Keditor ist ein kostenloser Open-Source-Editor, der von vielen Unternehmen verwendet wird (Baidu Editor ist auch gut). Um kürzlich ein Kundeninformationsmanagementsystem aufzubauen, habe ich diesen Editor im E-Mail-Versandmodul verwendet, was auch als etwas Neues gelernt zählt.
Schritt 1: Laden Sie den Editor herunter
Gehen Sie zum Herunterladen auf die offizielle Website: http://kindeditor.net/down.php
Schritt 2: Wählen Sie den Editorstil
Wählen Sie den passenden Stil entsprechend Ihren Anforderungen aus. http://kindeditor.net/demo.php ist die Editor-Anzeigeseite, auf der die Auswirkungen verschiedener Stile angezeigt werden.

Schritt 3: Testen Sie den ausgewählten Stil
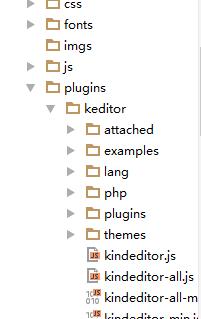
Laden Sie die entpackte Datei herunter und erhalten Sie das folgende Verzeichnis:

Erklärung der extrahierten Dateien:
angehängt: offensichtlich das Anhangsverzeichnis
Beispiele: Es handelt sich um eine Demo mit vielen Arten von Effekten, die jeder nutzen kann
Sprache: Dies ist für Sprachpakete
PHP: PHP-Demo bereitstellen
Plugins: Editor-Plugins einfügen
Themen: Legen Sie Vorlagenthemen fest
Die anderen sind einige JS-Dateien, ignorieren wir sie vorerst, sie scheinen es nicht zu verstehen, hahahahahahaha.
Ich verwende den Editor direkt als Plug-in und platziere ihn im Pfad „plugins/keditor“ im Stammverzeichnis meiner Website, wie unten gezeigt:

Hier nehme ich den Standardstil als Beispiel: examples/default.html Kopieren Sie den gesamten Code und fügen Sie ein Eingabefeld hinzu, um den E-Mail-Betreff einzugeben sind grundsätzlich unverändert:
<span style="font-size: 18px;"><!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style><span style="color: #000000;">
form {
margin</span>: 0<span style="color: #000000;">;
}
textarea {
display</span>:<span style="color: #000000;"> block;
}
</span></style>
<link rel="stylesheet" href="<span style="color: #ff0000;">plugins/keditor/</span>themes/default/default.css" />
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>kindeditor-min.js"></script>
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>lang/zh_CN.js"></script>
<script>
<span style="color: #0000ff;">var</span><span style="color: #000000;"> editor;
KindEditor</span>.ready(<span style="color: #0000ff;">function</span><span style="color: #000000;">(K) {
editor </span>= K.create('textarea[name="content"]',<span style="color: #000000;"> {
allowFileManager </span>: <span style="color: #0000ff;">true</span><span style="color: #000000;">
});
K(</span>'input[name=getHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">html());
});
K(</span>'input[name=isEmpty]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">isEmpty());
});
K(</span>'input[name=getText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">text());
});
K(</span>'input[name=selectedHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">selectedHtml());
});
K(</span>'input[name=setHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=setText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.text('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=insertHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.insertHtml('<strong>插入HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=appendHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.appendHtml('<strong>添加HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=clear]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html(''<span style="color: #000000;">);
});
});
</span></script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php"><span style="color: #000000;">
邮件主题:</span><input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form>
</body>
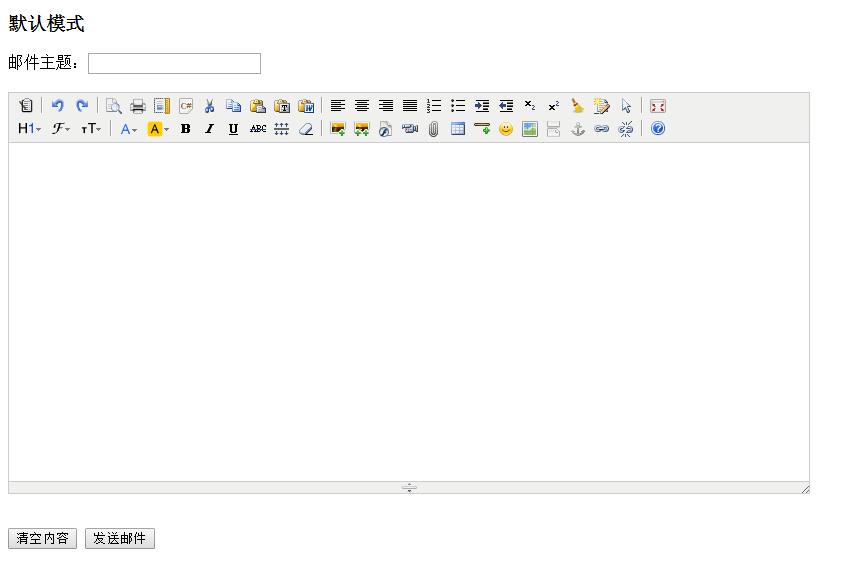
</html></span>Die Wirkung ist wie folgt:

Hier ist zu beachten, dass der Header-Datei-Referenzpfad geändert werden muss, da die referenzierten CSS- und JS-Dateien im Pfad plugins/keditor abgelegt wurden rot oben, bitte achten Sie darauf, wenn Sie es verwenden. Nichts anderes scheint schwierig zu sein. Damit endet ein einfaches Tutorial zur Verwendung des Editors.
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 Detaillierte Erläuterung der Quarzkonfigurationsdatei
Detaillierte Erläuterung der Quarzkonfigurationsdatei
 Was tun, wenn die CPU-Auslastung zu hoch ist?
Was tun, wenn die CPU-Auslastung zu hoch ist?
 Bitcoin-Handelsplattform
Bitcoin-Handelsplattform
 So überprüfen Sie die Mac-Adresse
So überprüfen Sie die Mac-Adresse
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Die Rolle der mathematischen Funktion in der C-Sprache
Die Rolle der mathematischen Funktion in der C-Sprache
 Verwendung von while
Verwendung von while




