 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 CSS3-Deformationstransformation, Übergangsübergang, Animationsanimationslernen
CSS3-Deformationstransformation, Übergangsübergang, Animationsanimationslernen
CSS3-Deformationstransformation, Übergangsübergang, Animationsanimationslernen
Um CSS3-Animationsanimation zu lernen, müssen Sie zunächst einige Kenntnisse über Verformung und Übergang verstehen
Die meisten dieser neuen Attribute werden in neuen Browsern unterstützt und einige erfordern das Hinzufügen von Browser-Präfixen (-webkit-, -moz-, -ms-, -o-). In diesem Artikel werden die ursprünglichen Attribute direkt verwendet, um den Inhalt zu vereinfachen
Je nach Unterstützung verschiedener Attribute muss während der tatsächlichen Verwendung die entsprechende Browser-Präfixunterstützung hinzugefügt werden
Verzeichnis:
- Transformieren
- Übergang
- Animation
1. Transformation
Transformation umfasst mehrere Operationen: Drehen, Skalieren, Verschieben, Neigen, Matrixverformung und Perspektive. Erfahren Sie mehr über jede Operation anhand von Beispielen
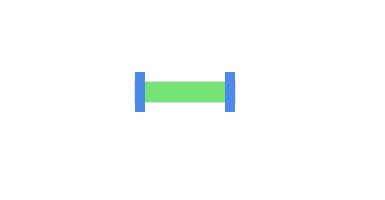
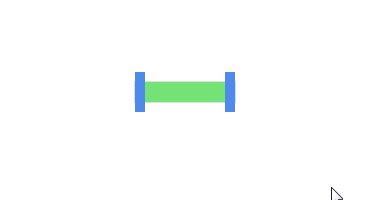
1. Ursprüngliche Seitenstruktur
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> Arial</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.box </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> center</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1px solid #ddd</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #75e275</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
cursor</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> pointer</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.left,
.right </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 40px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #4d8aeb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.left </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.right </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.box:hover </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-30deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"> <</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
2. Transformationsvorgang
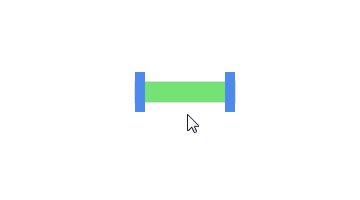
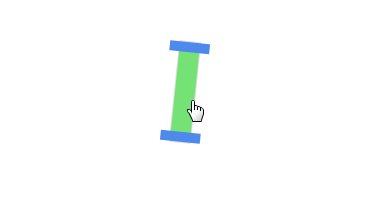
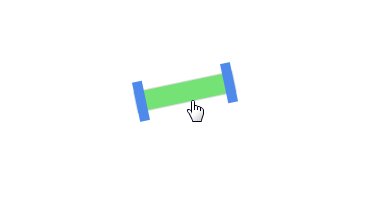
1) Drehung transformation: rotate(
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(-30deg)</span>;
}
Wenn ein Perspektivwert für das Element selbst oder das Element (zum Festlegen der Position des Betrachters) festgelegt wird, kann die Funktion „rotate3d()“ eine Drehung in einem dreidimensionalen Raum erreichen
rotateX(angele), entspricht rotate3d(1,0,0,angle)gibt die X-Achsendrehung im dreidimensionalen Raum an
rotateY(angele), entspricht rotate3d(0,1,0,angle)gibt die Drehung der Y-Achse im dreidimensionalen Raum an
rotateZ(angele), entspricht rotate3d(0,0,1,angle)gibt die Z-Achsendrehung im dreidimensionalen Raum an
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> perspective(300px) rotateY(120deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(120deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate3d(1, 0, 0, 45deg)</span>;
}
2) Skalieren transformieren: scale(
scaleX(
scaleY(
scaleZ(
Ähnlich gibt es scale3d(x, y, z)
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(2, 1)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scaleY(1.5)</span>;
}
3)位移 transform: translate(
translateX(
translateY(
translateZ(
同样的,有transform(x, y, z)
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(100px)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(-30px, 50px)</span>;
}
4)倾斜 transform: skew(
如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(
skewY(
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> skewX(30deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> skew(30deg, 30deg)</span>;
}
5)矩阵变形 transform: matrix(
matrix()是矩阵函数,以一个含六值的(a,c,e,b,d,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a c e b d f]变换矩阵,其中c和e用正弦或余弦值表示
这六个参数实际上是一个3*3的矩阵:

<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> matrix(1, 0, 0, 2, 40, 20)</span>;
}
同样的,可用matrix3d定义3D转换,其是一个使用 了16 个值的 4x4 矩阵
6)透视 transform: perspective(length); 设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上
透视还可以直接定义成属性 perspective:
其对于 3D 变换来说至关重要,如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存透视深概念。作用于元素的子元素。
如下两种样式定义,结果相同
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 300px</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(30deg)</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> perspective(300px) rotateY(30deg)</span>;
}
7) transfrom相关的其他属性
除了transform之外,还有一些变换相关的属性,这几个属性很少用到,还没理解到位...
- transform-origin 变形原点 -- 允许你改变被转换元素的位置
- transform-style 3D呈现 -- 规定被嵌套元素如何在 3D 空间中显示
- perspective-origin 透视原点 -- 规定 3D 元素的底部位置
- backface-visibility 隐藏内容的背面 -- 定义元素在不面对屏幕时是否可见
7-1)transform-origin
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left center right是水平方向取值,而top center bottom是垂直方向的取值。
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;
}
7-2) transform-style
设置内嵌的元素在 3D 空间如何呈现。有两个值:flat:所有子元素在 2D 平面呈现;preserve-3d:保留3D空间
7-3) perspective-origin
该属性定义在X轴和Y轴的3D元素。这个属性允许你改变3D元素的底部位置。定义时的perspective-origin属性,它是一个元素的子元素,透视图,而不是元素本身。
使用此属性必须和perspective属性一起使用,只影响3D转换的元素
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left,center right是水平方向取值,而top center bottom是垂直方向的取值。
7-4)backface-visibility
该属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,变换的内容仍然可见。但当 backface-visibility 设置为 hidden 时,旋转后内容将隐藏,因为旋转后正面将不再可见。取值有:
visible:默认值,旋转的时候背景可见。
hidden:旋转的时候背景不可见。
二、过渡transition
过渡transition是一个复合属性,可以同时定义transition-property、transition-duration、transition-timing-function、transition-delay子属性值
页面结构如上,根据例子熟悉这些属性
1. 综合transition 可同时设置四个子属性值
<span style="color: #800000;"> .box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 200px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #75e275</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 2s background-color</span>;
} <span style="color: #800000;"> .box:hover </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
} 
2.transition-property 需要过渡的属性 all | none |
<span style="color: #800000;">transition-duration: 2s; transition-property: height,background-color</span>
<span style="color: #800000;"> .box:hover </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 130px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
} 
3. transition-duration设置动画过渡的时间[执行时间],默认值0表示不过渡直接看到执行后的结果。单位是秒s,也可以是毫秒ms
4.transition-delay设置动画延迟执行的时间,默认值0表示立即执行,时间可以是正数也可以是负数,负数表示截断规定时间内的动画。单位是秒s,也可以是毫秒ms
<span style="color: #800000;">transition-delay: 1000ms; transition-duration: 2s; transition-property: height,background-color</span>

5. transition-timing-function设置动画的过渡效果,默认值ease,取值有
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数
cubic-bezier:特殊的立方贝塞尔曲线效果
<span style="color: #800000;">transition-timing-function: linear; transition-delay: 1000ms; transition-duration: 2s; transition-property: height,background-color</span>

三、动画animation
动画的使用,首先通过@(-webkit-)keyframes 定义动画名称及动画的行为,再通过animation属性设置动画特征相关值进行调用
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
from {
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 130px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;"> test 2s</span>;
}以上代码设置了一个名称为test的动画,动画执行时间为2s,定义了从开始(from|0%)到结束(to|100%)的动画行为,开始的from可以省略,但结束的不可省略
见效果图

1. 综合animation ,可同时定义多个子属性
2. animation-name 动画名称,需与@keyframes中设置的一致
3. animation-duration 动画执行时间
4. animation-delay 动画延迟时间 默认值0表示立即执行,正数为动画延迟一定时间,负数为截断一定时间内的动画。单位为秒(s)或毫秒(s)
5. animation-timing-function 动画的过渡类型,取值有:
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数。
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数。
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数。
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数。
step-start:马上转跳到动画结束状态。
step-end:保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态。
steps(
cubic-bezier(
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
transform</span>:<span style="color: #0000ff;"> rotate(1turn)</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 2s</span>;<span style="color: #ff0000;">
animation-delay</span>:<span style="color: #0000ff;"> -.5s</span>;<span style="color: #ff0000;">
animation-iteration-count</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;
}
值得注意的是steps中number参数的意义, 关于steps的参数解析
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
50% {
width</span>:<span style="color: #0000ff;"> 130px</span>;
}<span style="color: #800000;">
100% </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 160px</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> steps(5)</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> forwards</span>;
}steps(5)表示将动画行为中的每个间隔分成5段来进行,即0-50%分成5段,50%-100%分成5段

6. animation-iteration-count:
7. animation-direction 指定对象动画运动的方向
normal:正常方向,默认。
reverse:动画反向运行,方向始终与normal相反。(FF14.0.1以下不支持)
alternate:动画会循环正反方向交替运动,奇数次(1、3、5……)会正常运动,偶数次(2、4、6……)会反向运动,即所有相关联的值都会反向。
alternate-reverse:动画从反向开始,再正反方向交替运动,运动方向始终与alternate定义的相反。(FF14.0.1以下不支持)
<span style="color: #800000;">animation-direction: alternate-reverse;</span>

8. animation-fill-mode: 检索或设置对象动画时间之外的状态,取值有
none:默认值。不设置对象动画之外的状态
forwards:结束后保持动画结束时的状态,但当animation-direction为0,则动画不执行,持续保持动画开始时的状态
backwards:结束后返回动画开始时的状态
both:结束后可遵循forwards和backwards两个规则
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
width</span>:<span style="color: #0000ff;"> 130px</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> backwards</span>;
} 
<span style="color: #800000;">animation-fill-mode: forwards; /* or both */</span>

9. animation-play-state: running | paused 检索或设置对象动画的状态,running为默认值
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
transform-origin</span>:<span style="color: #0000ff;"> center center</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(1turn)</span>;
}<span style="color: #800000;">
}
.box </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> forwards</span>;<span style="color: #ff0000;">
animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
animation-play-state</span>:<span style="color: #0000ff;"> paused</span>;
} 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



