Urheberrechtserklärung: Dieser Artikel ist ein Originalartikel des Bloggers und darf nicht ohne die Erlaubnis des Bloggers reproduziert werden.
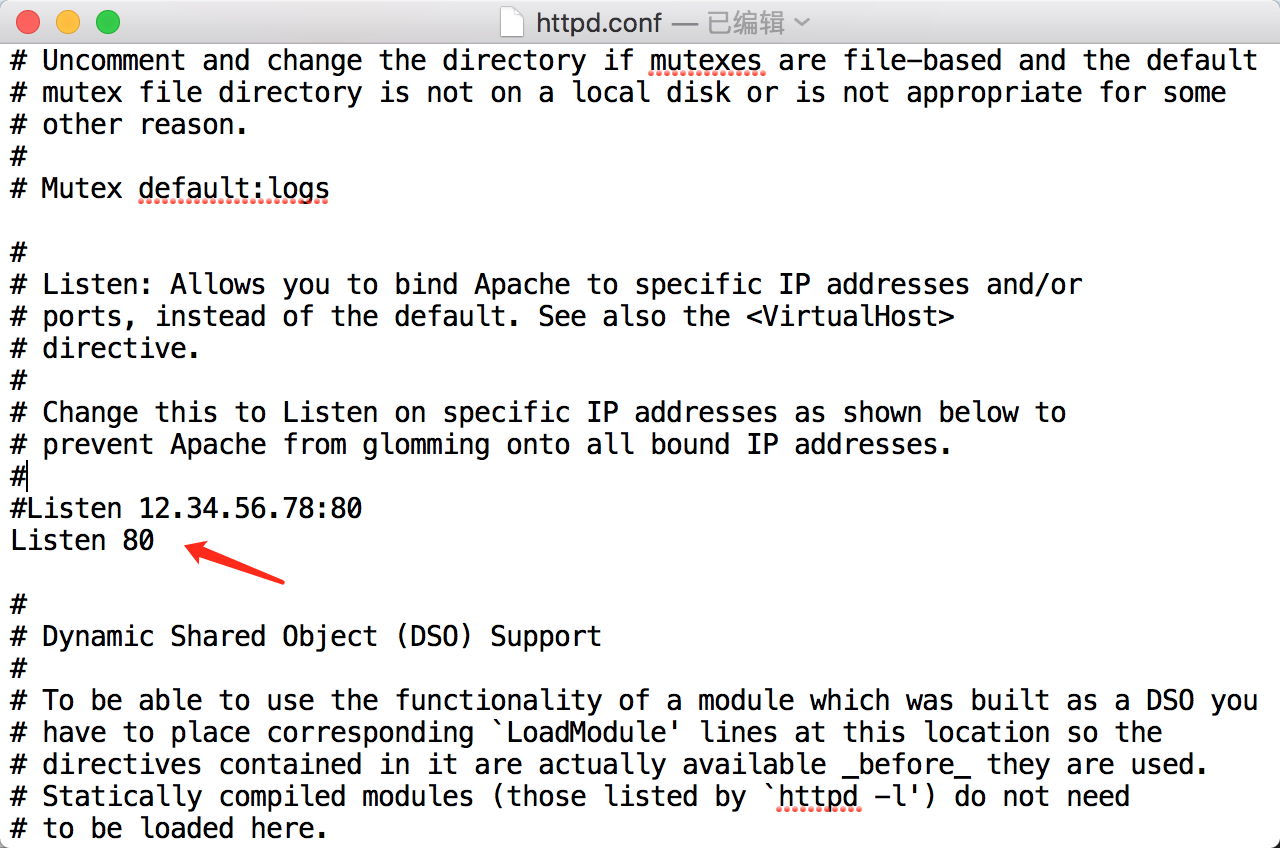
Der Standard-HTTP-Zugriffsport von xampp apache ist 80

Nachdem die Änderung abgeschlossen ist, starten Sie Apache in xampp neu.
Öffnen Sie „Einstellungen/Einstellungen“ und suchen Sie nach den Optionen „Build“, „Ausführung“ und „Bereitstellung“, klicken Sie auf „Bereitstellung“ und fügen Sie Folgendes hinzu:


Da wir den Standardport 80 geändert haben, muss hier die Portnummer angegeben werden. Das Verzeichnis ist /Applications/XAMPP/xamppfiles/etc/httpd.cof Dies ist das Standard-Website-Ausführungsverzeichnis von Apache, es muss also dieses Verzeichnis oder sein Unterverzeichnis sein.

Testen Sie es:
Führen Sie hello.php im Verzeichnis des Webpfads (/Applications/XAMPP/htdocs) aus:
<span style="font-size: 16px;"><?<span style="color: #000000;">php </span><span style="color: #008000;">/*</span><span style="color: #008000;">* * Created by PhpStorm. * User: edwin * Date: 2016/10/12 * Time: 上午12:30 </span><span style="color: #008000;">*/</span> <span style="color: #0000ff;">echo</span> 'Hello OK';</span>
Dann können Sie im Browser darauf zugreifen, wie unten gezeigt:

 So verlangsamen Sie Videos auf Douyin
So verlangsamen Sie Videos auf Douyin
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 Der Unterschied zwischen a++ und ++a
Der Unterschied zwischen a++ und ++a
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion




