HTML-Semantik und einige einfache Optimierungen
1. Was ist Semantik?
Erklärung des Bing-Online-Codes
Semantisierung bezieht sich auf die Verwendung sinnvoller HTML-Tags und ihrer eindeutigen Attribute zum Formatieren von Dokumentinhalten. Laienhaft ausgedrückt ist Semantik die Verarbeitung von Daten und Informationen, um sie für Maschinen verständlich zu machen. Semantische (X)HTML-Dokumente tragen dazu bei, die Benutzerfreundlichkeit Ihrer Website für Besucher zu verbessern, beispielsweise für diejenigen, die PDAs, Textbrowser und Menschen mit Behinderungen verwenden davon profitieren. Für Suchmaschinen oder Crawler-Software hilft es beim Aufbau von Indizes und kann zu einer höheren Gewichtung führen. Tatsächlich besteht eine der effektivsten Methoden für SEO darin, die HTML-Struktur der Webseite zu rekonstruieren, bei der es sich im Wesentlichen um Semantik handelt.
Um es einfach auszudrücken: Es basiert auf der Struktur des Inhalts (Inhaltssemantik) und der Auswahl geeigneter Tags (Codesemantik), um Entwicklern das Lesen und Schreiben von eleganterem Code zu erleichtern und gleichzeitig Browser-Crawler und -Maschinen besser zu machen Lokale Analyse, welche Art von Tags sollten für welche Art von Inhalten verwendet werden.
2. Was sind die Vorteile der Semantik?
- Die Seite kann auch dann eine gute Inhaltsstruktur darstellen, wenn die CSS-Datei nicht erfolgreich geladen wurde
- Es ist vorteilhaft für SEO, da Suchmaschinen und Crawler-Software mehr nützliche Informationen erfassen, Indizes erstellen und höhere Gewichtungen erzielen können
- Komfortables Parsen für andere Geräte (z. B. Screenreader, Blindreader, mobile Geräte), um Webseiten auf sinnvolle Weise darzustellen
3. Die Semantik von HTML5
Das neueste HTML5 fügt ein System strukturierter Tags zur Strukturierung von Webseiten hinzu

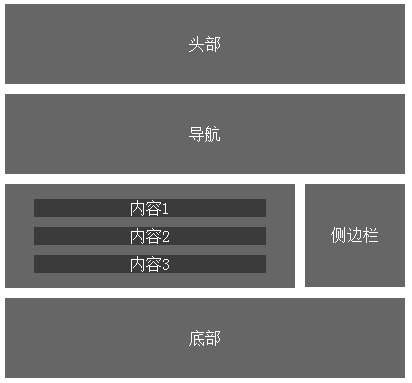
Struktur:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4. Beim Schreiben von HTML zu beachtende Punkte
- Tag-Abschluss,/>;
- Verwenden Sie die Tag-Verschachtelung korrekt, um Inline-Elemente zu vermeiden, die Blockelemente umgeben.
- Verwenden Sie Tags rational und verwenden Sie so wenig semantische Tags wie div und span. Die Seite kann auch dann eine gute Inhaltsstruktur darstellen, wenn die CSS-Datei nicht erfolgreich geladen wird Verwenden Sie
- Verwenden Sie
- Verwenden Sie keine reinen Stil-Tags, b, Schriftart, u usw., sondern CSS-Einstellungen Wenn Sie Tabellen verwenden, verwenden Sie , , , um den Kopf, den Textinhalt und die Tabellen zu umgeben
- 5. Was muss in Bezug auf die SEO-Optimierung mit HTML getan werden?
- Es ist am besten, JS-Dateien unten zu platzieren, um zu vermeiden, dass das HTML-Rendering durch das Laden von JS-Dateien blockiert wird Verwenden Sie externe Dateien, um zu vermeiden, dass CSS- und JS-Code direkt in HTML geschrieben werden
- Verwenden Sie beim Importieren von Dateien eine absolute Adresse. Die absolute Adresse enthält den Domänennamen der Website Fügen Sie das Alt-Schlüsselwort zum img-Tag hinzu, was sich positiv auf die SEO-Optimierung auswirkt. Versuchen Sie, nicht „of“, „up“, „good“, „usw.“ usw. zu verwenden, die nicht in der Suche enthalten sind Engine-Datenbank standardmäßig
- Fügen Sie dem Logo standardmäßig das h1-Tag hinzu. Dieser Titel ist die wichtigste Information auf der Webseite, daher fügen wir die wichtigste Information in das
- ein
- Ob die HTML-Webseite den Standards entspricht, können Sie auf dieser Webseite überprüfen und direkt den Link eingeben, um die Prüfergebnisse anzuzeigen
- https://validator.w3.org/nu/
, , , , und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
, , und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
, um Absätze zu unterscheiden und die Verwendung von
zu vermeiden
Der Dokumenttyp verwendet den HTML5-Dokumenttyp ; Die Meta-Tag-Optimierung umfasst hauptsächlich Titel, Beschreibung und Schlüsselwörter. Sie sollten am Ende nicht „>“ schreiben
Am besten verwenden Sie eine CSS-Datei und platzieren diese im Header-Tag
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.




