 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 WeChat Mini-Programm (früher bekannt als WeChat Application Account) Entwicklungstool Version 0.9 Installations-Tutorial
WeChat Mini-Programm (früher bekannt als WeChat Application Account) Entwicklungstool Version 0.9 Installations-Tutorial
WeChat Mini-Programm (früher bekannt als WeChat Application Account) Entwicklungstool Version 0.9 Installations-Tutorial
Der vollständige Name des WeChat Mini-Programms lautet WeChat Public Platform·Mini-Programm, früher bekannt als WeChat Public Platform·Anwendungskonto (bezeichnet als WeChat-Anwendungskonto)

Erklärung
- Das WeChat Mini-Programmentwicklungstool ähnelt einer leichten integrierten IDE-Entwicklungsumgebung. Es steht derzeit nur einer kleinen Anzahl von Personen offen, die von WeChat offiziell zu internen Tests eingeladen werden (es heißt, es gibt nur 200 Plätze). diejenigen, die derzeit nicht eingeladen sind, können nur die gecrackte Version verwenden; Diese geknackte Versionsressource stammt aus dem Internet und hat nichts mit mir zu tun. Sie dient nur Forschungszwecken durch technische Entwickler
- Da es sich noch in der internen Testphase befindet, erfolgen iterative Aktualisierungen sehr schnell und es ist wahrscheinlich, dass es aufgrund nachfolgender Upgrades vorübergehend nicht verfügbar sein wird.
Besondere Aufmerksamkeit
Da die aktuell veröffentlichte Version 0.9 vor der Anmeldung eine Verifizierung erfordert (vermutlich um zu überprüfen, ob Sie ein interner Betatester sind), müssen Sie zunächst Version 0.7 herunterladen und installieren, für die keine Verifizierung erforderlich ist, und zum Anmelden den WeChat-QR-Code scannen , schließen Sie dann Version 0.7 und laden Sie dann Version 0.9 herunter und installieren Sie sie (zuerst müssen drei geknackte Dateien behandelt werden, detaillierte Anweisungen werden später gegeben). Derzeit kann sie nur lokal kompiliert und nicht hochgeladen werden.
Ressourcen
QQ-Gruppe: 120431613 Expertengruppe für WeChat-Applet-Entwicklung;
- WeChat Mini-Programmentwicklungstool Version 0.7, Version 0.9, gecrackte Dateien, Demo-Quellcode, README-Beschreibungsdatei:
- In der Gruppendatei der oben genannten QQ-Gruppe herunterladen.
Installationsschritte (die folgenden basieren auf dem Windows 7 (64
Bit)-System, die Schritte für Mac-System sind ähnlich) Bitte installieren Sie zuerst Version 0.7
- Klicken Sie zum Starten auf „Startmenü – WeChat Web Developer Tools – WeChat Web Developer Tools“.
- Scannen Sie den WeChat-QR-Code, um sich anzumelden, und schließen Sie dann
- Installieren Sie Version 0.9 erneut
- Geben Sie das Installationsverzeichnis ein und ersetzen Sie die folgenden Dateien durch die dekomprimierten entsprechenden gecrackten Dateien zum Knacken:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Besonderer Hinweis: Der Dateiordner der zweiten Datei ProjectStores.js ist ein Schreibfehler des offiziellen WeChat-Ingenieurs. Es sollte sich tatsächlich um Stores handeln.
Während des Startvorgangs wird die aktuelle Version 0.9.092100 möglicherweise automatisch auf Version 0.9.092300 aktualisiert
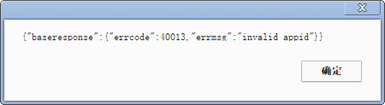
Nach dem automatischen Update auf Version 0.9.092300 wird beim erneuten Start ein Fehler 40013 gemeldet (siehe Bild unten). Dies liegt daran, dass die WeChat-Beamten den Ordnernamen Stroes in Version 0.9.092300 geändert haben , müssen Sie zunächst das Anmeldefenster schließen und dann die entsprechenden Dateien im Stores-Ordner erneut durch die dekomprimierte geknackte Datei projectStores.js ersetzen.- Klicken Sie erneut auf „Startmenü – WeChat Web Developer Tools – WeChat Web Developer Tools“, und Sie sollten Version 0.9.092300 normal öffnen können (wenn es immer noch nicht funktioniert, lesen Sie den nächsten Schritt

- Projekt erstellen
Starten Sie „WeChat Web Developer Tools“ und wählen Sie „Projekt hinzufügen“
- Projekt erstellen
AppID: Geben Sie ein, was Sie wollen; 
- Lokales Entwicklungsverzeichnis: Wählen Sie ein Verzeichnis aus.
- Klicken Sie unten rechts auf die Schaltfläche „Projekt hinzufügen“
- Wenn nach dem Klicken auf „Projekt hinzufügen“ ein Fehler auftritt, beenden Sie das Programm zunächst und versuchen Sie es erneut
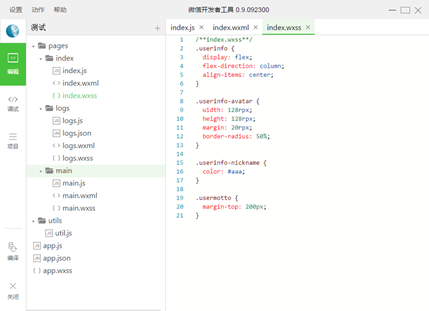
- Nach Erfolg wird das Projekt automatisch geöffnet:

https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



