CSS3_02
1. Transformationsattribut: transform: value: transform-function (Konvertierungsfunktion);
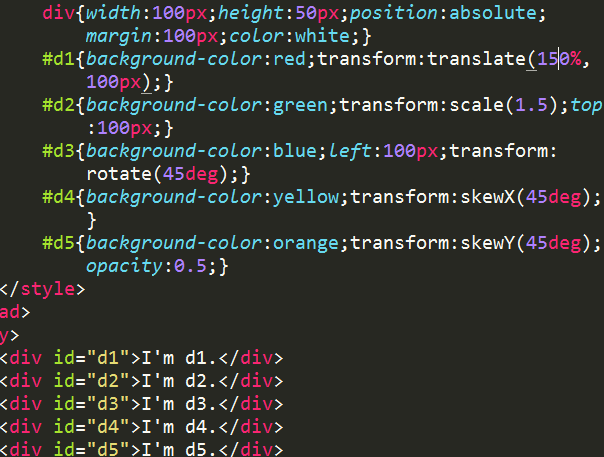
2. Transformationsursprung: das Zentrum des Standardelements; Transformationsursprung: Wert: Zahl/Prozentsatz/Schlüsselwort;3. 2D-Transformation: Attribut: transformieren: Wert: ① Verschiebung: verschieben, y bewegt sich nach unten;); y); (* Skalierungsfunktion, 0~1 zum Verkleinern; ③ Drehung: drehen (n Grad); (* n ist im Uhrzeigersinn, die Koordinatenachse ändert sich nach der Drehung;); (x Grad, y Grad)/Schiefe X (x Grad)/Schiefe Y (y Grad);

 4. Das übergeordnete Attribut der 3D-Konvertierung: Perspektive: Wert: px; (* Der Abstand vom menschlichen Auge zur Projektionsebene, der auf das übergeordnete Element und das Raumelement wirkt, sodass das untergeordnete Element einen 3D-Perspektiveffekt erhält ;);
4. Das übergeordnete Attribut der 3D-Konvertierung: Perspektive: Wert: px; (* Der Abstand vom menschlichen Auge zur Projektionsebene, der auf das übergeordnete Element und das Raumelement wirkt, sodass das untergeordnete Element einen 3D-Perspektiveffekt erhält ;);
5. 3D-Transformation: Attribut: transformieren: ①3D-Rotation: a. n Grad); (* x-, y-, z-Werte 0 oder 1;); ② 3D-Verschiebung: translator Z (z)/translate3d (x, y, z); , flach (Standard, 2D-Form;); b, Preserve-3D (in 3D-Elementzustand konvertieren;) (* wird für Raumelemente verwendet);
 6. Übergang: ① Übergangseigenschaft: Übergangseigenschaft: Wert: Eigenschaft (CSS-Eigenschaftsname, mehrere Kommas getrennt;); ② Übergangszeit Geschwindigkeit Kurvenfunktion: Übergangs-Timing-Funktion: Werte: a, Ease (Standard, langsam und schnell;); b, linear (gleichmäßige Geschwindigkeit;); d, Ease-Out (schnell und langsam). ;) ); e, Ease-in-out (langsam, schnell, langsam;); ④ Übergangsverzögerungszeit: Übergangsverzögerung: Wert: s/ms;
6. Übergang: ① Übergangseigenschaft: Übergangseigenschaft: Wert: Eigenschaft (CSS-Eigenschaftsname, mehrere Kommas getrennt;); ② Übergangszeit Geschwindigkeit Kurvenfunktion: Übergangs-Timing-Funktion: Werte: a, Ease (Standard, langsam und schnell;); b, linear (gleichmäßige Geschwindigkeit;); d, Ease-Out (schnell und langsam). ;) ); e, Ease-in-out (langsam, schnell, langsam;); ④ Übergangsverzögerungszeit: Übergangsverzögerung: Wert: s/ms;

7. Animation: ①Animation deklarieren: @keyframes name { 0%{Status des Animationsstarts}...50%{}...100%{Status des Animationsendes}} (* Kompatibilität: @-webkit-keyframes Name {}); ② Animationsnamensattribut aufrufen: Animationsgeschwindigkeitszeitkurvenfunktion:; Animationsverzögerung: Animationsverzögerung:; Anzahl der Animationswiedergaben: Wert: numerischer Wert/unendlich (unendlich viele Male). Animationsrichtung: Wert: normal (vorwärts)/rückwärts )/alternativ (ungerade positiv und gerade umgekehrt); ③ Animationssynthese: Name Dauer Timing-Funktion Verzögerung Iterationszahl Richtung; ④ Füllstatus vor und nach Animationswiedergabe: Animationsfüllmodus: Wert: keine/vorwärts (nachher). Abschluss Behalten Sie den letzten Zustand bei)/rückwärts (Verzögerungszeit, um den ersten Zustand beizubehalten)/beide ⑤Animationswiedergabestatus: Animationswiedergabestatus: Wert: angehalten (Pause)/läuft (Wiedergabe);







Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...




