 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js implementiert intelligente Suchfeld-Schlüsselwort-Matching-Code_Javascript-Fähigkeiten
js implementiert intelligente Suchfeld-Schlüsselwort-Matching-Code_Javascript-Fähigkeiten
js implementiert intelligente Suchfeld-Schlüsselwort-Matching-Code_Javascript-Fähigkeiten
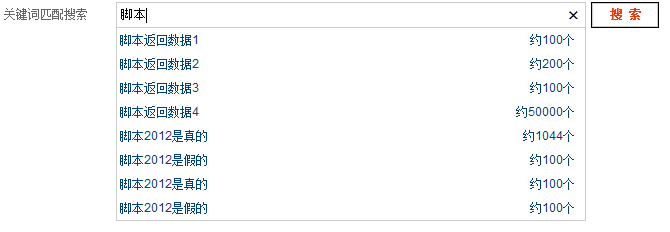
Freunde, die Suchmaschinen verwenden, sollten diese Erfahrung machen, das heißt, wenn sie Schlüsselwörter in das Suchfeld eingeben, wird es auf jeden Fall eine sehr gute Benutzererfahrung geben. Natürlich Dies ist nur eine Vertuschung, sodass die Daten, die nur abgeglichen werden können, lokal festgelegt sind. In tatsächlichen Anwendungen können die Daten nur aus der Datenbank gelesen werden.
Rendering:

Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>搜索框关键字智能匹配实例代码</title>
<style>
body, ul, li
{
margin:0;
padding:0;
}
body
{
font-size:12px;
font-family:sumsun, arial;
background:#FFFFFF;
}
.gover_search
{
position:relative;
z-index:99;
height:63px;
padding:15px 0 0 20px;
border:1px solid #b8cfe6;
border-bottom:0;
background:url(../images/gover_search_bg.gif) repeat-x 0 0;
}
.gover_search_form {height:36px;}
.gover_search .search_t
{
float:left;
width:112px;
line-height:26px;
color:#666;
}
.gover_search .input_search_key
{
float:left;
width:462px;
height:18px;
padding:3px;
margin-right:5px;
border:1px solid #ccc;
line-height:18px;
background:#fff;
}
.gover_search .search_btn
{
float:left;
width:68px;
height:26px;
overflow:hidden;
border:1px solid #ccc;
text-align:center;
color:#ff3300;
letter-spacing:5px;
background:url(../images/gover_search_bg.gif) no-repeat 0 -79px;
cursor:pointer;
font-weight:bold;
}
.gover_search .search_suggest
{
position:absolute;
z-index:999;
left:132px;
top:41px;
width:468px;
border:1px solid #ccc;
border-top:none;
display:none;
color:#004080;
}
.gover_search .search_suggest li
{
height:24px;
overflow:hidden;
padding-left:3px;
line-height:24px;
background:#fff;
cursor:default;
}
.gover_search .search_suggest li.hover {background:#ddd;}
.num_right
{
float:right;
text-align:right;
line-height:24px;
padding-right:10px
}
</style>
</head>
<body>
<div class="gover_search">
<div class="gover_search_form clearfix">
<span class="search_t">关键词匹配搜索</span>
<input type="text" class="input_search_key" id="gover_search_key" placeholder="请输入关键词直接搜索" />
<button type="submit" class="search_btn">搜索</button>
<div class="search_suggest" id="gov_search_suggest">
<ul>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="http://www.softwhy.com/mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
function oSearchSuggest(searchFuc)
{
var input = $('#gover_search_key');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function(){
input.bind('keyup',sendKeyWord);
input.bind('blur',function(){setTimeout(hideSuggest,100);})
}
var hideSuggest = function(){
suggestWrap.hide();
}
//发送请求,根据关键字到后台查询
var sendKeyWord = function(event){
//键盘选择下拉项
if(suggestWrap.css('display')=='block'&&event.keyCode == 38||event.keyCode == 40)
{
var current = suggestWrap.find('li.hover');
if(event.keyCode == 38)
{
if(current.length>0)
{
var prevLi = current.removeClass('hover').prev();
if(prevLi.length>0)
{
prevLi.addClass('hover');
input.val(prevLi.html());
}
}
else
{
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
}
}
else if(event.keyCode == 40)
{
if(current.length>0)
{
var nextLi = current.removeClass('hover').next();
if(nextLi.length>0)
{
nextLi.addClass('hover');
input.val(nextLi.html());
}
}
else
{
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
}
//输入字符
}
else
{
var valText = $.trim(input.val());
if(valText ==''||valText==key)
{
return;
}
searchFuc(valText);
key = valText;
}
}
//请求返回后,执行数据展示
this.dataDisplay = function(data){
if(data.length<=0)
{
suggestWrap.hide();
return;
}
//往搜索框下拉建议显示栏中添加条目并显示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for(var i=0; i<data.length; i++)
{
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show();
//为下拉选项绑定鼠标事件
suggestWrap.find('li').hover(function(){
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
}).bind('click',function(){
$(this).find("span").remove();
input.val(this.innerHTML);
suggestWrap.hide();
});
}
init();
};
//实例化输入提示的JS,参数为进行查询操作时要调用的函数名
var searchSuggest = new oSearchSuggest(sendKeyWordToBack);
//这是一个模似函数,实现向后台发送ajax查询请求,并返回一个查询结果数据,传递给前台的JS,再由前台JS来展示数据。本函数由程序员进行修改实现查询的请求
//参数为一个字符串,是搜索输入框中当前的内容
function sendKeyWordToBack(keyword){
var aData = [];
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据1');
aData.push('<span class="num_right">约200个</span>'+keyword+'返回数据2');
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据3');
aData.push('<span class="num_right">约50000个</span>'+keyword+'返回数据4');
aData.push('<span class="num_right">约1044个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
//将返回的数据传递给实现搜索输入框的输入提示js类
searchSuggest.dataDisplay(aData);
}
</script>
</body>
</html>Ich hoffe, dass dieser Artikel für alle hilfreich ist, die JavaScript-Programmierung lernen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
So lösen Sie das Problem, dass das Win10-Suchfeld ausgegraut ist und nicht verwendet werden kann
Jan 03, 2024 am 11:07 AM
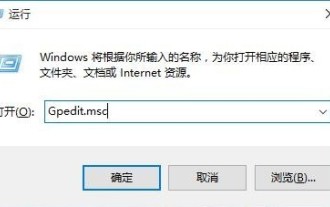
Wenn Benutzer täglich das Win10-Suchfeld verwenden, um nach Inhalten und erforderlicher Software zu suchen, stellen sie fest, dass das Win10-Suchfeld grau ist und nicht verwendet werden kann. Im Allgemeinen ist es in der Computerrichtliniengruppe deaktiviert Die Lösung dafür, dass das Win10-Suchfeld grau und nicht verfügbar ist. Das Win10-Suchfeld ist grau und kann nicht verwendet werden. Lösung: 1. Drücken Sie die Win+R-Tasten, um den Lauf zu öffnen, und geben Sie gpedit.msc ein. 2. Wählen Sie im Editor für lokale Gruppenrichtlinien die Option „Administrative Vorlagen – Windows-Komponenten“. 3. Suchen Sie die Option „Suchen – Cortana zulassen“. 4. Wählen Sie nach dem Öffnen auf der Seite „Deaktiviert“ aus, klicken Sie auf „OK“ und starten Sie den Computer neu.
 So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
So stellen Sie die Suchleiste von Windows 10 transparent ein
Jan 09, 2024 pm 09:46 PM
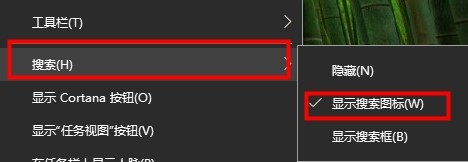
Einige Benutzer sehen, dass das Win10-Suchfeld transparent ist, aber sie wissen nicht, wie sie es einstellen sollen. Laden Sie die Software einfach aus dem Win10-Store herunter erfahren Sie, wie Sie das Win10-Suchfeld als transparente Methode festlegen. Das Win10-Suchfeld ist transparent: 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste und wählen Sie „Suchen“, um das Suchfeld in ein Suchsymbol umzuwandeln. 2. Öffnen Sie den App Store. 3. Suchen Sie nach der TranslucentTB-Software. (Sie können die chinesische Version herunterladen) 4. Nach dem Herunterladen und Installieren. 5. Öffnen Sie TranslucentTB, das in der Taskleiste unten rechts zu sehen ist. 6. Stellen Sie es auf vollständig transparent ein.
 Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des Schlüsselworts „static“ in der Sprache C. In der Sprache C ist „static“ ein sehr wichtiges Schlüsselwort, das bei der Definition von Funktionen, Variablen und Datentypen verwendet werden kann. Die Verwendung des Schlüsselworts static kann die Linkattribute, den Umfang und den Lebenszyklus des Objekts ändern. Lassen Sie uns die Rolle und Verwendung des Schlüsselworts static in der C-Sprache im Detail analysieren. Statische Variablen und Funktionen: Variablen, die mit dem Schlüsselwort static innerhalb einer Funktion definiert werden, werden als statische Variablen bezeichnet, die einen globalen Lebenszyklus haben
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.



