
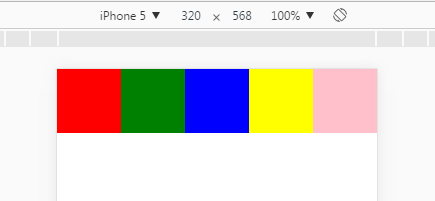
Ich habe kürzlich ein kleines Programm geschrieben und bin auf ein Layoutproblem gestoßen: Das Breitenverhältnis eines Div ist Breite:20 %, ich möchte beispielsweise, dass Höhe und Breite gleich sind ist, das Div zu einem Quadrat zu machen. Da wir an einem mobilen Endgerät arbeiten, ist die Bildschirmbreite variabel und wir möchten, dass die Div-Box dieselbe Breite und Höhe hat und als Quadrat erscheint. Der Effekt ist wie folgt:


Lassen Sie uns nun die gefundenen Lösungen zusammenfassen:
Option 1: JavaScript/jQuery-Methode:
<code> <style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script src="wjs/lib/jquery/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).on('resize', function () {
$('li').css('height',$('li').css('width'));
}).trigger('resize');
})
</script>
</code>Option 2: Stützen Sie die Box durch padding-top oder padding-bottom in CSS ab
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
padding-top: 20%;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</code>Option 3: Verwenden Sie vw/vh-Einheiten. Beachten Sie jedoch, dass die vw/vh-Einheit die Breite/Höhe des aktuellen Ansichtsfensters in 100 gleiche Längen teilt, nicht die übergeordnete Box, sodass Sie sie berechnen müssen
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 80%;
margin: 0 auto;
list-style: none;
}
li{
width: 16vw;
height: 16vw;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</code>Zusammenfassung: Das Aufkommen von VW/VH-Einheiten bietet zweifellos eine bessere Lösung für die Anpassung an Bildschirme unterschiedlicher Breite, wird jedoch von einigen Modellen möglicherweise nicht unterstützt, sodass manchmal immer noch jeder das braucht, was er braucht.
 Werbung bewerben
Werbung bewerben
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Linux-Systemzeit
Linux-Systemzeit
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?




