
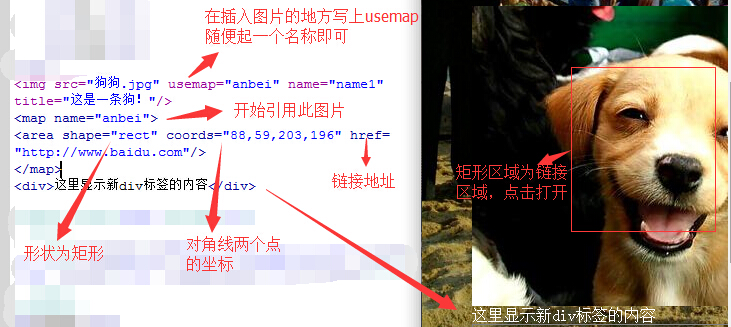
Bild-Hotspots:
Planen Sie einen Bereich auf dem Bild. Sie können einen Hyperlink erstellen und direkt auf den Bildbereich klicken, um den Sprungeffekt abzuschließen.

Webseitenaufteilung:
Planen Sie auf einer Webseite einen Bereich, um den Inhalt einer anderen Webseite anzuzeigen.

Splicing von Webseiten:
Auf einer Netzwerkseite werden mehrere Seitenfenster geplant und in Form von Tabellenspleißen angezeigt.

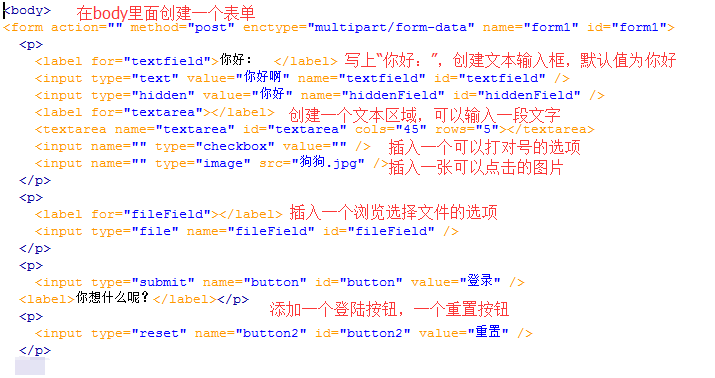
Formular:
1.Texteingabe
Textfeld
Passwortfeld
Textbereich
Verstecktes Feld
2.Schaltfläche
Senden-SchaltflächeKlicken Sie hier, um zu Form
Schaltfläche „Zurücksetzen“
Normale Schaltfläche
Bildschaltfläche" />
deaktiviertdeaktiviert die Schaltfläche
AktivierenAktivieren-Schaltfläche
3.Eingabe auswählen
Optionsfeldgruppe
Der Wert von namewird zur Gruppierung verwendet. Der Wert von value ist unsichtbar und wird dem Programm überprüft übermittelt Standardoptionen festlegen.
Kontrollkästchengruppe
Datei hochladen
Das label-Tag definiert die Bezeichnung für das input-Element.
Das Elementlable bietet dem Benutzer keine besonderen Effekte, verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf Text innerhalb des Elements lable klicken.
Das heißt, wenn der Benutzer das Etikett auswählt, richtet der Browser den Fokus auf das Formularsteuerelement, das sich auf das Etikett bezieht.
Das Attribut for des Tags lable sollte mit dem Attribut id des zugehörigen Elements identisch sein.
4.Dropdown-Listenfeld
--size Wenn es 1 ist, ist es ein Menü; wenn es >1 ist, ist es ein Menü eine Liste. Mehrfach ist eine Mehrfachauswahl.
--ausgewählt,als Standard festgelegt
5.Tag
fieldset (eine Reihe von label)
Beispiele für die Verwendung von Anweisungen in Formularen:


Die Wirkung der obigen Aussage ist:

So erstellen Sie schnell eine Webseite:
Verwenden Sie das Slicing-Tool in Photoshop, um den Ort zu planen, an dem Sie den Link festlegen möchten. Speichern Sie ihn nach dem Festlegen als Web Verwenden Sie das HTML-Format.
Öffnen Sie mit DREAMWEAVER, öffnen Sie die Designseite, wählen Sie den Speicherort des Slice aus und geben Sie in den Eigenschaften die URL des Hyperlinks ein.
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Was sind die DDoS-Angriffstools?
Was sind die DDoS-Angriffstools?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




