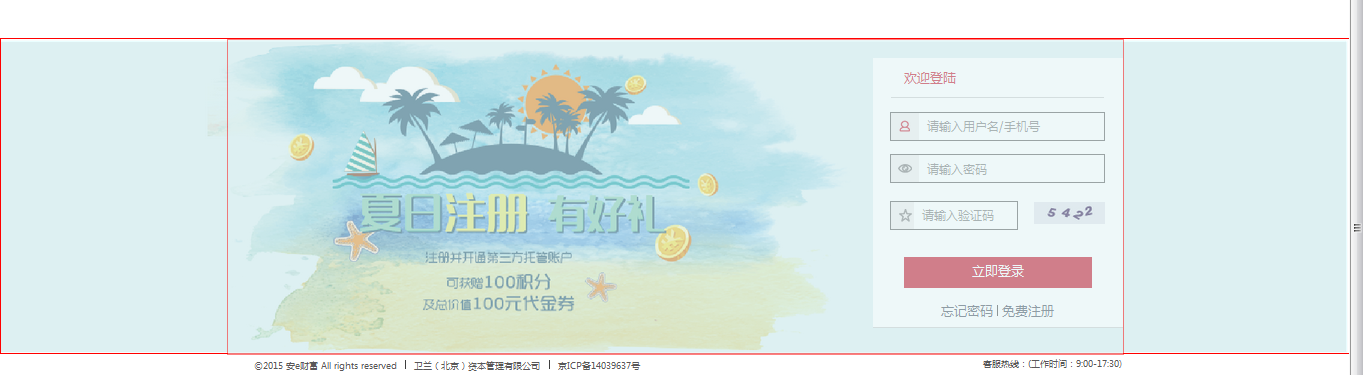
Demo-Beispiel:
<style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg {
background</span>-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! </span><span style="color: #008000;">*/</span><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
</span><span style="color: #008000;">*/</span><span style="color: #000000;">
:root .menu</span>-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span></style>
<div <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>Idee: Moderne Browser verwenden CSS3 RGBA, um eine durchscheinende Hintergrundfarbe zu erzielen, IE verwendet Verlaufsfilterfilter: progid:DXImageTransform.Microsoft.Gradient durchscheinend.
Hinweis: Sie können das Attribut opacity:0.5 oder den IE-Filter filter:alpha(opacity=50) wegen dieser Transparenz nicht verwenden. Das Attribut wird nicht verwendet Machen Sie auch untergeordnete Elemente durchscheinend.



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...





