Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
Das Filterattribut in CSS3 kann als einfach, benutzerfreundlich und leistungsstark bezeichnet werden. Diese Effekte werden auf Bilder angewendet, um einige Spezialeffekte zu erzielen (können auch angewendet werden). zum Video, hier nur Bildeffekte besprechen).
Browserkompatibilität
Derzeit ist die Kompatibilität der wichtigsten Browser mit CSS3 sehr gut. Ältere Versionen unter IE9 unterstützen es noch nicht, dies ist jedoch nicht der Fall Der Punkt ist, dass Microsoft bereit ist, auf diese alten Antiquitäten zu verzichten. Darüber hinaus können auch IE-Filter verwendet werden, auf die gesondert eingegangen wird.
Die derzeit in der Spezifikation unterstützten Effekte sind:
Graustufen Der Wert ist eine Dezimalzahl zwischen 0-1
Sepia Der Wert ist eine Dezimalzahl zwischen 0-1
saturate Der Sättigungswert ist num
hue-rotate Der Farbtonrotationswert ist angle
invert Der Invertwert ist eine Dezimalzahl zwischen 0-1
opacity Die Transparenz Der Wert ist eine Dezimalzahl zwischen 0 und 1.
Helligkeit. Der Wert ist eine Dezimalzahl zwischen 0 und 1.
Kontrast. Der Kontrastwert ist Zahl
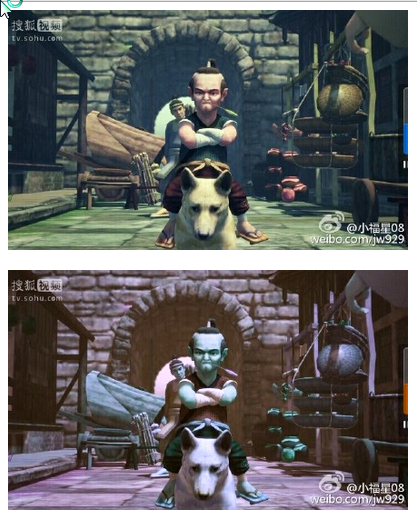
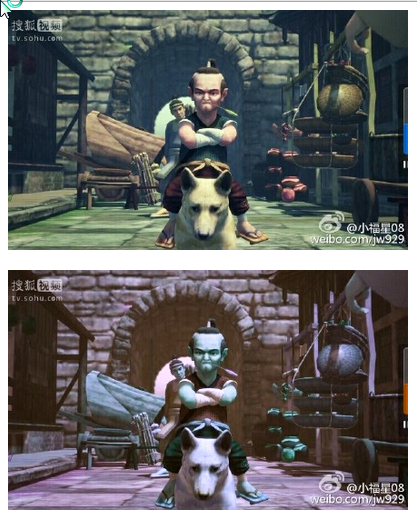
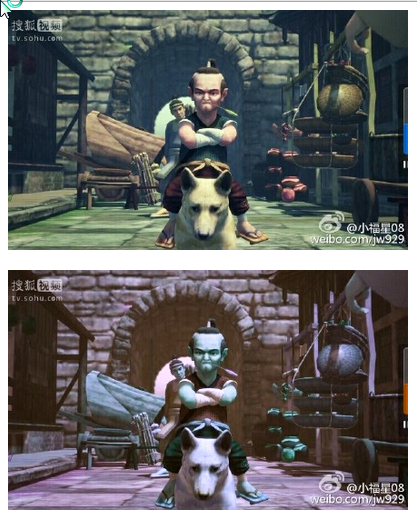
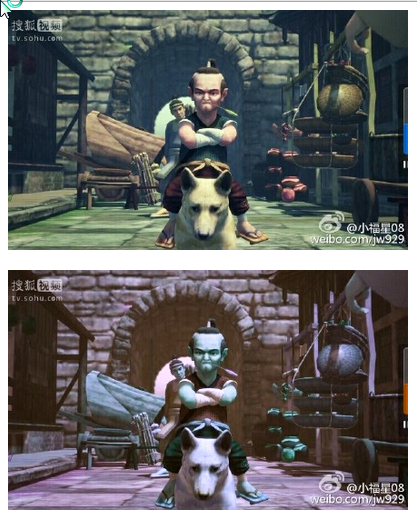
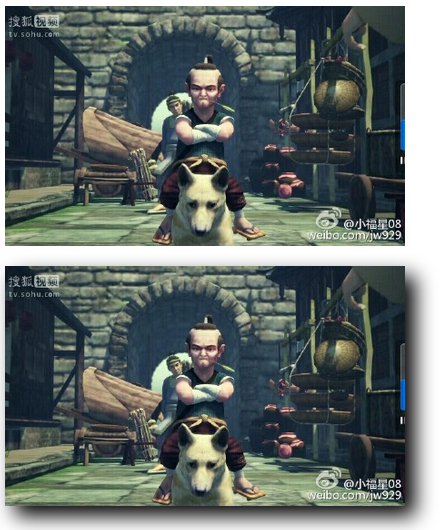
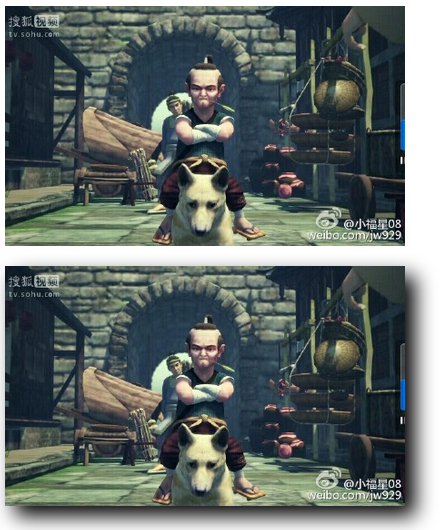
Schlagschatten-Schatten Die Verwendung ist die Standard-CSS-Schreibmethode, wie zum Beispiel: -webkit-filter: Blur(2px);Der Testbrowser ist Chrom-Browserversion 44.0, der obere Teil des Beispielbildes ist das Originalbild und der untere Teil ist das Bild nach dem Hinzufügen des fünften Effekts.
Graustufen
saturate saturate
hue-rotate Farbtonrotation 
Umkehrfarbe
Opazitätstransparenz
Brightness Helligkeit
Kontrastkontrast 
blur
Dieses Attribut ändert die Klarheit des Bildes. Der Standardwert ist 0. Beispiel: -webkit-filter:blur(1px)

Schlagschatten-Schatten
Dies ähnelt Box-Shadow und fügt dem Bild Schatten hinzu, Beispiel: -webkit-filter:drop-shadow(10px 10px 10px #000)

Natürlich ist auch das Hinzufügen mehrerer Attribute möglich, Beispiele: -webkit-filter:saturate(10) hue-rotate(500deg) greyscale(0.3) sepia(0.7) context(2.5) invert(0.2) Helligkeit (1,2 );

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...







