CSS-Box-Modell
Das Box-Modell besteht aus Inhalt, Innenabstand, Rand und Rand. Es gibt nur 5 Hauptattribute in einer Box: Breite, Höhe, Innenabstand, Rand und Rand.

Im Folgenden werden die Bereiche in der Box nacheinander vorgestellt
Breite
Breite, Breite bezieht sich in CSS auf die Breite des Inhalts, nicht auf die Breite der Box, Höhe bezieht sich in CSS auf die Höhe des Inhalts, nicht auf die Höhe der Box
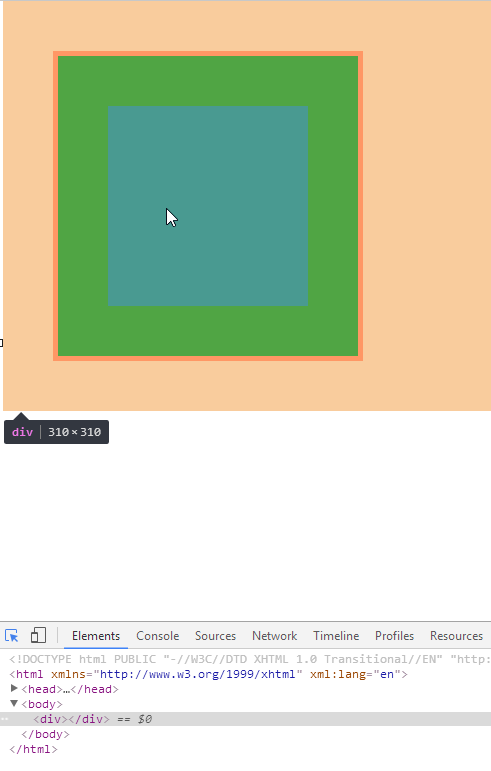
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
Der obige Code setzt die Breite auf 200 Pixel, dann beträgt die Breite des Inhalts 200 Pixel, aber wenn wir die Maus über das Feld bewegen, beträgt die angezeigte Breite 310 Pixel, diese Breite ist die Breite des Felds, eigentlich belegt die Breite = Linker Rand, linke Polsterbreite, rechte Polsterung, rechter Rand. Wenn Sie die tatsächlich belegte Breite einer Box unverändert lassen möchten, erhöhen Sie die Breite und verringern Sie die Polsterung. Durch das Hinzufügen von Polsterung wird die Breite verringert.

Wenn Sie beispielsweise drei 402*402-Kästchen schreiben, gibt es unendlich viele Antworten. Sie können die Kombination nur nach der obigen Formel berechnen
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
Polsterung
Polsterung ist Polsterung. Der Füllbereich hat gemäß CSS2.1 eine Hintergrundfarbe, und die Hintergrundfarbe muss mit der des Inhaltsbereichs übereinstimmen. Mit anderen Worten: Die Hintergrundfarbe füllt alle Bereiche innerhalb des Rahmens aus.

Die Polsterung erfolgt in 4 Richtungen, daher können wir die Polsterung jeweils in 4 Richtungen beschreiben. Es gibt zwei Methoden: Die erste besteht darin, kleine Attribute zu schreiben, die zweite darin, umfassende Attribute zu schreiben, die durch Leerzeichen getrennt sind.
Kleines Attribut: Dieser Typ eignet sich, wenn der Wert nur in eine Richtung festgelegt werden muss, da es sonst schwierig ist, in alle Richtungen zu schreiben.
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
Umfassende Attribute: Richtungen sind oben, rechts, unten, links
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
Allgemeine Verwendung ist: Kleine Attribute verwenden, um große Attribute zu stapeln
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

Sie können keine kleinen Attribute vor große Attribute schreiben
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
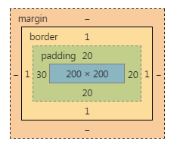
Machen Sie unten einen Test, um zu sehen, ob Sie es wirklich beherrschen? Teilen Sie uns unten die tatsächliche Breite und Höhe der Box mit
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
Echt belegte Breite = 200 (Inhaltsbreite) 20 (linker Abstand) 40 (rechter Abstand) 1 (linker Rand) 1 (rechter Rand) = 262px
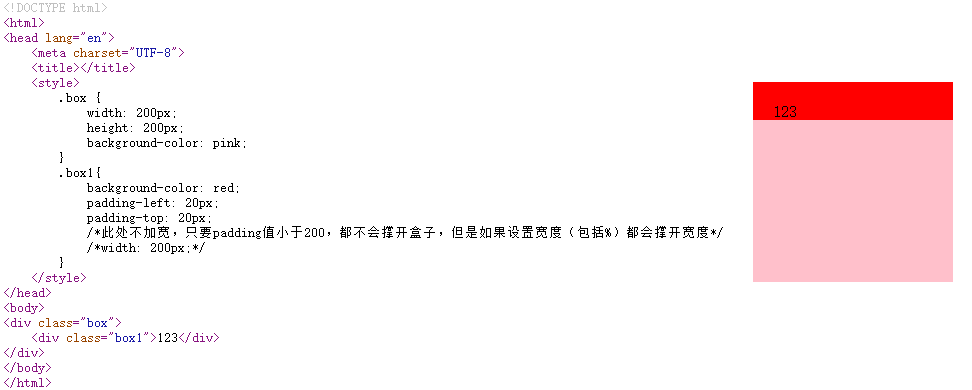
Die Polsterung wirkt sich auf die Boxgröße aus, übernimmt jedoch die Breite und die Polsterung wird nicht herausgedrückt .


Einige Elemente haben standardmäßig padding, wie zum Beispiel ul-Tag, , also machen wir For einfache Kontrolle im Stehen, ich lösche diese Standardpolsterung immer gerne :
*{margin: 0;padding: 0;}
* ist nicht effizient, daher verwenden wir den Union-Selektor, um alle Tags
aufzulistenbody,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}Grenze
Grenze ist die Grenze. Der Rahmen besteht aus drei Elementen: Dicke, Linientyp und Farbe. Wenn die Farbe nicht angegeben ist, ist die Standardeinstellung Schwarz. Wenn die anderen beiden Attribute nicht geschrieben sind, wird der Rahmen nicht angezeigt. In den gängigen Browsern wird es geringfügige Unterschiede bei der Darstellung von Rändern geben. Weitere Informationen finden Sie in diesem Artikel für eine ausführliche Einführung
border: 1px solid red;
Rand ist ein großes umfassendes Attribut. Der obige Code legt die vier Ränder auf eine Breite von 1 Pixel, einen durchgezogenen Linientyp und eine rote Farbe fest.
Das Randattribut kann zerlegt werden. Es gibt zwei Hauptmethoden, um es zu zerlegen:
1) Drücken Sie 3 Elemente:
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
Wenn auf ein bestimmtes kleines Element mehrere durch Leerzeichen getrennte Werte folgen, dann ist die Reihenfolge oben, rechts, unten, links:
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
2) Richtung drücken:
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
Sie können eine weitere Ebene entsprechend der Richtung aufteilen, d. h. jedes Element in jede Richtung aufteilen, insgesamt 12 Anweisungen:
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Das offizielle Konto -Webseite aktualisiert Cache, dieses Ding ist einfach und einfach und es ist kompliziert genug, um einen Topf davon zu trinken. Sie haben hart gearbeitet, um den offiziellen Account -Artikel zu aktualisieren, aber der Benutzer hat die alte Version immer noch geöffnet. Schauen wir uns in diesem Artikel die Wendungen und Wendungen und wie man dieses Problem anmutig ansehen. Nach dem Lesen können Sie sich leicht mit verschiedenen Caching -Problemen befassen, sodass Ihre Benutzer immer den frischesten Inhalt erleben können. Sprechen wir zuerst über die Grundlagen. Um es unverblümt auszudrücken, speichert der Browser oder Server einige statische Ressourcen (wie Bilder, CSS, JS) oder Seiteninhalte, um die Zugriffsgeschwindigkeit zu verbessern. Wenn Sie das nächste Mal darauf zugreifen, können Sie ihn direkt aus dem Cache abrufen, ohne ihn erneut herunterzuladen, und es ist natürlich schnell. Aber dieses Ding ist auch ein zweischneidiges Schwert. Die neue Version ist online,
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Dieser Artikel zeigt einen effizienten PNG -Grenzzusatz zu Webseiten mithilfe von CSS. Es wird argumentiert, dass CSS im Vergleich zu JavaScript oder Bibliotheken eine überlegene Leistung bietet, um zu beschreiben, wie die Randbreite, Stil und Farbe für subtile oder herausragende Effekte angepasst werden können
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex






