
Was ist ein regulärer Ausdruck?
Regulärer Ausdruck ist ein Ausdruck benutzerdefinierter Regeln, der zum Abgleichen von Zeichenfolgen verwendet wird, die den definierten Regeln entsprechen. Was ist die Bedeutung? Dies ist beispielsweise ein regulärer Ausdruck: /d/, d bedeutet eine beliebige Zahl, daher besteht die Bedeutung dieses regulären Ausdrucks darin, mit einer beliebigen Zahl übereinzustimmen. Du verstehst es wahrscheinlich!
Werfen wir einen Blick darauf, woraus reguläre Ausdrücke bestehen.
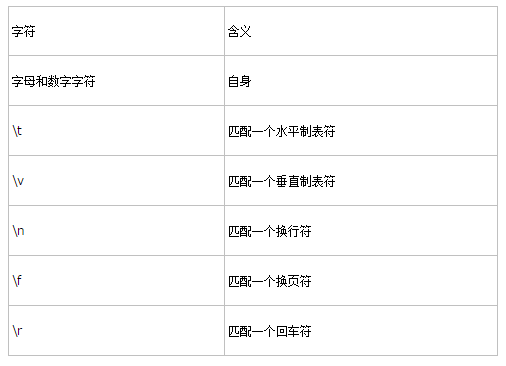
1. Direktzeichen

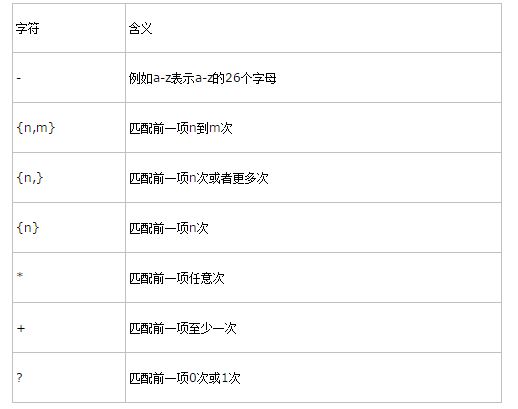
2. Bereichsklasse

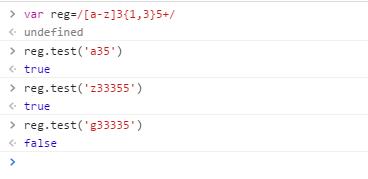
Was bedeutet das? Beispiel: /[a-z]3{1,3}5/Dieser Ausdruck bedeutet, dass jeder englische Buchstabe einmal vorkommt, dann die Zahl 3 ein- bis dreimal vorkommt und dann die Zahl 5 mindestens einmal vorkommt.
Versuchen wir es mit der test()-Methode im Chrome-Debugging-Tool:
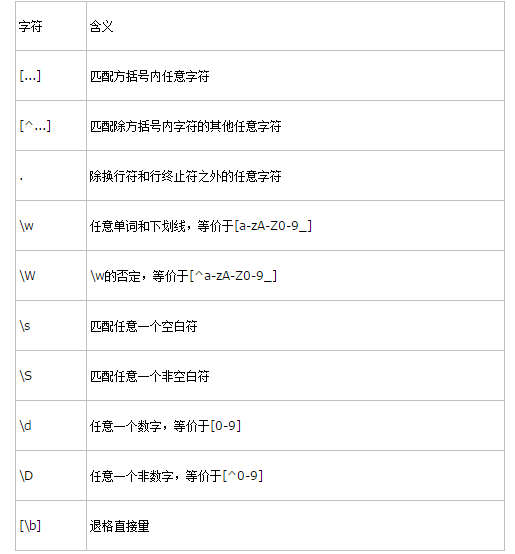
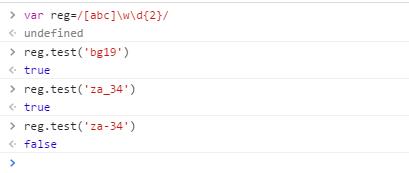
Hinweis: Die test()-Methode wird verwendet, um zu testen, ob eine Zeichenfolge mit einem bestimmten regulären Ausdruck übereinstimmt und einen Parameter erhält . Das heißt, wenn die Zielzeichenfolge übereinstimmt, geben Sie true zurück, andernfalls geben Sie false zurück. Das Baby kann dieses Ding nicht verstehen! Schauen wir uns ein Beispiel an: /[abc]wd{2}/, dieser Ausdruck bedeutet, dass ein beliebiges abc, gefolgt von einem Wort ([a-zA-Z0-9]) oder einem Unterstrich, dann zwei Zahlen entspricht. Schauen Sie sich das Bild an!

4. Ankerzeichen

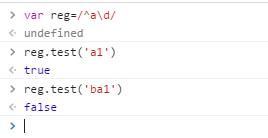
Lasst uns hier über ^ sprechen, was bedeutet, dass es beginnt mit..., lasst uns Schauen Sie sich ein Beispiel an:

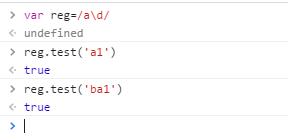
Zum Vergleich gibt es hier kein ^

$ Das Prinzip ist dasselbe wie ^ und wird hier nicht wiederholt. Beachten Sie lediglich, dass $ am Ende des Ausdrucks geschrieben werden muss.
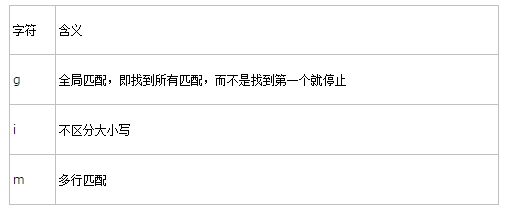
5. Modifikatoren 
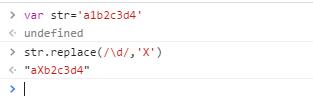
Wenn kein g-Modifikator vorhanden ist, hört der reguläre Ausdruck auf, mit dem ersten Element übereinzustimmen , alle Übereinstimmungen werden gefunden. Wir lernen eine neue Methode für reguläre Ausdrücke, replace(): 
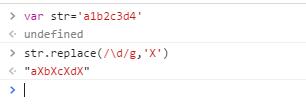
Nur die erste Zahl wird ersetzt mit dem g-Modifikator: 

Lassen Sie uns über i sprechen. Der i-Modifikator ist sehr einfach und zeigt an, dass die Groß-/Kleinschreibung nicht beachtet wird:

6. Gruppierung
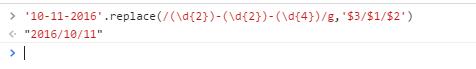
In regulären Ausdrücken werden Klammern () verwendet, um Gruppen darzustellen, und jede () repräsentiert eine Gruppe. Der Inhalt in der Gruppe wird durch $1, $2... dargestellt. Schauen Sie sich noch das Beispiel an:
Das Datum hat beispielsweise diese beiden Darstellungen: Monat-Tag-Jahr und Jahr/Monat/Tag, wie Monat-Tag ändern – Wie wäre es mit der Umrechnung von Jahr in Jahr/Monat/Tag? Schauen wir uns

an. In diesem Beispiel gruppieren wir Monat, Tag und Jahr und verwenden dann $backreference, um eine Konvertierung des Datumsformats zu erreichen.
7. Methoden
Nachdem ich nun im Grunde mit den einzelnen Teilen regulärer Ausdrücke fertig bin, beginnen wir mit dem Erlernen der in regulären Ausdrücken verwendeten Methoden! Es gibt zwei Kategorien: eine ist die Objektmethode für reguläre Ausdrücke und die andere ist die Objektmethode für Zeichenfolgen.
1. Objektmethoden für reguläre Ausdrücke
Es gibt zwei Methoden, test() und exec(). Wir haben die test()-Methode gelernt. Lassen Sie uns nun über die exec()-Methode sprechen.
Die Methode exec() gibt ein Array zurück. Das erste Element des Arrays ist der übereinstimmende Text, das zweite Element ist der erste Untertext des übereinstimmenden Textes und das dritte Element ist der zweite Untertext des übereinstimmenden Textes . Text ... und so weiter. Das ist sehr abstrakt. Schauen Sie sich einfach das Beispiel unten an, um es zu verstehen!
Exec()-Aufrufe werden in zwei Situationen unterteilt: nicht-globale Aufrufe und globale Aufrufe.
Nicht-globale Anrufsituation:
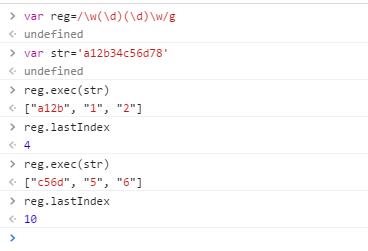
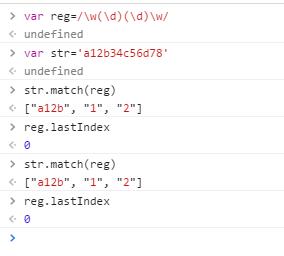
Sehen Sie sich das Beispiel unten an

Hier sehen wir, dass „a12b“ mit dem ersten übereinstimmt Zeit, Die nächsten beiden Elemente sind die erste Gruppe „1“ und die zweite Gruppe „2“. Aber wenn die exec()-Methode zum zweiten Mal ausgeführt wird, ist die Übereinstimmung immer noch „a12b“, was unerwartet ist. Es liegt auf der Hand, dass das zweite Match „c56d“ lauten sollte, aber warum ist es immer noch „a12b“? Der Grund liegt im lastIndex-Attribut. Das lastIndex-Attribut stellt das nächste Zeichen des letzten übereinstimmenden Ergebnisses dar, aber dieses Attribut wird nur wirksam, wenn es global aufgerufen wird (dh wenn der g-Modifikator zum Ausdruck hinzugefügt wird). Bei nicht-globalem Aufruf ist es immer 0 . Werfen wir zum Vergleich einen Blick auf die weltweite Anrufsituation!
Globale Aufrufsituation:

Wie Sie sehen können, gibt die erste Ausführung von exec() „a12b“ zurück und der letzte Index ist 4, also a string Die Position der Zahl 3 in str; „c56d“ wird zum zweiten Mal zurückgegeben, und lastIndex ist 10, was der Position der Zahl 7 in der Zeichenfolge str entspricht. Zu diesem Zeitpunkt wird lastIndex wirksam, sodass die Ergebnisse der beiden Ausführungen wie erwartet sind.
2. String-Objektmethoden
Zu den String-Objektmethoden gehören: search(), replace(), match(), split().
1. Search()-Methode
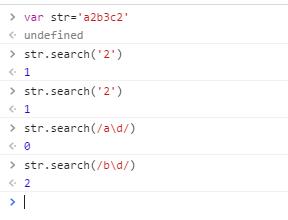
Die search()-Methode wird verwendet, um eine bestimmte Teilzeichenfolge in einer Zeichenfolge abzurufen oder um eine Teilzeichenfolge abzurufen, die einem regulären Ausdruck entspricht. Wenn eine Übereinstimmung gefunden wird, wird der Index des ersten übereinstimmenden Ergebnisses zurückgegeben. Wenn keine Übereinstimmung gefunden wird, wird -1 zurückgegeben. Empfängt einen Parameter, der eine Zeichenfolge oder ein regulärer Ausdruck sein kann. Diese Methode beginnt jedes Mal mit dem Abgleich am Anfang der Zeichenfolge. Schauen wir uns das folgende Beispiel an:

Der durch die zweimalige Suche nach der Zahl 2 zurückgegebene Index ist 1, nicht der Index 5 der zweiten Zahl 2. Die dritte und vierte Suche wurde in einem regulären Ausdruck übergeben und beide gaben den entsprechenden Index zurück.
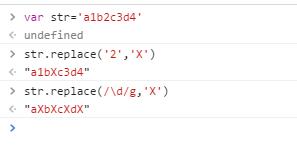
2. replace()-Methode
Diese Methode wurde bereits erlernt, also fahren Sie hier fort. Es gibt verschiedene Formen: replace(str,replaceStr), replace(RegExp,replaceStr), replace(RegExp,function). Die ersten beiden sind relativ einfach. Sie können es anhand eines Beispiels verstehen:

Ersetzen Sie beim ersten Mal die Zahl 2 durch X, beim zweiten Mal Ersetzen Sie beim Übergeben der regulären Ausdrucksformel alle Zahlen durch X.
Der zweite Parameter der Methode „replace(RegExp,function)“ ist für komplexere Zeichenersetzungen geeignet. Ich werde sie nicht selbst vorstellen Hier.
3. Match()-Methode
Die match()-Methode übergibt einen Parameter: einen regulären Ausdruck, der verwendet wird, um Text in einer Zeichenfolge zu finden, der mit dem übergebenen regulären Ausdruck übereinstimmt, z Wenn es nicht gefunden wird, wird null zurückgegeben. Wenn es gefunden wird, wird ein Array zurückgegeben. Dieses Array unterscheidet sich zwischen nicht-globalen Aufrufen und globalen Aufrufen, was weiter unten separat erläutert wird.
Nicht-globaler Aufruf:
Bei einem nicht-globalen Aufruf sieht das zurückgegebene Array wie folgt aus: Das erste Element ist der übereinstimmende Text und das zweite Element ist das erste untergeordnete Element des übereinstimmenden Texts Text, das dritte Element ist der zweite Subtext des passenden Textes ... und so weiter. Fühlt es sich wie ein Déjà-vu an? Ja, das ist genau das Gleiche wie die Methode exec().

Bei einem nicht-globalen Aufruf beginnt jede Suche immer noch am Anfang der Zeichenfolge. Schauen wir uns den globalen Aufruf an!
Globaler Aufruf:
Bei einem globalen Aufruf (d. h. es gibt einen g-Modifikator im regulären Ausdruck) sieht das zurückgegebene Array wie folgt aus: Jedes Element im Array ist der übereinstimmende Text, nein Es gibt Subtexte, die wieder mit Text übereinstimmen.
Sowohl „a12b“ als auch „c56d“, die dem regulären Ausdruck entsprechen, werden im Array angezeigt. Tatsächlich haben die Methode match() und die Methode exec() die gleiche Funktion, mit der Ausnahme, dass eine von einer Zeichenfolge und die andere von einem regulären Ausdruck aufgerufen wird.
4. Split()-Methode
Die Split()-Methode wird verwendet, um einen String in ein Array aufzuteilen. Schauen Sie sich das folgende Beispiel an:
Der von der Methode split() empfangene Parameter kann eine Zeichenfolge oder ein regulärer Ausdruck sein. Wie Sie dem Beispiel entnehmen können, werden alle übergebenen Parameter aus der Zeichenfolge entfernt und dann in Arrays aufgeteilt.




