
由于一个中文是两个字符组成,在编码不一致的情况下会引发字符的“重新”组合,(半个汉字的编码字符与后面的字符组合生成新的“文字”)引发原本的结束符合“变异”,从而导致找不到结束符号,使得后面的CSS就会失效。
小技巧1:CSS中出现的乱码都是由于CSS字符编码与页面的字符编码不一致所引起的,因此最直接的方法就是使字符编码一致。将CSS指定编码类型,例:@charset "utf-8";(指定编码类型为utf-8,须写在CSS文件第一行)
小技巧2:CSS中出现的乱码都是由于中文字符引发的,因此只要不写中文,就不会产生“乱码引起CSS失效”的这种情况
撇开以上两种小技巧,我们在刨下根,就会发现“乱码”通常来自以下两种情况。
一、中文注释引起乱码
CSS注释为:/*某些注释*/
乱码实例:
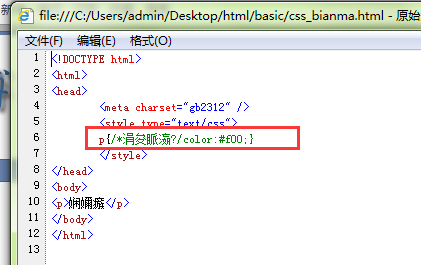
正常代码:/*三汉字*/
引起的乱码:/*涓夋眽瀛?/
浏览器环境:IE6
HTML:gb2312
CSS:无编码指定,实际解析为utf-8.
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="gb2312"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">三汉字</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#f00</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
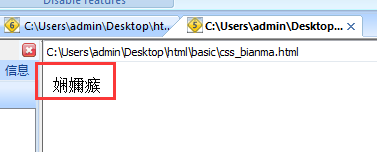
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>ie7查看源文件。

在ie6以下版本文字颜色没变化。

上例为乱码阻断了CSS注释的结束符,使得后面的CSS内容都在注释范围内,从而导致CSS的失效
防范措施:加强注释
示例:
正常代码:/****三汉字****/
引起的乱码:/****涓夋眽瀛?***/
这种增强版的注释可以防止乱码把注释的最终结束符“变异”,可以在编写CSS时,提前防范。
二、中文字体引起乱码
CSS指定字体:font-family:"中文字体";
乱码实例:
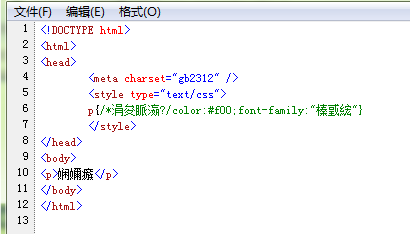
正常代码:font-family:"黑体"
引起的乱码:font-family:"榛戜綋"
浏览器环境:IE6
HTML:gb2312
CSS:无编码指定,实际解析为utf-8
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="gb2312"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">三汉字</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#f00</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">"黑体"</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>源文件

上例为乱码使得字体名称变成乱码,导致指定字体失效。这个问题的后果似乎不是很严重,但实际情况中,确实存在一种乱码把后面的引号“变异”的情况,使得后面的CSS都在字体的引号中,从而后面的CSS全部失效。
防范措施:采用字体的别名(所以浏览器都可识别)
示例:
正常代码:font-family:"SimHei" (font-family:"\9ed1\4f53" )
浏览器解析:font-family:"SimHei" (font-family:"黑体",IE6仍为font-family:"\9ed1\4f53" 但字体解析显示为黑体)
使用别名,绕开了使用中文,从而避免乱码
css中文字体(font-family)列表
Windows的一些:
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软雅黑体:Microsoft YaHei
装Office会生出来的一些:
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
补充:
使用楷体_GB2312、仿宋_GB2312后,在 Windows 7/Vista/2008 中可能不再显示为对应的字体。
这是因为 Windows 7/Vista/2008 中有楷体、仿宋,默认情况下没有楷体_GB2312、仿宋_GB2312,字体名称相差“_GB2312”。
-----------------------------------------------------------
中文字体在 CSS 中的写法
针对字体的写法,觉得需要说明一下:
<span style="color: #800000;">body,button, input, select, textarea </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> 12px/1 Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif</span>;
}„5b8b4f53“ ist „Lied der Song-Dynastie“. Verwenden Sie Unicode anstelle von SimSun, da einige Versionen von Firefox und Opera die SimSun-Schreibmethode nicht unterstützen.
Beliebte Schriftartenkenntnisse:
Font-Aliase
Eine Schriftart im System darf mehrere Aliase haben. Beispielsweise kann Georgia unter Windows auch Georgia MS heißen. Es handelt sich tatsächlich um die gleiche Schriftart. Der offizielle Name von Song Dynasty ist SimSun und „Song Dynasty“ ist nur der Spitzname.
Laut Spezifikation soll der Browser den Alias der Schriftart automatisch erkennen und ihn der richtigen Schriftartendatei zuordnen. Beispielsweise sollten die Schriftarten „font-famliy: SimSun“ und „font-family: „宋体““ die gleiche Wirkung haben. Leider scheinen viele Browser die vorherige Definition nicht korrekt implementieren zu können ...
Aus Gründen der Browserkompatibilität müssen wir daher „Songti“ verwenden, und die Transkodierung in Unicode-Form kann sicherstellen, dass bei keiner Kodierung Probleme auftreten.
---------------- ------ ---------------
Um Freunden, die es benötigen, die schnelle Nutzung zu erleichtern, sind in der folgenden Tabelle die Unicode-Codierungen einiger häufig verwendeter Codes aufgeführt Chinesische Schriftarten:
Helvetica 9ED14F53
Song-Stil 5B8B4F53
Normaler Stil 69774F53
 Einführung in häufig verwendete Windows-Registrierungsbefehle
Einführung in häufig verwendete Windows-Registrierungsbefehle
 Bitcoin-Halbierung
Bitcoin-Halbierung
 Was bedeutet eine Dateierweiterung normalerweise?
Was bedeutet eine Dateierweiterung normalerweise?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Netzwerktopologie
Netzwerktopologie
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf




