
Grenzradius: keiner |
Wenn Sie in der Eigenschaft border-radius nur einen Wert angeben, werden 4 abgerundete Ecken generiert.
Wenn Sie jedoch jede der vier Ecken angeben möchten, können Sie die folgenden Regeln verwenden:
1: Wenn der Randradius nur einen Wert hat, haben die vier Ecken die gleichen Einstellungen für abgerundete Ecken und der Effekt ist der gleiche:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo1 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px</span>; /*4个角的值相等*/
<span style="color: #008080;">7</span> }
Zwei: Wenn der Randradius zwei Werte hat, sind die obere linke Ecke und die untere rechte Ecke gleich und die obere rechte Ecke und die untere linke Ecke sind gleich:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo2 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px</span>;
<span style="color: #008080;">7</span> }
Drei: Wenn der Randradius drei Werte hat, nimmt der obere linke Wert den ersten Wert an, der obere rechte ist gleich dem unteren linken Wert und nimmt den zweiten Wert an, und der untere rechte nimmt den dritten Wert an:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo3 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px</span>;
<span style="color: #008080;">7</span> }
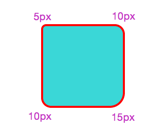
Vier: Der Randradius legt zu diesem Zeitpunkt den ersten Wert von oben links, den zweiten Wert von oben rechts und den dritten Wert von unten rechts fest stammt von unten links:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo4 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px 20px</span>;
<span style="color: #008080;">7</span> }
Wie unten gezeigt, gibt es von oben links beginnend vier Ecken: 1, 2, 3 und 4. Beginnen Sie unabhängig von der Anzahl der Werte mit 1 und nehmen Sie den Diagonalwert, wenn der Wert 1 ist. Auf diese Weise sind die vier Winkel gleich, unabhängig davon, ob der horizontale Radius und der vertikale Radius gleich sind gleich, es kann gut verstanden werden. Keine Fehleranfälligkeit.

Als nächstes schauen wir uns die Unterteilung von horizontalem und vertikalem Radius an:
Lass uns zuerst eine kleine Demo machen——
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo5 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 20px / 40px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }

Wie Sie sehen, werden die horizontalen und vertikalen Radiuswerte getrennt festgelegt. Sie können weiterhin die Zahlen 1, 2, 3 und 4 abgleichen, aber die horizontalen und vertikalen Radien sind getrennt.
20px / 40px Dem Schrägstrich „/“ geht der horizontale Radiuswert voran und gefolgt vom vertikalen Radiuswert. Ebenso können die horizontalen und vertikalen Radien jeder Ecke unterschiedlich eingestellt werden.
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo6 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px 20px 15px 30px / 40px 5px 30px 10px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }
Jede Ecke ist mit unterschiedlichen horizontalen und vertikalen Radien versehen, jede mit ihrem eigenen Stil. Unabhängig davon, wie Sie den Wert festlegen, können Sie sie beginnend in der oberen linken Ecke einzeln nummerieren. Wenn Sie den Wert nicht erhalten, nehmen Sie den Wert in der gegenüberliegenden Ecke.
Jetzt können Sie Ihrer Fantasie freien Lauf lassen, um verschiedene Radien festzulegen und besondere Muster zu erstellen. Ich werde keinen Platz verschwenden und sie alle hier auflisten.
Demo zuerst---
1. Randloser Kreis
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo7 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #008000;">/*</span><span style="color: #008000;">border: 2px solid #ff0000;</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }

Bei einem Kreis ohne Rand müssen nur Breite und Höhe gleich sein und der Randradius beträgt die Hälfte der Breite und Höhe.
2. Kreis mit Rand
Bei einem Kreis mit Rand muss die Breite des Randes berücksichtigt werden. Beginnen wir mit einem Gegenbeispiel:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo8 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }
可以看到,忽略了边框的宽度,只设置border-radius为宽高的一半,出来的就不是圆了。
再看一个考虑了边框的demo
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo9 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 45px</span>;
<span style="color: #008080;">7</span> }
结果就显而易见了。所以在画圆的时候还要注意有无边框。
最后附上一个小demo。
<span style="color: #800000;"><!DOCTYPE html>
<html>
<head>
<style>
body
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#ffffff</span>;
}<span style="color: #800000;">
div.polaroid
</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;">localShine 2s linear infinite</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 8px
</span>}<span style="color: #800000;">
@keyframes localShine</span>{<span style="color: #ff0000;">
from {
box-shadow</span>:<span style="color: #0000ff;">0 0 0 0 #E6E6E6</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0 0 0 6px #cbcbcb</span>;
}<span style="color: #800000;">
}
</style>
</head>
<body>
<div class="polaroid">
</div>
</body>
</html></span>效果:

 Was sind die Hauptfunktionen von Redis?
Was sind die Hauptfunktionen von Redis?
 xrp Ripple Neueste Nachrichten
xrp Ripple Neueste Nachrichten
 So öffnen Sie JAR-Dateien
So öffnen Sie JAR-Dateien
 Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
 Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
 Was sind die Unterschiede zwischen C++ und der C-Sprache?
Was sind die Unterschiede zwischen C++ und der C-Sprache?
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 ntuser.dat hat die Wiederherstellungsmethode gelöscht
ntuser.dat hat die Wiederherstellungsmethode gelöscht




