HTML-CSS-Stylesheet
CSS (Cascading Style Sheet, Cascading Style Sheet) wird verwendet, um das HTML-Web zu verschönern Seite .
/*Kommentarbereich*/ Dies ist die Kommentarsyntax
1. Stylesheet
(1) Klassifizierung von Stylesheets
1.Inline-Stylesheet
und HTML werden zur präzisen Steuerung gemeinsam angezeigt, weisen jedoch eine schlechte Wiederverwendbarkeit und mehr Redundanz auf.
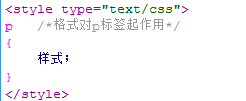
Beispiel:
Inline-Stylesheet
2.Eingebettetes Stylesheet
wird als eigenständiger Bereich in die Webseite eingebettet und muss im head -Tag geschrieben werden.
3.Externes Stylesheet
Erstellen Sie eine neue CSS-Datei, um das Stylesheet zu platzieren. Wenn Sie das Stylesheet in der HTML-Datei aufrufen möchten, müssen Sie mit der rechten Maustaste auf die HTML-Datei →CSSStylesheet→Zusätzliches Stylesheet. Verwenden Sie im Allgemeinen die Verbindungsmethode Link.
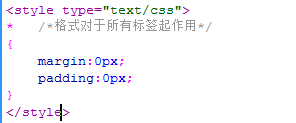
Einige Tags verfügen über Standardränder, die im Allgemeinen beim Schreiben von Stylesheet-Code entfernt werden (andere Stile können ebenfalls festgelegt werden), wie folgt:

(2) Selektor
1.Tag-Selektor. Verwenden Sie den Tag-Namen als Selektor.

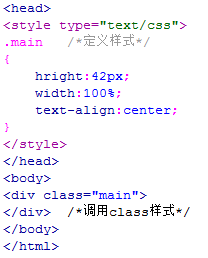
2.Klasse Selektor. Sie beginnen alle mit „.“.

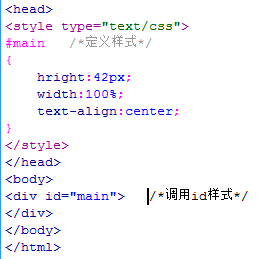
3.ID Selektor. Beginnen Sie mit „#“.

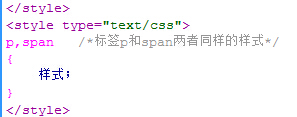
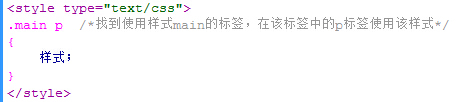
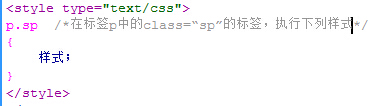
4.Zusammensetzungsauswahl
(1) wird durch „, “ getrennt, was auf eine Nebeneinanderstellung hinweist.

(2) werden durch Leerzeichen getrennt, um Nachkommen anzuzeigen.

(3) Filter ".".

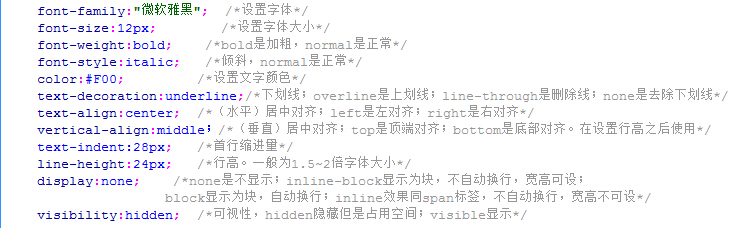
2. Stilattribute
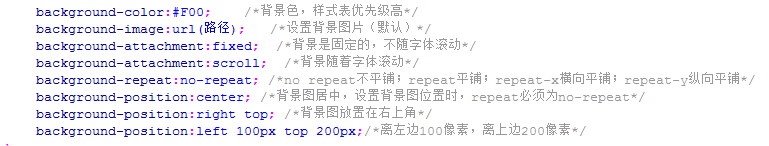
(1) Hintergrund und Vordergrund
1.Hintergrund:

2.Vordergrundschrift:

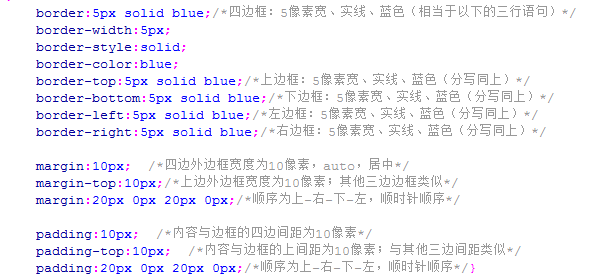
(2) Grenzen und Grenzen
Rand (Tabellenrand, Stil usw.), Rand (Abstand außerhalb der Tabelle). Padding (Inhalt und Zellabstand).

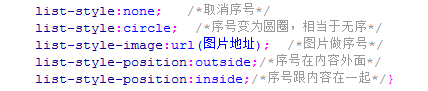
(3) Listen und Blöcke
Breite, Höhe, (oben, unten , links, rechts) sind nur in absoluten Koordinaten sinnvoll.

verlinkter Stil:
a:link Status, bevor auf den Hyperlink geklickt wird
a:besucht Status nach dem Klicken auf den Hyperlink
a:hover Wenn Sie mit der Maus über einen Hyperlink fahren
a:aktiv Wenn auf einen Hyperlink geklickt wird
Bei der Definition dieser Zustände gibt es eine Reihenfolge l v h a

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...




