Wie Front-End-Ingenieure das Design umsetzen
Das Front-End ist eine verbindende Position. Aufgrund der besonderen Art seiner Position müssen einige Grundkenntnisse in Design und Back-End vorhanden sein. In diesem Artikel erfahren Sie nicht, wie Sie die Designarbeit ersetzen können, sondern erläutern, wie das Front-End einige einfache Designaufgaben schneller und bequemer realisieren kann und wie Sie Tools verwenden, um UI-Präsentationsprobleme ohne Designer zu lösen, damit die Arbeit erledigt wird ist mit halbem Aufwand machbar.
Photoshop-Nutzung
Die meisten Front-End-Ingenieure haben Erfahrung im Schneiden von Bildern, d. h. im Schneiden von Bildern in PSD und anderen Formaten, die von Designern erstellt wurden, auf die für das Projekt erforderliche Größe und in der Umsetzung von Seitenpräsentationen. Als qualifizierter Front-End-Ingenieur ist dies erforderlich Damit wir einige der Funktionen von Photoshop verstehen und beherrschen, finden Sie hier einige praktische Photoshop-Kenntnisse (am Beispiel von Adobe Photoshop CS5).
1. Passen Sie die Bildgröße an
Wenn Sie ein Bild im Internet finden oder von einem Designer ein Bild zur Präsentation auf einer Webseite erhalten, aber mit der Größe des Bildes nicht zufrieden sind, müssen Sie es nur mit Photoshop anpassen. Die Schritte sind einfach . Einfach wie folgt:
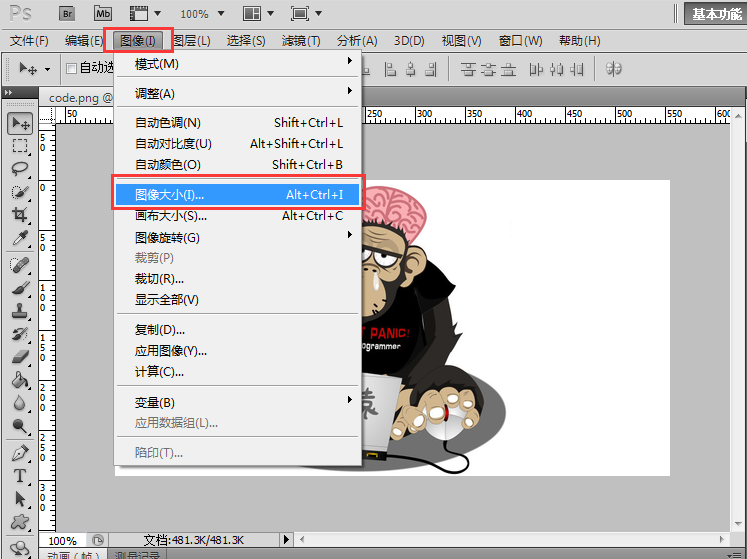
(1) Öffnen Sie das Bild mit Photoshop und klicken Sie auf „Bild“ -> Wählen Sie „Bildgröße“

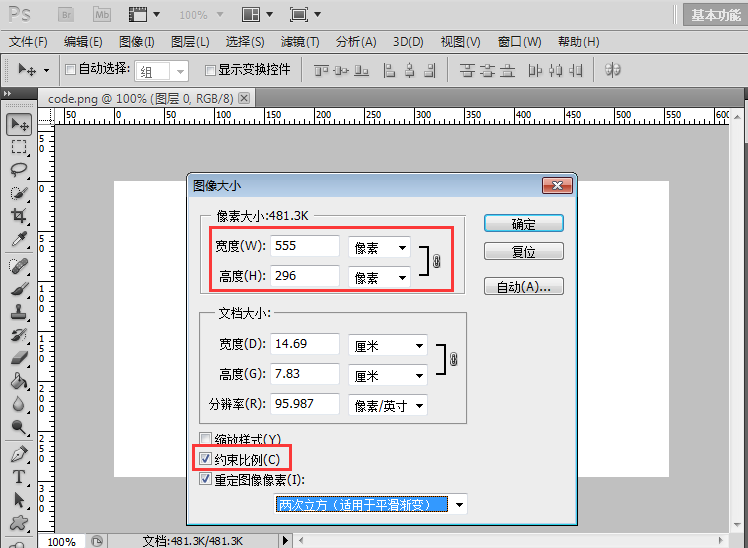
(2) Ändern Sie die gewünschte Breite und Höhe

Hier ändern wir im Allgemeinen die Pixelgröße. Wenn Sie die Option „Proportionen einschränken“ unten nicht aktivieren, kann dies das Ungleichgewicht des Breiten- und Höhenverhältnisses verhindern. basierend auf den Proportionen des Originalbildes. Vergrößern.
2. Lokale Farbe anpassen
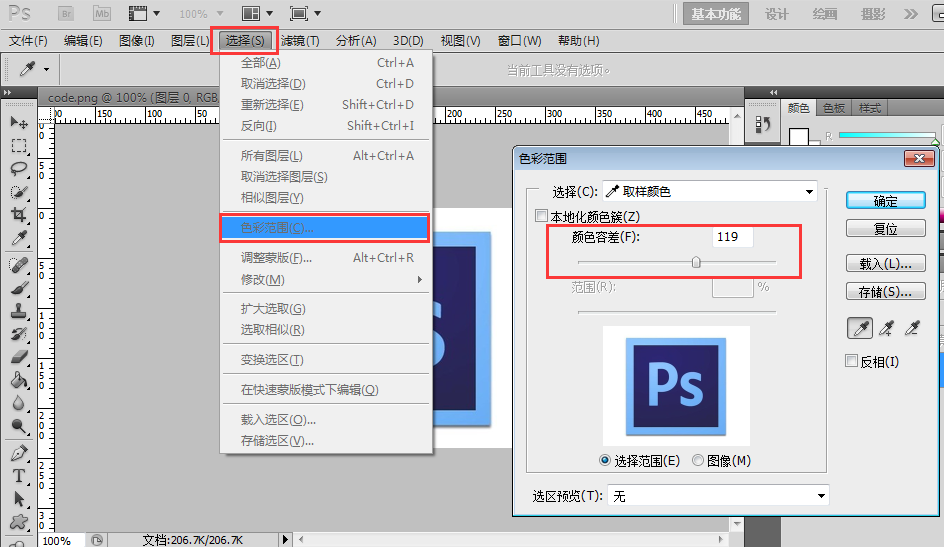
Wenn wir die Teilfarbe des Bildes ändern müssen, zum Beispiel möchte ich den Hintergrund des Bildes unten in Schwarz ändern, können wir auf „Auswählen“ –> „Hintergrund auswählen“ klicken Bereich-> Farbtoleranz anpassen ist ausreichend
(1) Auswahlbereich

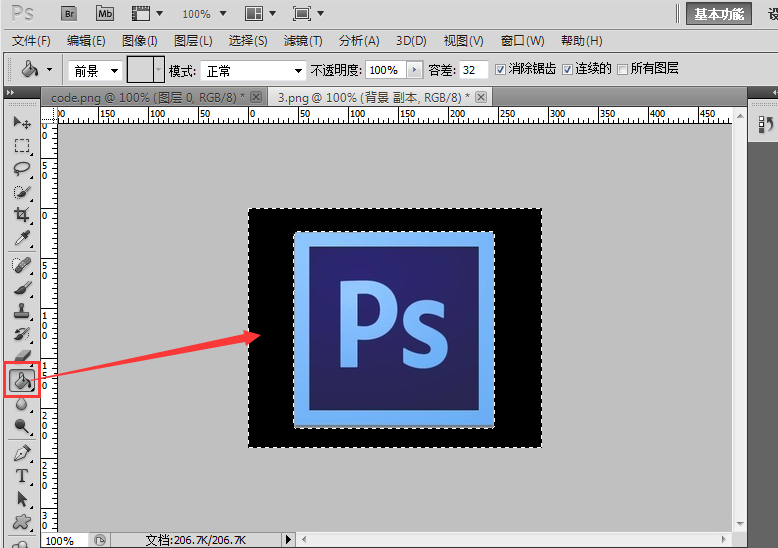
(2) Nachdem Sie auf OK geklickt haben, füllen Sie die Farbe aus

Natürlich können Sie neben der Verwendung des „Farbbereichs“ auch das „Lasso-Werkzeug“ oder „Auswahlwerkzeug“ verwenden, um eine komplexe Auswahl zu erstellen komplexe Operationen.
3. Bilder mit einem Klick ausschneiden
Das Zuschneiden von Bildern geschieht oft durch das Frontend. Wenn wir beim Bildschneiden auf eine Situation stoßen, in der die Ebenen zu komplex und das Bild zu klein sind, müssen wir oft das Ganze vergrößern Um unseren Grafikbereich auszuwählen, müssen Sie die zusätzlichen Ebenen abbilden und ausblenden, was eine ziemliche Zeit- und Energieverschwendung ist. Hier stellen wir vor, wie wir die Aktionsfunktion von Photoshop nutzen können, um den Effekt des Ausschneidens von Bildern mit einem Klick zu erzielen.
(1) Aktion herunterladen
Bitte klicken Sie hier, um die Aktionsdatei herunterzuladen:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
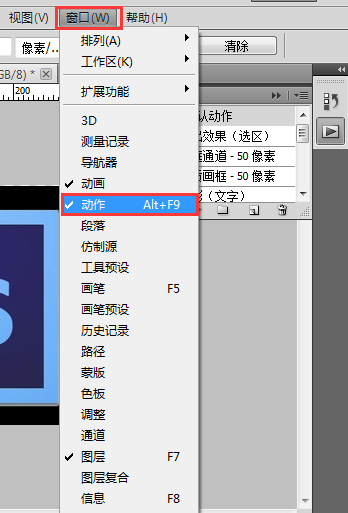
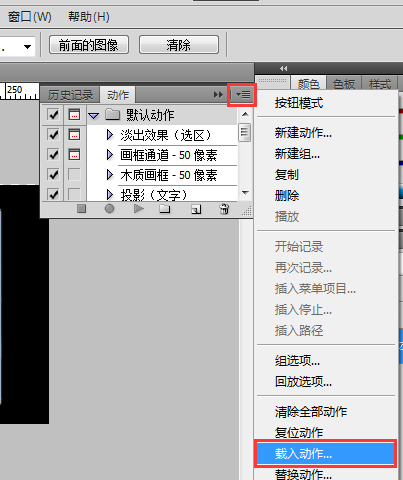
(2) Ladeaktion

Laden Sie die gerade heruntergeladene Aktionsdatei
(3) Aktion verwenden
Nachdem der Ladevorgang abgeschlossen ist, öffnen Sie eine beliebige PSD-Datei. Die Schritte sind wie folgt:
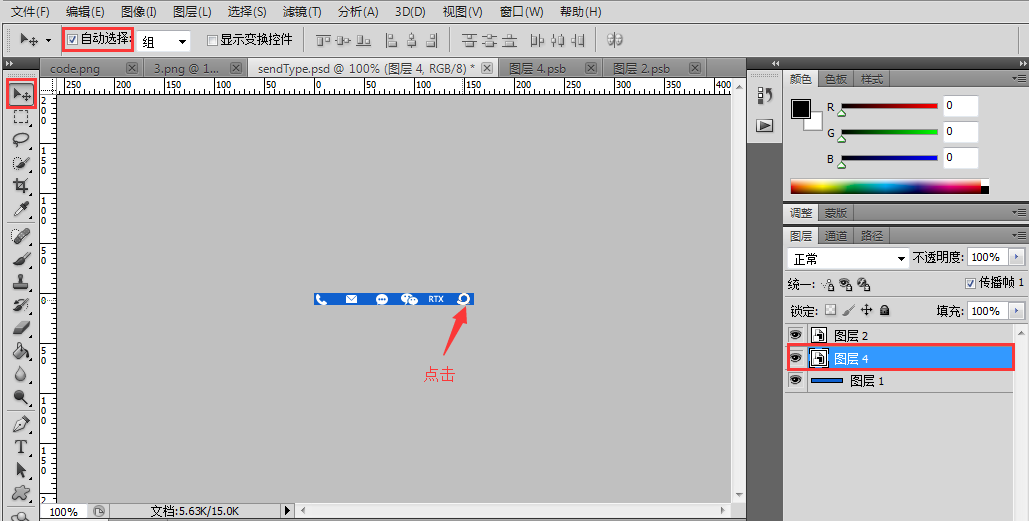
a. Zuerst wählen wir das „Verschieben-Werkzeug“ und aktivieren „Automatische Auswahl“
b Klicken Sie auf das Symbol, das wir ausschneiden möchten, und im Ebenenbedienfeld können wir sehen, dass die entsprechende Ebene positioniert wurde
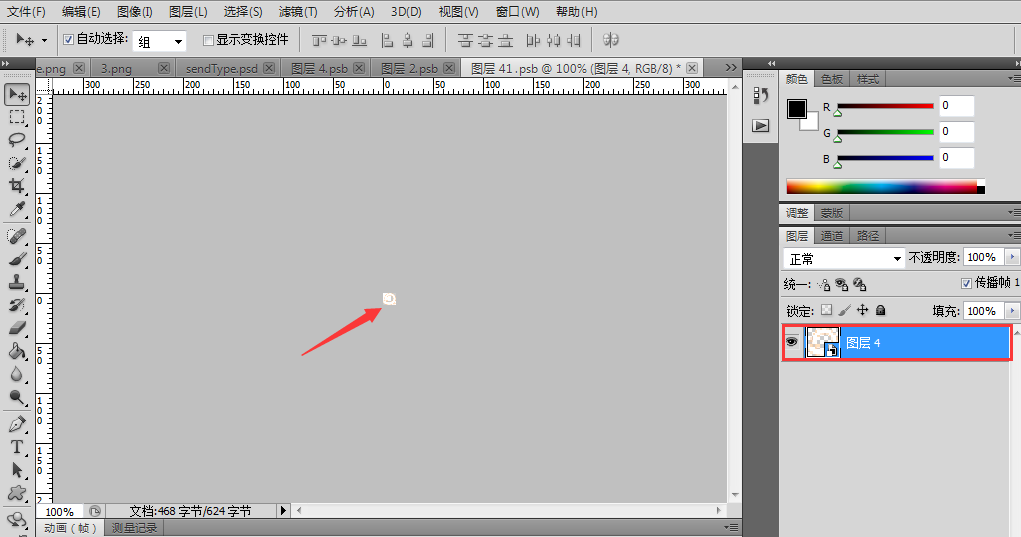
c. Drücken Sie F2 und das Symbol wird erfolgreich auf
d umgestellt. Drücken Sie F3, um es als Format für das Web zu speichern


Es gibt viele Fähigkeiten in Photoshop. Oben sind nur drei häufig verwendete Fähigkeiten für das Frontend aufgeführt. Solange wir mit einigen praktischen Fähigkeiten wie diesen vertraut sind, können wir viel Zeit und Energie sparen.
Tool- und Website-Nutzung
1. Bildkomprimierung
Wenn Sie ein Bild komprimieren möchten, können wir neben der Verwendung von Photoshop zur Änderung der Qualität auch einige automatisierte Tools zur Komprimierung verwenden, z. B. glup, grunt usw.
Wenn Sie nicht über die oben genannte Entwicklungsumgebung und die oben genannten Tools verfügen, empfehle ich eine Website zum Komprimieren von Bildern. Die Adresse lautet: https://tinypng.com/.
Es nutzt eine intelligente verlustbehaftete Komprimierungstechnologie, um die Menge der gespeicherten Daten durch selektive Reduzierung der Anzahl der Farben im Bild zu reduzieren. Der Effekt ist nahezu unsichtbar, kann aber die Größe des Bildes erheblich reduzieren.
Vergleichen wir die Änderungen in den beiden Bildern vor und nach der Komprimierung anhand des Beispiels auf der offiziellen Website:

Das gleiche Bild ist nach der Komprimierung fast ein Viertel kleiner als vor der Komprimierung, aber die Bildschärfe ist immer noch dieselbe wie vor der Komprimierung.
2. Icon-Download
Oftmals, wenn es in unserem Team an Designern mangelt oder keine Designer vorhanden sind und für das Projekt ein Logo oder Symbol benötigt wird, können wir es tatsächlich selbst machen. Die meisten über Baidu durchsuchten Bilder entsprechen nicht unseren Anforderungen. Hier empfehle ich eine relativ einfach zu verwendende Symbolbibliothek, die über eine große Anzahl von Symbolressourcen verfügt /
Wie im Bild unten gezeigt, müssen wir nur den benötigten Symbolnamen eingeben und können nach einer großen Anzahl von Symbolen suchen:

Wenn wir das benötigte Symbol auswählen, wird eine detaillierte Download-Seite angezeigt. Wir können das benötigte Symbolformat auswählen, z. B. PNG, ICO oder ICONS, und wir können auch die erforderliche Symbolgröße zum Herunterladen auswählen, wie folgt:

Ich glaube, dass nur diese Website Ihren Icon-Anforderungen gerecht werden kann.
3. Schriftarten herunterladen
Die Schriftart bezieht sich hier hauptsächlich auf einfarbige Schriftartsymbole. Jetzt sind viele Website-Symbole in Form von Schriftarten eingebettet, sodass wir die Anzahl der Bildanfragen auf der Webseite bis zu einem gewissen Grad reduzieren und auch die Wartung erleichtern können . Hier empfehle ich einige beliebte Schriftarten-Icon-Bibliotheken:
(1) Alibaba-Vektorsymbolbibliothek: http://www.iconfont.cn/
Über die Symbolbibliothek von Taobao können wir die benötigten Schriftsymbole einfach verwalten und herunterladen. Außerdem können wir unsere Symbole erstellen und hochladen und auch Lieblingssymbole sammeln.
(2) icomoon-Symbolbibliothek: https://icomoon.io/
Dies ist eine ausländische Website, die auch eine Reihe von Ressourcen für Schriftartensymbole bereitstellt. Sie verfügt auch über Funktionen wie das Herunterladen und Sammeln von Symbolen, für einige Schriftartensymbole sind jedoch Gebühren erforderlich.
(3) Fontawesome-Symbolbibliothek: http://fontawesome.io/
Fontawesome ist eine Symbolbibliothek, die in Form importierter CSS-Dateien geladen wird und für die Entwicklung von Mid- und Back-End-Projekten geeignet ist.
4. Vorlagen-Download
Die Vorlagen hier können Dateien im PSD-Format oder Bildformate wie JPG sein. Im Allgemeinen suchen viele Designer nach Materialien und Inspiration von diesen Websites, damit wir sie direkt für den Prototyp unserer Website verwenden können. Die Produktion ist sehr hilfreich und natürlich auch eine Abkürzung für das Frontend, um bei Designermangel schnell die Seitengestaltung umzusetzen.
(1) UI China: http://www.ui.cn/
(2) UE-Designplattform: http://www.uehtml.com/
(3) UI-Hersteller: http: //www.uimaker.com/
(4) Hiiishare: http://www.hiiishare.com/
(5) XueUI.com: http://www.xueui.cn/
Nutzung des Bibliotheks-Frameworks
Das Framework bezieht sich hier hauptsächlich auf das UI-Framework in der Front-End-Entwicklung. Durch die ordnungsgemäße Verwendung des UI-Frameworks können die Arbeitseffizienz und die Entwicklungskosten verbessert und gleichzeitig die Seite verschönert werden.
1. Geeignet für PC
(1) Bootstrap: http://www.bootcss.com/
Bootstrap sollte als eines der frühesten populären Front-End-UI-Frameworks angesehen werden. Nach seiner Einführung erleichterte es nicht nur die Arbeit von Front-End-Entwicklern erheblich, sondern erleichterte auch Back-End-Entwicklern die Erstellung von Front-End-Seiten.
(2) Flat-UI: http://www.bootcss.com/p/flat-ui/
flat-ui ist eine kostenlose Komponentenbibliothek für WEB-Schnittstellentools. Der UI-Stil ist sehr flach und einfacher und kompakter als Bootstrap.
(3) jQuery-ui: http://jqueryui.com/
jQuery-ui ist die offizielle UI-Bibliothek von jQuery. Sie verbessert nicht nur die Verschönerung des CSS-Stils, sondern bietet auch eine Reihe von JS-Komponenten zur Verwendung durch Entwickler und unterstützt auch Anpassungsfunktionen.
2. Geeignet für mobile Endgeräte
(1) Stiftung: http://foundation.zurb.com/
Foundation ist eine Mobile-First-UI-Toolbibliothek, die klein ist und ein ansprechendes Layout bietet.
(2) Amazeui: http://amazeui.org/
Amazeui ist Chinas erstes Open-Source-HTML5-Cross-Screen-Frontend-Framework. Mit dem Konzept „Mobile First“ wird es schrittweise von kleinen Bildschirmen auf große Bildschirme ausgeweitet und schließlich die Anpassung an alle Bildschirme realisiert, um sich an den Trend des mobilen Internets anzupassen.
(3) MUI: http://dev.dcloud.net.cn/mui/
MUI ist ein leistungsstarkes Front-End-Framework, das der nativen APP-Erfahrung am nächsten kommt. Es ist nicht auf JS-Bibliotheken von Drittanbietern angewiesen und sein geringes Gewicht ist eine wichtige Funktion.
3. Andere
Angesichts der aktuellen Begeisterung für umfangreiche Anwendungs-Frameworks verfügen viele Front-End-JS-Frameworks über eigene UI-Framework-Optionen, z. B. Vues Vux, Vue-Starp, Reacts Ant-Design usw. Die Geburt dieser Frameworks kann einiges bieten Schnelle Front-End-Lösungen aus einer Hand, wodurch die Anwendung von Front-End-Grafikdesign immer erfolgreicher wird.
Zusammenfassung
Die Realisierung einer Website ist untrennbar mit der Verschönerung durch Designer und der Planung durch Produktmanager verbunden. Das Frontend ist nur ein wichtiger Teil dieses Schritts, kein Teil, der ihn ersetzen kann Versuchen Sie im Kontext der Umgebung, die Mängel so weit wie möglich auszugleichen und den Inhalt den Benutzern freundlicher zu präsentieren.
Originalartikel, bitte beim Nachdruck angeben von Lao Bu - Blog Garden [http://www.cnblogs.com/luozhihao]
Dieser Artikel wurde zuerst auf dem öffentlichen WeChat-Konto veröffentlicht: Front-end Hula Hoop (Love-FED)
Synchronisierte Veröffentlichung unter: http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das Verhalten
Apr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das Verhalten
Apr 18, 2025 am 12:09 AM
Die Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.
 Die Zukunft von HTML, CSS und JavaScript: Webentwicklungstrends
Apr 19, 2025 am 12:02 AM
Die Zukunft von HTML, CSS und JavaScript: Webentwicklungstrends
Apr 19, 2025 am 12:02 AM
Die zukünftigen Trends von HTML sind Semantik und Webkomponenten, die zukünftigen Trends von CSS sind CSS-in-JS und CssShudini, und die zukünftigen Trends von JavaScript sind WebAssembly und serverlos. 1. HTML -Semantik verbessern die Zugänglichkeits- und SEO -Effekte sowie Webkomponenten die Entwicklungseffizienz, aber der Browserkompatibilität sollte die Aufmerksamkeit geschenkt werden. 2. CSS-in-JS verbessert die Flexibilität des Stilmanagements, kann jedoch die Dateigröße erhöhen. CssShudini ermöglicht den direkten Betrieb des CSS -Renderings. 3.Webassembly optimiert die Browser -Anwendungsleistung, verfügt jedoch über eine steile Lernkurve, und serverloses vereinfacht die Entwicklung, erfordert jedoch eine Optimierung von Kaltstartproblemen.
 Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender Überblick
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender Überblick
Apr 16, 2025 am 12:04 AM
Die Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML vs. CSS und JavaScript: Vergleich von Webtechnologien
Apr 23, 2025 am 12:05 AM
HTML vs. CSS und JavaScript: Vergleich von Webtechnologien
Apr 23, 2025 am 12:05 AM
HTML, CSS und JavaScript sind die Kerntechnologien zum Erstellen moderner Webseiten: 1. HTML Definiert die Webseitenstruktur, 2. CSS ist für das Erscheinen der Webseite verantwortlich.
 HTML: Ist es eine Programmiersprache oder etwas anderes?
Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?
Apr 15, 2025 am 12:13 AM
HtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 Jenseits von HTML: Wesentliche Technologien für die Webentwicklung
Apr 26, 2025 am 12:04 AM
Jenseits von HTML: Wesentliche Technologien für die Webentwicklung
Apr 26, 2025 am 12:04 AM
Um eine Website mit leistungsstarken Funktionen und guten Benutzererfahrungen zu erstellen, reicht HTML allein nicht aus. Die folgende Technologie ist auch erforderlich: JavaScript verleiht Webseiten dynamisch und interaktiv, und Echtzeitänderungen werden durch den Betrieb von DOM erreicht. CSS ist für den Stil und das Layout der Webseite verantwortlich, um die Ästhetik und die Benutzererfahrung zu verbessern. Moderne Frameworks und Bibliotheken wie React, Vue.js und Angular verbessern die Entwicklungseffizienz und die Struktur der Codeorganisation.
 Was ist der Unterschied zwischen & lt; stark & gt;, & lt; b & gt; Tags und & lt; em & gt;, & lt; i & gt; Tags?
Apr 28, 2025 pm 05:42 PM
Was ist der Unterschied zwischen & lt; stark & gt;, & lt; b & gt; Tags und & lt; em & gt;, & lt; i & gt; Tags?
Apr 28, 2025 pm 05:42 PM
Der Artikel erörtert die Unterschiede zwischen HTML -Tags, und sich auf ihre semantischen und präsentierenden Verwendungen und ihre Auswirkungen auf SEO und Barrierefreiheit konzentrieren.




