 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Teilen Sie 20 neuartige Schriftdesign-Skizzen, um Sie zu inspirieren
Teilen Sie 20 neuartige Schriftdesign-Skizzen, um Sie zu inspirieren
Teilen Sie 20 neuartige Schriftdesign-Skizzen, um Sie zu inspirieren
Normalerweise sind wir für den endgültigen Entwurf von entscheidender Bedeutung, aber hinter den Kulissen gibt es viele Prozesse, wie zum Beispiel das Skizzieren. Eine Skizze ist eine Skizze einer Idee als mentales Gerüst. Manchmal benötigen Kunden ein einzigartiges, brandneues Logo oder eine neue Schriftart, die sich einfacher auf Papier zeichnen und später in Photoshop und Illustrator scannen lässt. Hier sind 20 neuartige Schriftdesign-Skizzen, die Sie inspirieren sollen.
- Erstaunliches und kreatives 404-Fehlerseitendesign
- Schätzen Sie 20 exquisite Licht-Graffiti-Fotografiearbeiten
- Schätzen Sie 25 einzigartige Lebenslauf-Designarbeiten
- 25 atemberaubende ausländische handgefertigte Papierkunstwerke
- 30 atemberaubend schöne Landschaftsreflexionsfotos
1. Typografie (Creative Mints) von Mike | Creative Mints

2. Living Stream von Eddie Lobanovskiy

3. Handlettered Logotypes von Mateusz Witczak

4. Alles Gute zum Geburtstag von Ross Moody

5. Logo&Type – Handlettering von Mateusz Witczak

6. Die Sketch Collection Vol02 von Marcelo Schultz

7. Erwecke unsere Herzen – Skizze von Drew Melton

8. Handtyp Vol. 14 von Raul Alejandro

9. Freitag Typ 2 – Marceloschultz.Com von Marcelo Schultz

10. Fantastisch von Olga Vasik

11. Sullen Style Play von Ryan Hamrick

12. Brush Lettering Collection Nr. 1 von Neil Secretario

13. Skizzen & Logos 2013 von Jackson Alves

14. Voyager von Pellisco

15. Selbstporträt von Carl Fredrik Angell

16. NSAAFA-Studentenausstellung von Steve Seven

17. Moonshine Bandits: Individuelles Schriftzug-Logo-Design von Pale Horse

18. Skizzen & Logos 2013 von Jackson Alves

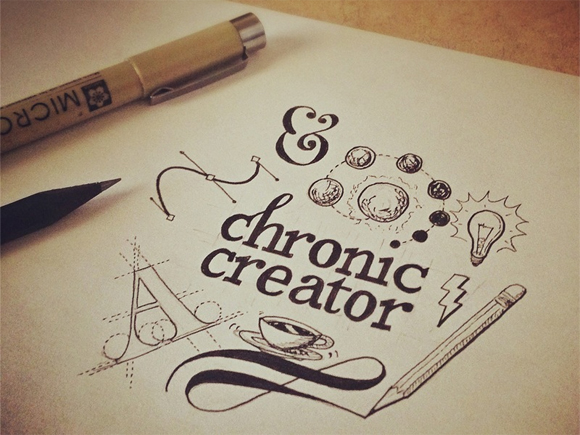
19. Chronic Creator von Sean McCabe

20. Gott sei Dank ist Freitag! von Marcelo Schultz

Ähnliche Artikel, die Sie interessieren könnten
- Schätzen Sie 25 einzigartige Charakter-Avatar-Kunstwerke
- Schätzen Sie 40 kreative Straßenwandkunstwerke
- Schätzen Sie 30 herzergreifende und herausragende Fotoarbeiten
- Die 25 besten unvorstellbaren Papierkunstwerke, die man bewundern sollte
- Schätzen Sie 25 sehr schöne Reflexionsfotografiearbeiten
Link zu diesem Artikel: 20 erstaunliche Beispiele für Typografie-Skizzen
Artikelquelle: Dream Sky ◆ Achten Sie auf Front-End-Entwicklungstechnologie ◆ Teilen Sie Webdesign-Ressourcen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.





