 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Der Unterschied zwischen häufig verwirrenden Attributen und Werten in CSS (1)
Der Unterschied zwischen häufig verwirrenden Attributen und Werten in CSS (1)
Der Unterschied zwischen häufig verwirrenden Attributen und Werten in CSS (1)
CSS hat viele Attribute und jedes Attribut hat viele Werte. Es gibt Tausende von Kombinationen. Durch die Kombination verschiedener Attribute können auch unterschiedliche Stile entstehen. CSS ist wirklich eine schöne Designsprache. Das Folgende ist eine Zusammenfassung häufig verwechselter Attribute und Werte in der Arbeit:
1 Zeilenhöhe (Zeilenhöhe) Der Unterschied zwischen mit und ohne Einheiten:
Wir wissen line-height Es kann vererbt werden. Wenn der Zeilenhöhenwert des übergeordneten Elements keine Einheit hat, verwendet das untergeordnete Element seine eigene Schriftgröße und berechnet die Zeilenhöhe (die Zeilenhöhe des untergeordneten Elements = der Wert der Zeilenhöhe im übergeordneten Element * die Schriftgröße des untergeordneten Elements). Wenn der Zeilenhöhenwert des übergeordneten Elements eine Einheit hat, berechnet das übergeordnete Element zunächst die Zeilenhöhe basierend auf seiner eigenen Schriftgröße (keine Berechnung erforderlich, wenn die absolute Einheit px ist), und das untergeordnete Element erbt sie (die Zeilenhöhe). des untergeordneten Elements = die Zeilenhöhe des übergeordneten Elements).
(1). Wenn der Zeilenhöhenwert des übergeordneten Elements Einheiten hat:
<div>
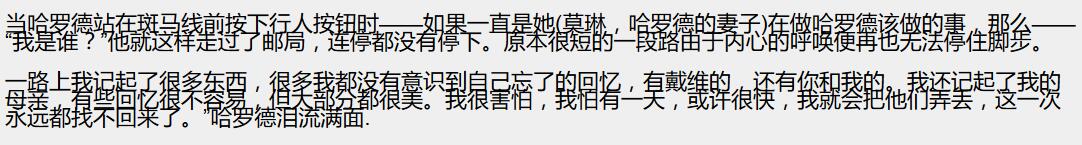
<p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p>
<p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5em;
}
p { font-size: 22px; }Wie oben: Die Schriftgröße des übergeordneten Elements beträgt 12 Pixel und die Zeilenhöhe ist 1,5em. Wenn die Schriftgröße des untergeordneten Elements 22 Pixel beträgt, ist der Anzeigeeffekt wie folgt:

Im obigen Beispiel beträgt die Zeilenhöhe von p 18 Pixel. Da es die Zeilenhöhe des übergeordneten Elements div, 1,5 em = 12 * 1,5 = 18 Pixel, erbt und die Schriftgröße 22 Pixel beträgt, wirkt es gestaucht. Darüber hinaus hat die vom Text eingenommene Höhe keinen direkten Zusammenhang mit der Schriftgröße, aber die vom Text eingenommene Breite entspricht dem Wert der Schriftgröße.
(2). Wenn der Zeilenhöhenwert des übergeordneten Elements keine Einheit hat:
<div>
<p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p>
<p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5;
}
p { font-size: 22px; }Wie oben: Die Schriftgröße des übergeordneten Elements beträgt 12 Pixel, die Zeile Die Höhe beträgt 1,5 und das untergeordnete Element. Wenn die Schriftgröße des Elements 22 Pixel beträgt, ist der Anzeigeeffekt wie folgt:

Im obigen Beispiel beträgt die Zeilenhöhe von p 33px, da es die Zeilenhöhe des übergeordneten Elements div erbt, die 1,5 beträgt, und Ihre Schriftgröße 22px beträgt, sodass Ihr Zeilenhöhenwert 22 * 1,5 = 33px beträgt und der Squeeze-Effekt im ersten Fall nicht auftritt .
2. Der Wert der Anzeige (Anzeigemodus) ist die Nutzungsumgebung und der Unterschied zwischen Inline-Block, Tabelle und Flex:
(1). inline-block ;
Wenn ein Element in display:block; angezeigt wird, ist der Effekt, wenn die Breite nicht definiert wird, derselbe wie die Definition der Breite als: width: 100%; oder width: auto;, weil die Das Element auf Blockebene erbt das übergeordnete Element. Der Breitenwert des Elements definiert seine eigene Breite entsprechend dem Wert von 100 % (d. h. der gleichen Breite wie das übergeordnete Element). In tatsächlichen Projekten muss die Breite jedoch manchmal nicht 100 % betragen, sondern wir möchten auch die Breite, Höhe (oder Polsterung) und andere Attribute des Elements festlegen. Zu diesem Zeitpunkt müssen Sie display: inline-block;
dom wie folgt verwenden:
<div class="text">
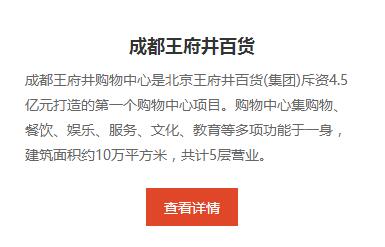
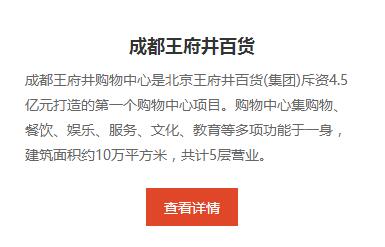
<h3 id="成都王府井百货">成都王府井百货</h3>
<p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p>
<div><a href="#" title="查看详情" class="look-details">查看详情</a></div>
</div>.text > div {
margin-top: 1.2rem;
text-align: center;
}
.text a.look-details {
display: inline-block;
padding: .5rem 1rem;
font-size: .8rem;
color: #fff;
background-color: #e04728;
}Für den obigen Link mit den Ansichtsdetails ist er als display: inline definiert -block; Es ist nicht erforderlich, die Breite und Höhe festzulegen. Sie können die gewünschte Höhe und Breite durch Festlegen der Polsterung erreichen. Der Anzeigeeffekt ist wie folgt:

Darüber hinaus kann durch Festlegen von text-align: center für das übergeordnete Element der Zweck einer horizontalen Zentrierung erreicht werden.
Stellen Sie das Element auf display: inline-block; ein, was die Auswirkungen von display: block; und display: inline; hat. Sie können seine Höhe festlegen, es zentrieren und vermeiden, dass die Breite 100 % beträgt.
Erweiterung:
Textausrichtung des übergeordneten Elements: Mitte; Anzeige des untergeordneten Elements: Inline-Block; Wird normalerweise für Paginierungseffekte wie Nachrichtenlistenseiten verwendet.
<ul class="pagination">
<!-- 当前页面时,给 li 添加 active 类 -->
<li><a href="#" aria-label="Previous">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next">»</a></li>
</ul>.pagination {
display: inline-block;
text-align: center;
}
.pagination:before,
.pagination:after {
display: table;
content: "";
}
.pagination:after { clear: both; }
.pagination {
display: inline-block;
text-align: center;
}
.pagination > li {
float: left;
display: inline-block;
}
.pagination > li > a {
display: block;
margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/
padding: 6px 12px;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a {
margin-left: 0; /*第一个 a 不需要消除左外边距*/
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > a:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > a:hover,
.pagination > .active > a:focus {
z-index: 3;
color: #fff;
cursor: default; /*当前这一页,让鼠标悬浮在 a 元素上时,显示为默认光标样式,给人感觉不能点击的效果*/
background-color: #337ab7;
border-color: #337ab7;
}
), mit Zeilenumbrüchen vor und nach der Tabelle.


)























