Der zugrunde liegende Betriebsmechanismus von JavaScript-Abschlüssen
Die Erklärung von Wikipedia ist nicht sehr hilfreich. Wann wird der Verschluss erstellt und wann wird er zerstört? Was ist die konkrete Umsetzung?
"use strict";
var myClosure = (function outerFunction() {
var hidden = 1;
return {
inc: function innerFunction() {
return hidden++;
}
};
}());
myClosure.inc(); // 返回 1
myClosure.inc(); // 返回 2
myClosure.inc(); // 返回 3
// 相信对JS熟悉的朋友都能很快理解这段代码
// 那么在这段代码运行的背后究竟发生了怎样的事情呢?Da ich nun endlich die Antwort weiß, bin ich gespannt und habe beschlossen, sie allen zu erklären. Zumindest werde ich diese Antwort auf keinen Fall vergessen.

Als ich die vorhandenen Informationen zu Schließungen las, versuchte ich außerdem sehr, an die Zusammenhänge zwischen allem in meinem Kopf zu denken: Wie Objekte referenziert werden, was ist das Vererbungsbeziehung zwischen Objekten usw. Da ich kein gutes Diagramm dieser verantwortungsvollen Beziehungen finden konnte, beschloss ich, selbst welche zu zeichnen.
Ich gehe davon aus, dass der Leser bereits mit JavaScript vertraut ist, weiß, was ein globales Objekt ist, weiß, dass Funktionen „erstklassige Objekte“ in JavaScript sind usw.
Scope Chain
Wenn JavaScript ausgeführt wird, benötigt es etwas Platz zum Speichern lokaler Variablen. Wir nennen diese Räume Scope-Objekte, manchmal auch LexicalEnvironments genannt. Wenn Sie beispielsweise eine Funktion aufrufen, definiert die Funktion einige lokale Variablen und diese Variablen werden in einem Bereichsobjekt gespeichert. Sie können sich eine Bereichsfunktion wie ein gewöhnliches JavaScript-Objekt vorstellen, aber ein großer Unterschied besteht darin, dass Sie dieses Objekt nicht direkt in JavaScript abrufen können. Sie können nur die Eigenschaften dieses Objekts ändern, aber keinen Verweis auf dieses Objekt erhalten.
Das Konzept der bereichsbezogenen Objekte unterscheidet JavaScript stark von C und C++. In C und C werden lokale Variablen auf dem Stapel gespeichert. In JavaScript werden Bereichsobjekte auf dem Heap erstellt (zumindest verhält es sich so), sodass auf sie auch nach Rückkehr der Funktion zugegriffen werden kann, ohne dass sie zerstört werden.
Wie Sie sich vorstellen können, können Bereichsobjekte übergeordnete Bereichsobjekte haben. Wenn Code versucht, auf eine Variable zuzugreifen, sucht der Interpreter im aktuellen Bereichsobjekt nach dieser Eigenschaft. Wenn die Eigenschaft nicht vorhanden ist, sucht der Interpreter im übergeordneten Bereichsobjekt nach der Eigenschaft. Auf diese Weise wird die Suche bis zum übergeordneten Bereichsobjekt fortgesetzt, bis die Eigenschaft gefunden wird oder kein übergeordnetes Bereichsobjekt mehr vorhanden ist. Wir nutzen die Scope-Kette (Scope-Kette) für die Scope-Objekte, die bei der Suche nach Variablen durchlaufen werden.
Der Prozess des Findens von Variablen in der Bereichskette ist der prototypischen Vererbung sehr ähnlich. Der ganz Unterschied besteht jedoch darin, dass, wenn Sie eine Eigenschaft in der Prototypenkette nicht finden können, kein Fehler auftritt, sondern die Eigenschaft undefiniert wird. Wenn Sie jedoch versuchen, auf eine Eigenschaft zuzugreifen, die nicht in der Bereichskette vorhanden ist, erhalten Sie einen ReferenceError.
Das oberste Element in der Bereichskette ist das globale Objekt. In JavaScript-Code, der in der globalen Umgebung ausgeführt wird, enthält die Bereichskette immer nur ein Element, nämlich das globale Objekt. Wenn Sie also Variablen in der globalen Umgebung definieren, werden diese im globalen Objekt definiert. Wenn eine Funktion aufgerufen wird, enthält die Bereichskette mehrere Bereichsobjekte.
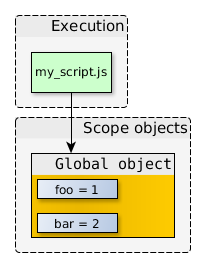
Code, der in der globalen Umgebung ausgeführt wird
Okay, das war's mit der Theorie. Als nächstes beginnen wir mit dem eigentlichen Code.
// my_script.js "use strict"; var foo = 1; var bar = 2;
Wir erstellen zwei Variablen in der globalen Umgebung. Wie ich gerade sagte, ist das Bereichsobjekt zu diesem Zeitpunkt das globale Objekt.

Im obigen Code haben wir einen Ausführungskontext (den Code von myscript. Das globale Objekt enthält auch viele verschiedene Eigenschaften, die wir hier ignorieren.
Nicht verschachtelte Funktionen
Als nächstes schauen wir uns diesen Code an
"use strict";
var foo = 1;
var bar = 2;
function myFunc() {
//-- define local-to-function variables
var a = 1;
var b = 2;
var foo = 3;
console.log("inside myFunc");
}
console.log("outside");
//-- and then, call it:
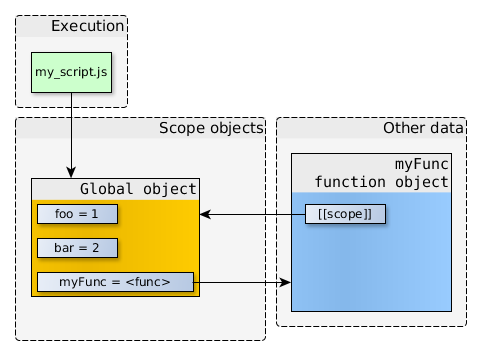
myFunc();当myFunc被定义的时候,myFunc的标识符(identifier)就被加到了当前的作用域对象中(在这里就是全局对象),并且这个标识符所引用的是一个函数对象(function object)。函数对象中所包含的是函数的源代码以及其他的属性。其中一个我们所关心的属性就是内部属性[[scope]]。[[scope]]所指向的就是当前的作用域对象。也就是指的就是函数的标识符被创建的时候,我们所能够直接访问的那个作用域对象(在这里就是全局对象)。

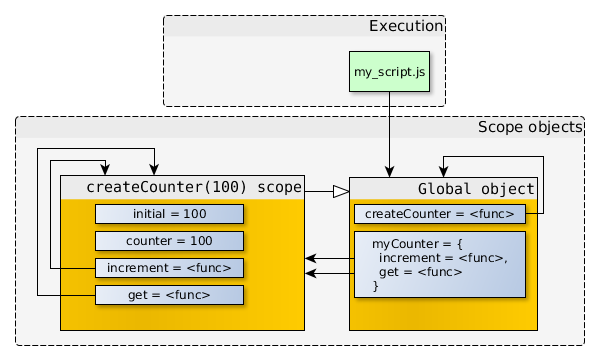
所以,在console.log("outside")被运行之前,对象之间的关系是如下图所示。

温习一下。myFunc所引用的函数对象其本身不仅仅含有函数的代码,并且还含有指向其被创建的时候的作用域对象。这一点非常重要!
当myFunc函数被调用的时候,一个新的作用域对象被创建了。新的作用域对象中包含myFunc函数所定义的本地变量,以及其参数(arguments)。这个新的作用域对象的父作用域对象就是在运行myFunc时我们所能直接访问的那个作用域对象。
所以,当myFunc被执行的时候,对象之间的关系如下图所示。

现在我们就拥有了一个作用域链。当我们试图在myFunc当中访问某些变量的时候,JavaScript会先在其能直接访问的作用域对象(这里就是myFunc() scope)当中查找这个属性。如果找不到,那么就在它的父作用域对象当中查找(在这里就是Global Object)。如果一直往上找,找到没有父作用域对象为止还没有找到的话,那么就会抛出一个ReferenceError。
例如,如果我们在myFunc中要访问a这个变量,那么在myFunc scope当中就可以找到它,得到值为1。
如果我们尝试访问foo,我们就会在myFunc() scope中得到3。只有在myFunc() scope里面找不到foo的时候,JavaScript才会往Global Object去查找。所以,这里我们不会访问到Global Object里面的foo。
如果我们尝试访问bar,我们在myFunc() scope当中找不到它,于是就会在Global Object当中查找,因此查找到2。
很重要的是,只要这些作用域对象依然被引用,它们就不会被垃圾回收器(garbage collector)销毁,我们就一直能访问它们。当然,当引用一个作用域对象的最后一个引用被解除的时候,并不代表垃圾回收器会立刻回收它,只是它现在可以被回收了。
所以,当myFunc()返回的时候,再也没有人引用myFunc() scope了。当垃圾回收结束后,对象之间的关系变成回了调用前的关系。

接下来,为了图表直观起见,我将不再将函数对象画出来。但是,请永远记着,函数对象里面的[[scope]]属性,保存着该函数被定义的时候所能够直接访问的作用域对象。
嵌套的函数(Nested functions)
正如前面所说,当一个函数返回后,没有其他对象会保存对其的引用。所以,它就可能被垃圾回收器回收。但是如果我们在函数当中定义嵌套的函数并且返回,被调用函数的一方所存储呢?(如下面的代码)
function myFunc() {
return innerFunc() {
// ...
}
}
var innerFunc = myFunc();你已经知道的是,函数对象中总是有一个[[scope]]属性,保存着该函数被定义的时候所能够直接访问的作用域对象。所以,当我们在定义嵌套的函数的时候,这个嵌套的函数的[[scope]]就会引用外围函数(Outer function)的当前作用域对象。
如果我们将这个嵌套函数返回,并被另外一个地方的标识符所引用的话,那么这个嵌套函数及其[[scope]]所引用的作用域对象就不会被垃圾回收所销毁。
"use strict";
function createCounter(initial) {
var counter = initial;
function increment(value) {
counter += value;
}
function get() {
return counter;
}
return {
increment: increment,
get: get
};
}
var myCounter = createCounter(100);
console.log(myCounter.get()); // 返回 100
myCounter.increment(5);
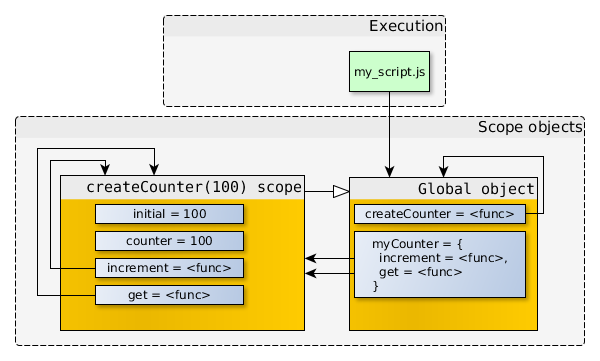
console.log(myCounter.get()); // 返回 105当我们调用createCounter(100)的那一瞬间,对象之间的关系如下图

注意increment和get函数都存有指向createCounter(100) scope的引用。如果createCounter(100)没有任何返回值,那么createCounter(100) scope不再被引用,于是就可以被垃圾回收。但是因为createCounter(100)实际上是有返回值的,并且返回值被存储在了myCounter中,所以对象之间的引用关系变成了如下图所示

所以,createCounter(100)虽然已经返回了,但是它的作用域对象依然存在,可以且仅只能被嵌套的函数(increment和get)所访问。
让我们试着运行myCounter.get()。刚才说过,函数被调用的时候会创建一个新的作用域对象,并且该作用域对象的父作用域对象会是当前可以直接访问的作用域对象。所以,当myCounter.get()被调用时的一瞬间,对象之间的关系如下。

在myCounter.get()运行的过程中,作用域链最底层的对象就是get() scope,这是一个空对象。所以,当myCounter.get()访问counter变量时,JavaScript在get() scope中找不到这个属性,于是就向上到createCounter(100) scope当中查找。然后,myCounter.get()将这个值返回。
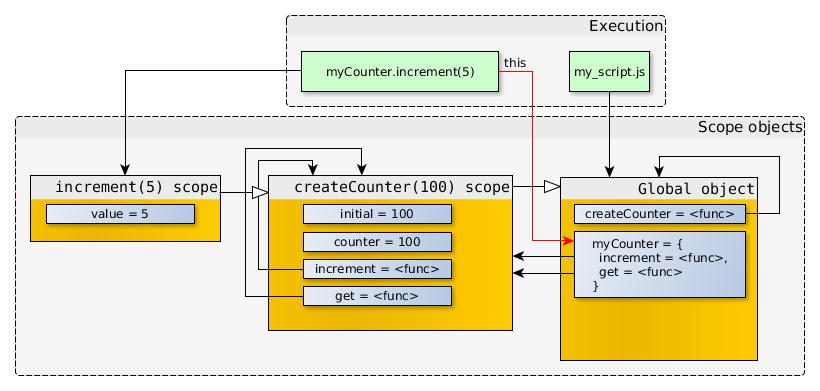
调用myCounter.increment(5)的时候,事情变得更有趣了,因为这个时候函数调用的时候传入了参数。

正如你所见,increment(5)的调用创建了一个新的作用域对象,并且其中含有传入的参数value。当这个函数尝试访问value的时候,JavaScript立刻就能在当前的作用域对象找到它。然而,这个函数试图访问counter的时候,JavaScript无法在当前的作用域对象找到它,于是就会在其父作用域createCounter(100) scope中查找。
我们可以注意到,在createCounter函数之外,除了被返回的get和increment两个方法,没有其他的地方可以访问到value这个变量了。这就是用闭包实现“私有变量”的方法。
我们注意到initial变量也被存储在createCounter()所创建的作用域对象中,尽管它没有被用到。所以,我们实际上可以去掉var counter = initial;,将initial改名为counter。但是为了代码的可读性起见,我们保留原有的代码不做变化。
需要注意的是作用域链是不会被复制的。每次函数调用只会往作用域链下面新增一个作用域对象。所以,如果在函数调用的过程当中对作用域链中的任何一个作用域对象的变量进行修改的话,那么同时作用域链中也拥有该作用域对象的函数对象也是能够访问到这个变化后的变量的。
这也就是为什么下面这个大家都很熟悉的例子会不能产出我们想要的结果。
"use strict";
var elems = document.getElementsByClassName("myClass"), i;
for (i = 0; i < elems.length; i++) {
elems[i].addEventListener("click", function () {
this.innerHTML = i;
});
}在上面的循环中创建了多个函数对象,所有的函数对象的[[scope]]都保存着对当前作用域对象的引用。而变量i正好就在当前作用域链中,所以循环每次对i的修改,对于每个函数对象都是能够看到的。
“看起来一样的”函数,不一样的作用域对象
现在我们来看一个更有趣的例子。
"use strict";
function createCounter(initial) {
// ...
}
var myCounter1 = createCounter(100);
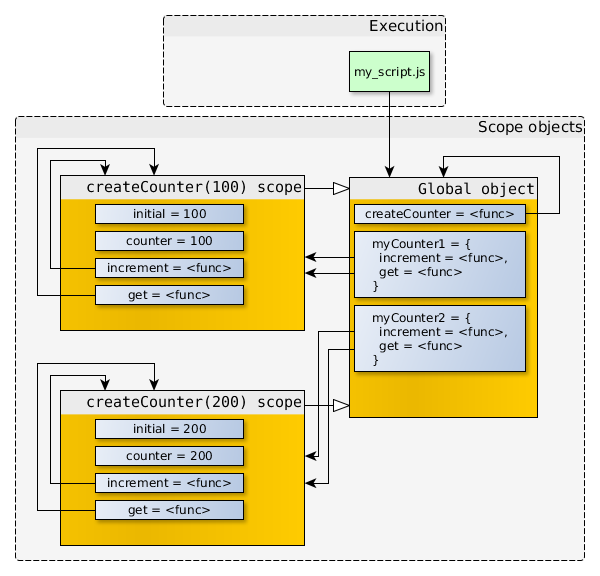
var myCounter2 = createCounter(200);当myCounter1和myCounter2被创建后,对象之间的关系为

在上面的例子中,myCounter1.increment和myCounter2.increment的函数对象拥有着一样的代码以及一样的属性值(name,length等等),但是它们的[[scope]]指向的是不一样的作用域对象。
这才有了下面的结果
var a, b; a = myCounter1.get(); // a 等于 100 b = myCounter2.get(); // b 等于 200 myCounter1.increment(1); myCounter1.increment(2); myCounter2.increment(5); a = myCounter1.get(); // a 等于 103 b = myCounter2.get(); // b 等于 205
作用域链和this
this的值不会被保存在作用域链中,this的值取决于函数被调用的时候的情景。

总结
让我们来回想我们在本文开头提到的一些问题。
Was ist eine Schließung? Ein Abschluss ist ein Objekt, das Verweise sowohl auf ein Funktionsobjekt als auch auf ein Bereichsobjekt enthält. Tatsächlich sind alle JavaScript-Objekte Abschlüsse.
Wann wird der Verschluss erstellt? Da alle JavaScript-Objekte Abschlüsse sind, definieren Sie beim Definieren einer Funktion auch einen Abschluss.
Wann wird der Verschluss zerstört? Wenn kein anderes Objekt darauf verweist.
Eigennamen-Übersetzungstabelle
In diesem Artikel wird die folgende Eigennamen-Übersetzungstabelle verwendet. Wenn Sie eine bessere Übersetzung haben, teilen Sie uns dies bitte mit, insbesondere die Übersetzung mit *
*. Globaler Code, der in der Umgebung ausgeführt wird: Code der obersten Ebene
Parameter: Argumente
Scope-Objekt: Scope-Objekt
Scope-Kette: Scope-Kette
Stack: Stapel
Prototypische Vererbung: Prototypvererbung
Prototypkette: Prototypkette
Globales Objekt: Globales Objekt
Bezeichner: Bezeichner
Müll Collector: Garbage Collector
Urheberrechtserklärung
Dieser Artikel wurde mit Genehmigung von „Wie funktionieren JavaScript-Abschlüsse unter der Haube“ übersetzt?
Der Übersetzer hat einige beschreibende Änderungen am Originaltext vorgenommen. Sofern nicht anders angegeben, bleibt die vom Übersetzer zum Ausdruck gebrachte Bedeutung jedoch mit dem Originaltext konsistent.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.




