
1. Materialien vorbereiten
video.js herunterladen: http://www.videojs.com/
2. Code
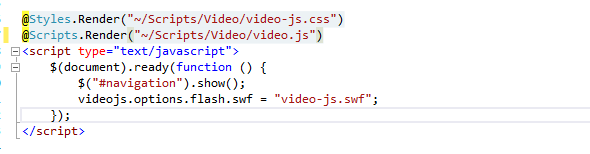
Relevante Dateien vorstellen:

Fügen Sie den HTML-Code ein:
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" poster="/Images/treatment/reenex2.png"> <source src="/Content/videos/homepage.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="/Content/videos/homepage.oggtheora.ogv" type='video/webm; codecs="vp8, vorbis"' /> <source src="/Content/videos/homepage.webmhd.webm" type='video/ogg; codecs="theora, vorbis"' /> </video>
Um mit verschiedenen Browsern kompatibel zu sein, werden hier drei Videoformate angegeben, aber das Problem ist immer noch ungelöst Werde später einen Plan geben.
Machen Sie einige einfache Erklärungen zu einigen Eigenschaften von Videos:
Steuerelemente: ob das Bedienfeld angezeigt werden soll
Autoplay: ob automatisch abgespielt werden soll
Vorladen: ob das Video vorinstalliert ist. Wird geladen
Poster: Wird angezeigt, wenn die aktuellen Videodaten ungültig sind (Vorschaubild)
Eine ausführlichere Einführung finden Sie in diesem Artikel: http://www .cnblogs.com/kiter/archive/2013 /02/25/2932157.html
3. Lösung der Kompatibilität
Hinweis: Der obige Javascript-Code ist für IE-Versionen geeignet, die HTML5-Elemente unterstützen. Für ältere IE-Versionen können Sie HTML5shiv verwenden. Browser, die HTML5 nicht unterstützen, unterstützen das neue HTML-Tag. htnl5shiv löst hauptsächlich das Problem, dass die von HTML5 vorgeschlagenen neuen Elemente von IE6/IE7/IE8 nicht erkannt werden. Diese neuen Elemente können nicht als übergeordnete Knoten zum Umschließen untergeordneter Elemente verwendet werden und CSS-Stile können nicht angewendet werden. Um CSS-Stile auf unbekannte Elemente anzuwenden, führen Sie einfach document.createElement(elementName) aus. Darauf basiert das Funktionsprinzip von html5shiv. Die Verwendung von html5shiv ist sehr einfach. Da IE9 HTML5 unterstützt, müssen Sie nur den folgenden Code im Kopf hinzufügen:
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




