 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Basierend auf HTML5 wird das Problem gelöst, dass Videos im übergeordneten Block hinzugefügt werden und nicht im Vollbildmodus abgespielt werden können.
Basierend auf HTML5 wird das Problem gelöst, dass Videos im übergeordneten Block hinzugefügt werden und nicht im Vollbildmodus abgespielt werden können.
Basierend auf HTML5 wird das Problem gelöst, dass Videos im übergeordneten Block hinzugefügt werden und nicht im Vollbildmodus abgespielt werden können.
Bei Verwendung des Video-Tags kann das Video nicht immer den gesamten Bildschirm des Elternteils einnehmen. Das ursprünglich geplante 10-Minuten-Projekt blieb im Video hängen, also habe ich immer noch vor, es aufzuschreiben zur gegenseitigen Ermutigung. . .
Code (CSS-Inhalt):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>Code (Body-Inhalt)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
Wir setzen das Video-Tag wie gewohnt: Höhe: 100 %; Breite: 100 %;
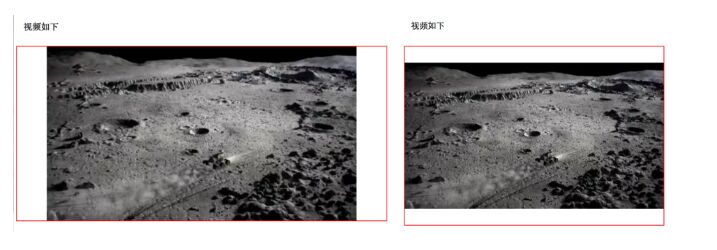
Die Ergebnisse sind wie folgt:
Linkes Bild: (Google Chrome) die Höhe erreicht 100 %; die Breite kann jedoch nicht 100 % erreichen; kann nicht 100 % erreichen; und die Breite erreicht 100 %; Die Breite kann nicht 100 % erreichen. (Opera) Die Höhe kann nicht 100 % erreichen. Dann versucht Xiaoguo:
1. Verwenden Sie js, um die Breite und Höhe des übergeordneten Videos abzurufen: Ergebnis. 
3. Verwenden Sie kompatible...
. . . Nachdem er sich hingelegt hatte
, entdeckte Xiaoguo eine einfache und einfache Methode: 
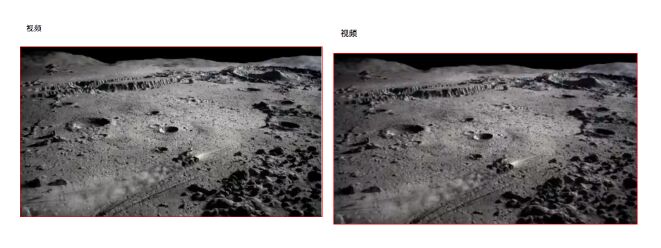
Die Ergebnisse sind wie folgt:
Linkes Bild: (Google Chrome) Rechtes Bild: (Firefox)
Linkes Bild: (Safari) Rechtes Bild: (Opera)<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style> videoW: Videobreite
videoW: Videobreite
videoTiW: übergeordnete Breite, mit Prozentsatz
padBotRes: padding-bottom Der Wert von 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.



