
Stapelreihenfolge und Stapelkontext sind zwei Konzepte, aber sie sind untrennbar miteinander verbunden. ^_^ Denken Sie nur sorgfältig darüber nach, und der Stapelkontext ist nicht erwähnenswert. Sie verstehen die rote Linie, alles ist zu einfach. Der erste Absatz ist schwer zu verstehen, aber die Verschiebung wird hauptsächlich durch diesen Artikel behoben. Werfen wir ohne weitere Umschweife einen Blick auf das Schwert.
In Anbetracht der Tatsache, dass sich zwei Elemente überlappen können, hat das W3C das Konzept der Kaskadierung vorgeschlagen, um zu klären, wie sich zwei Elemente überlappen . Was sind also ihre Regeln? Lassen Sie uns zuerst das Wasser testen.
Stapelreihenfolge
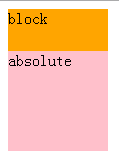
Wenn zwei Elemente beide Elemente auf Blockebene sind, hat das Element hinten standardmäßig eine höhere Ebene
<style>
div{ width:100px; height:100px;
} .item1{ color:red; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item11111</div><div class="item2">item22222</div>
Sie können sehen, dass Element2 Element1 überdeckt, was bedeutet, dass sich die Elemente auf der Rückseite auf einer höheren Ebene befinden. Außerdem ist der Text von Element1 immer noch undeutlich zu erkennen, was bedeutet, dass die Ebene des Hintergrunds kleiner ist als die Text.
Außerdem können wir dies tun
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ margin-top:-100px;
}</style><div class="item1">item11111</div><div class="item2"></div>
Sie können sehen, dass es anscheinend kein item2-Element gibt. Der Hauptgrund ist, dass es keine Einstellung gibt Der Hintergrund: Der Hintergrund des Elements ist transparent und lässt nachfolgende Elemente durchscheinen.
Unter dieser Bedingung finden Sie eine sehr lustige Sache wie folgt:
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ background-color:orange; margin-top:-100px;
}</style><div class="item1">我是item2</div><div class="item2"></div>
Wenn Sie sich den Code nicht ansehen, ist er es so Der Code ist wirklich für item2.
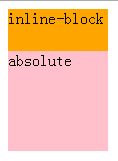
Wenn zwei Elemente Inline-Blöcke sind
<style>
div{ display:inline-block; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ background-color:orange; margin-left:-108px;
}</style><div class="item1">item1111</div><div class="item2">item2</div>
Die Ebene des letzteren Elements ist höher als die des vorherigen Elements, dies ist jedoch nicht der Fall Dasselbe wie die beiden Elemente. Der Unterschied zwischen Elementen auf Blockebene besteht darin, dass die Hintergrundebene von Inline-Blockelementen höher ist als die von Text.
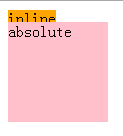
Wenn zwei Elemente Inline-Elemente sind, verhält sich
<style>
div{ display:inline; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ margin-left:-48px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
genauso wie ein Inline-Block, die Hintergrundebene ist höher als der Text, und das ist sie auch auch das letztere Element Höhere Ebene als das vorherige Element.
Kleine Zusammenfassung
Wenn sich zwei Elemente im normalen Fluss befinden, befindet sich das letztere Element standardmäßig auf einer höheren Ebene als das vorherige Element und lässt die folgenden Elemente durchscheinen.
Wenn es sich bei den beiden Elementen um Elemente auf Blockebene handelt, ist die Textebene höher als die Hintergrundebene (so dass der Text immer durchscheint, unabhängig davon, ob der Hintergrundtext festgelegt ist).
Wenn es sich um einen Inline- oder Inline-Block handelt, ist der Hintergrund höher als die Textebene (solange also der Hintergrund festgelegt ist, wird das letztere Element nicht durchscheinen).
Wenn ein Element ein Element auf Blockebene und das andere ein Inline-Block ist
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
Der Inline-Block ist eine höhere Ebene als der Block- Level-Element und ist immer noch Text. Höhere Ebene als der Hintergrund.
Wenn ein anderes Element ein Inline-Element ist, ist der Effekt derselbe. Der Code lautet wie folgt:
<style>
div{ width:100px; height:100px;
} .item1{ display:inline; background-color:pink;
} .item2{ margin-top:-30px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
当一个元素是行内块另一个是行内元素时
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ display:inline; margin-left:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
行内元素层级比行内块元素高,背景比文字层级高。
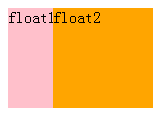
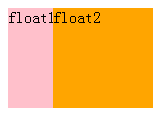
浮动系列
浮动和浮动,后一个比前一个层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
效果如下:






层叠顺序总结
当两个元素类型一样时,默认情况下后一个元素层级比前一个元素层级高。
在没有设置背景的情况下,元素的背景是透明的,并且允许后面的元素透上来。
块元素和其他任意除定位元素以外,文字层级比背景层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
定位和定位,后一个元素层级高。
定位比所有元素层级高。
它们的前后顺序:小于0的z-index < 块 < 浮动 < 行内块 < 行内 < 定位 < 大于0的z-index
层叠上下文
如果你认真看完上一节,会不会奇怪一个问题,那就是在无特殊情况下为什么定位元素总是比普通元素层级高,另外一点就是,大部分情况下为什么总是后一个元素比前一个元素层级高,而罪魁祸首就是层叠上下文。
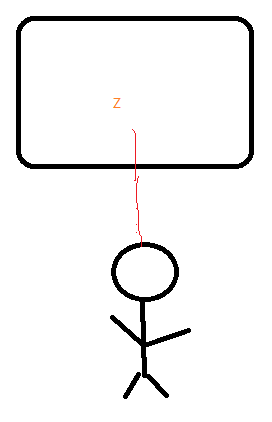
在HTML中有一个三维概念,也就是我们面向电脑屏幕的这一端为Z轴。

而凡是拥有层叠上下文的元素,将离用户最近,也就是越靠在Z轴前面。默认情况下只有根元素HTML会产生一个层叠上下文,并且元素一旦使用了一些属性也将会产生一个层叠上下文,如我们常用的定位属性。如两个层叠上下文相遇时,总是后一个层叠前一个,除非使用z-index来改变。如下:

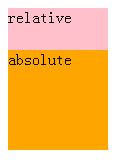
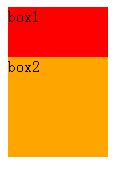
<style>
.box1{
width:100px;
height:100px;
background-color:red;
}
.box1 .item{
position:relative;
height:100px;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
<div class="box1">box1
<div class="item"></div>
</div>
<div class="box2">box2</div>虽然item产生了一个层叠上下文,但并不影响它父元素。它的父元素依然被box2层叠了。另外上面还说只要是产生层叠上下文的元素总是比其他元素层高,如下:

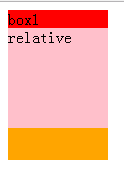
只需要给item加上一个背景即可,上一个案例只所以没看到item元素是因为背景默认是透明的,并且允许后面的元素透上来。
除了定位元素可以创建层叠上下文以外,还有如下几个属性也可以做到。以下来自MDN
根元素 (HTML),
z-index 值不为 "auto"的 绝对/相对定位,
一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
opacity 属性值小于 1 的元素
transform 属性值不为 "none"的元素,
mix-blend-mode 属性值不为 "normal"的元素,
filter值不为“none”的元素,
perspective值不为“none”的元素,
isolation 属性被设置为 "isolate"的元素,
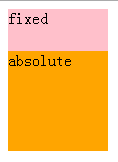
position: fixed
在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
-webkit-overflow-scrolling 属性被设置 "touch"的元素
这里再拿opacity试水。

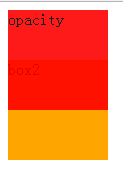
<style>
.box1{ opacity:.9; width:100px; height:100px; background-color:red;
} .box2{ margin-top:-50px; width:100px; height:100px; background-color:orange;
}</style><div class="box1">opacity</div><div class="box2">box2</div>原本应该是box2层叠box1的,但因为box1创建了一个层叠上下文,所以把box2层叠了。
知道层叠上下文有什么用?
最大的好处就是当你想要改变元素的层级又不想用定位时,你还可以用很多其他的方法。如下:

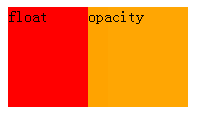
原本浮动比块元素层级高,但当使用了opacity之后,块元素层级比浮动层级高,代码如下:
<style>
.box1{
float:left;
width:100px;
height:100px;
margin-right:-20px;
background-color:red;
}
.box2{
overflow:hidden;
width:100px;
height:100px;
background-color:orange;
opacity:.99;
}
</style>
<div class="box1">float</div>
<div class="box2">opacity</div>总结
创建了层叠上下文的元素比其他元素层级高。
两个层叠上下文相遇时,后一个层级高。如果想改变层级可以使用z-index
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax
 Buchstaben-Abstand
Buchstaben-Abstand
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306




