
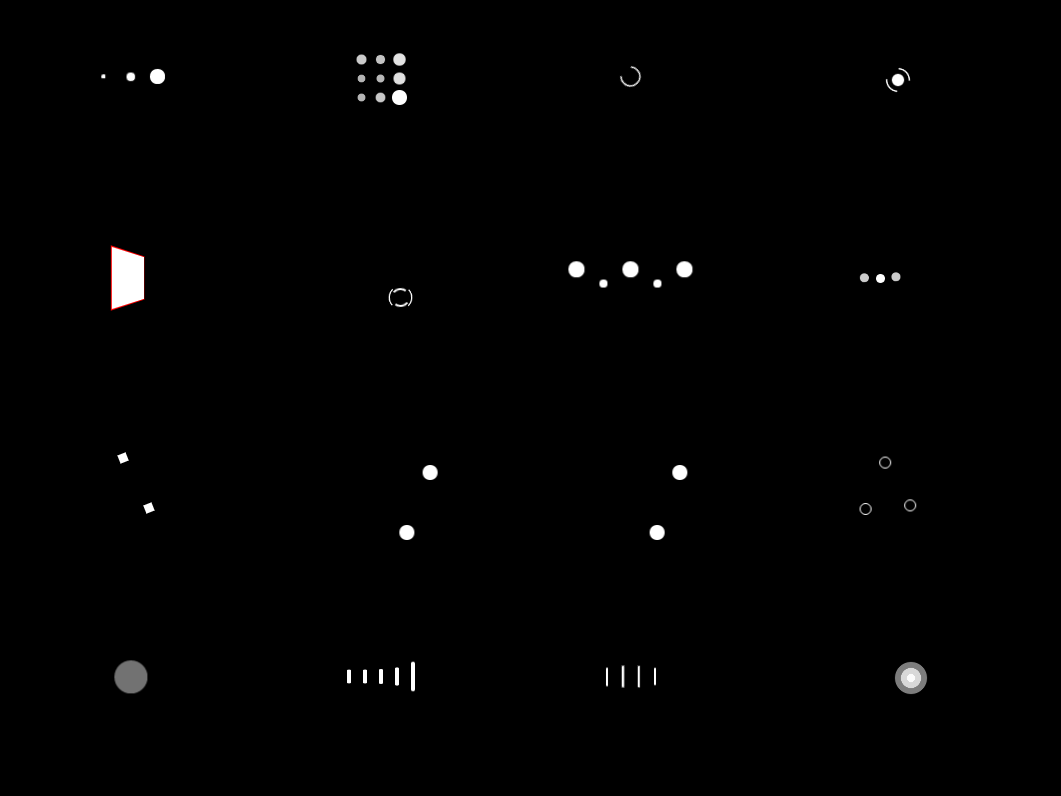
先来一张各种效果的预览图,其实代码并不复杂,关键看自己如何运用。

<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<div class="loaders">
<div class="loader">
<div class="loader-inner ball-pulse">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-pulse">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-pulse">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner square-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-multiple">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-rise">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner cube-transition">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag-deflect">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-triangle-path">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-party">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-sync">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-beat">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out-rapid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner triangle-skew-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner pacman">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-beat">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner semi-circle-spin">
<div></div>
</div>
</div>
</div>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>css:demo
/**
*
*
*/
html, body {
padding: 0;
margin: 0;
height: 100%;
font-size: 16px;
background: #000;
color: #fff;
font-family: 'Source Sans Pro';
}
h1 {
font-size: 2.8em;
font-weight: 700;
letter-spacing: -1px;
margin: 0.6rem 0;
}
h1 > span {font-weight: 300; }
h2 {
font-size: 1.15em;
font-weight: 300;
margin: 0.3rem 0;
}
main {
width: 95%;
max-width: 1000px;
margin: 4em auto;
opacity: 0;
}
main.loaded {transition: opacity .25s linear;opacity: 1; }
main header {width: 100%; }
main header > div {width: 50%; }
main header > .left, main header > .right {height: 100%; }
main .loaders {
width: 100%;
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: row;
flex-wrap: wrap;
}
main .loaders .loader {
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: column;
flex-grow: 1;
flex-shrink: 0;
flex-basis: 25%;
max-width: 25%;
height: 200px;
align-items: center;
justify-content: center;
}css:loaders
/** *
* Alle Animationen müssen in ihrer eigenen Datei gespeichert sein
* im Animationsverzeichnis und eingebunden werden
* Hier.
*
*/
/** * Von mehreren Animationen gemeinsam genutzte Stile
*/
@-webkit-keyframes Skala {
0 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 1; }
45 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 0,7; }
80 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 1; } }
@keyframes scale {
0 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 1; }
45 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 0,7; }
80 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 1; } }
.ball-pulse > div:nth-child(0) {
-webkit-animation: Skalierung 0,75 s 0 s unendlicher Kubikbezier(.2, .68, .18, 1,08);
Animation: Skalierung 0,75 s 0 s unendlicher Kubikbezier(.2, .68, .18, 1,08); }
.ball-pulse > div:nth-child(1) {
-webkit-animation: Skalierung 0,75 s 0,12 s unendlicher kubischer Bezier(.2, .68, .18, 1,08);
Animation: Skalierung 0,75 s 0,12 s unendlicher Kubikbezier(.2, .68, .18, 1,08); }
.ball-pulse > div:nth-child(2) {
-webkit-animation: Skalierung 0,75 s 0,24 s unendlicher kubischer Bezier(.2, .68, .18, 1,08);
Animation: Skalierung 0,75 s 0,24 s unendlicher Kubikbezier(.2, .68, .18, 1,08); }
.ball-pulse > div:nth-child(3) {
-webkit-animation: Skalierung 0,75 s 0,36 s unendlicher kubischer Bezier(.2, .68, .18, 1,08);
Animation: Skalierung 0,75 s 0,36 s unendlicher Kubikbezier(.2, .68, .18, 1,08); }
.ball-pulse > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
display: inline-block; }
@-webkit-keyframes ball-pulse-sync {
33 % {
-webkit-transform: translateY(10px);
transform: translateY(10px); }
66 % {
-webkit-transform: translateY(-10px);
transform: translateY(-10px); }
100 % {
-webkit-transform: translateY(0);
transform: translateY(0); } }
@keyframes ball-pulse-sync {
33 % {
-webkit-transform: translateY(10px);
transform: translateY(10px); }
66 % {
-webkit-transform: translateY(-10px);
transform: translateY(-10px); } 100 % {
-webkit-transform: translateY(0);
transform: translateY(0); } }
.ball-pulse-sync > div:nth-child(0) {
-webkit-animation: ball-pulse-sync 0,6s 0s unendliche ease-in-out;
Animation: Ball-Puls-Synchronisation 0,6 s 0 s unendlich leichtes Ein- und Ausfahren; }
.ball-pulse-sync > div:nth-child(1) {
-webkit-animation: ball-pulse-sync 0,6 s 0,07 s unendliche ease-in-out;
Animation: Ball-Puls-Synchronisation 0,6 s 0,07 s unendlich leichtes Ein- und Ausfahren; }
.ball-pulse-sync > div:nth-child(2) {
-webkit-animation: ball-pulse-sync 0,6 s 0,14 s unendliche ease-in-out;
Animation: Ball-Puls-Synchronisation 0,6 s 0,14 s unendlich leichtes Ein- und Ausfahren; }
.ball-pulse-sync > div:nth-child(3) {
-webkit-animation: ball-pulse-sync 0,6 s 0,21 s unendliche ease-in-out;
Animation: Ball-Puls-Synchronisation 0,6 s 0,21 s unendlich leichtes Ein- und Ausfahren; }
.ball-pulse-sync > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
display: inline-block; }
@-webkit-keyframes ball-scale {
0 % {
-webkit-transform: scale(0);
transform: scale(0); }
100 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0; } }
@keyframes ball-scale {
0 % {
-webkit-transform: scale(0);
transform: scale(0); }
100 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0; } }
.ball-scale > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
display: inline-block;
Höhe: 60px;
Breite: 60px;
-webkit-animation: ball-scale 1s 0s ease-in-out unendlich;
Animation: Kugelmaßstab 1s 0s ease-in-out unendlich; }
@-webkit-keyframes drehen {
0 % {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
50 % {
-webkit-transform: rotate(180deg);
transformieren: rotate(180deg); }
100 % {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
@keyframes drehen {
0 % {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
50 % {
-webkit-transform: rotate(180deg);
transformieren: rotate(180deg); }
100 % {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
.ball-rotate {
Position: relativ; } .ball-rotate > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: relativ; }
.ball-rotate > div:first-child {
-webkit-animation: 1s 0s cubic-bezier(.7, -.13, .22, .86) infinite drehen;
Animation: 1s 0s kubisch-bezier(.7, -.13, .22, .86) unendlich drehen; }
.ball-rotate > div:before, .ball-rotate > div:after {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
Inhalt: "";
Position: absolut;
Deckkraft: 0,8; }
.ball-rotate > div:before {
oben: 0px;
links: -28px; }
.ball-rotate > div:after {
oben: 0px;
links: 25px; }
@keyframes drehen {
0 % {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1); }
50 % {
-webkit-transform: rotate(180deg) scale(0.6);
transform: rotate(180deg) scale(0.6); }
100 % {
-webkit-transform: rotate(360deg) scale(1);
transform: rotate(360deg) scale(1); } }
.ball-clip-rotate > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Rahmen: 2px solid #fff;
border-bottom-color: transparent;
Höhe: 25px;
Breite: 25px;
Hintergrund: transparent !wichtig;
display: inline-block;
-webkit-animation: 0,75 s 0 s linear unendlich drehen;
Animation: 0,75 s 0 s linear unendlich drehen; }
@keyframes drehen {
0 % {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1); }
50 % {
-webkit-transform: rotate(180deg) scale(0.6);
transform: rotate(180deg) scale(0.6); }
100 % {
-webkit-transform: rotate(360deg) scale(1);
transform: rotate(360deg) scale(1); } }
@keyframes scale {
30 % {
-webkit-transform: scale(0.3);
transform: scale(0.3); }
100 % {
-webkit-transform: scale(1);
transform: scale(1); } }
.ball-clip-rotate-pulse {
Position: relativ;
-webkit-transform: translateY(-15px);
-ms-transform: translateY(-15px);
transform: translateY(-15px); } .ball-clip-rotate-pulse > div {
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: absolut;
oben: 0px;
links: 0px;
Randradius: 100 %; }
.ball-clip-rotate-pulse > div:first-child {
Hintergrund: #fff;
Höhe: 16px;
Breite: 16px;
oben: 9px;
links: 9px;
-webkit-animation: scale 1s 0s cubic-bezier(.09, .57, .49, .9) infinite;
Animation: Skala 1s 0s kubisch-bezier(.09, .57, .49, .9) unendlich; }
.ball-clip-rotate-pulse > div:last-child {
Position: absolut;
Rahmen: 2px solid #fff;
Breite: 30 Pixel;
Höhe: 30px;
Hintergrund: transparent;
Rand: 2 Pixel durchgehend;
Rahmenfarbe: #fff transparent #fff transparent;
-webkit-animation: 1s 0s cubic-bezier(.09, .57, .49, .9) infinite drehen;
Animation: 1s 0s kubisch-bezier(.09, .57, .49, .9) unendlich drehen;
-webkit-animation-duration: 1s;
Animationsdauer: 1s; }
@keyframes drehen {
0 % {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1); }
50 % {
-webkit-transform: rotate(180deg) scale(0.6);
transform: rotate(180deg) scale(0.6); }
100 % {
-webkit-transform: rotate(360deg) scale(1);
transform: rotate(360deg) scale(1); } }
.ball-clip-rotate-multiple {
Position: relativ; }
.ball-clip-rotate-multiple > div {
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: absolut;
links: 0px;
oben: 0px;
Rahmen: 2px solid #fff;
border-bottom-color: transparent;
Rand-Top-Farbe: transparent;
Randradius: 100 %;
Höhe: 35px;
Breite: 35px;
-webkit-animation: 1s 0s ease-in-out unendlich drehen;
Animation: 1s 0s ease-in-out unendlich drehen; }
.ball-clip-rotate-multiple > div:last-child {
display: inline-block;
oben: 10px;
links: 10px;
Breite: 15px;
Höhe: 15px;
-webkit-animation-duration: 0,5 s;
Animationsdauer: 0,5 s;
Rahmenfarbe: #fff transparent #fff transparent;
-webkit-animation-direction: reverse;
Animationsrichtung: reverse; }@-webkit-keyframes ball-scale-ripple {
0 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 1; }
70 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0,7; }
100 % {
Deckkraft: 0,0; } }
@keyframes ball-scale-ripple {
0 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 1; }
70 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0,7; }
100 % {
Deckkraft: 0,0; } }
.ball-scale-ripple > div {
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Höhe: 50px;
Breite: 50 Pixel;
Randradius: 100 %;
Rahmen: 2px solid #fff;
-webkit-animation: ball-scale-ripple 1s 0s infinite cubic-bezier(.21, .53, .56, .8);
Animation: ball-scale-ripple 1s 0s infinite cubic-bezier(.21, .53, .56, .8); }
@-webkit-keyframes ball-scale-ripple-multiple {
0 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 1; }
70 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0,7; }
100 % {
Deckkraft: 0,0; } }
@keyframes ball-scale-ripple-multiple {
0 % {
-webkit-transform: scale(0.1);
transform: scale(0.1);
Deckkraft: 1; }
70 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0,7; }
100 % {
Deckkraft: 0,0; } }
.ball-scale-ripple-multiple {
Position: relativ;
-webkit-transform: translateY(-25px);
-ms-transform: translateY(-25px);
transform: translateY(-25px); }
.ball-scale-ripple-multiple > div:nth-child(0) {
-webkit-animation-delay: -0,2 s;
Animationsverzögerung: -0,2 s; }
.ball-scale-ripple-multiple > div:nth-child(1) {
-webkit-animation-delay: 0s;
Animationsverzögerung: 0s; }
.ball-scale-ripple-multiple > div:nth-child(2) {
-webkit-animation-delay: 0,2 s;
Animationsverzögerung: 0,2 s; }
.ball-scale-ripple-multiple > div:nth-child(3) {
-webkit-animation-delay: 0,4 s;
Animationsverzögerung: 0,4 s; } .ball-scale-ripple-multiple > div {
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: absolut;
oben: 0;
links: 0;
Breite: 50 Pixel;
Höhe: 50px;
Randradius: 100 %;
Rahmen: 2px solid #fff;
-webkit-animation: ball-scale-ripple-multiple 1.25s 0s infinite cubic-bezier(.21, .53, .56, .8);
Animation: ball-scale-ripple-multiple 1,25s 0s infinite cubic-bezier(.21, .53, .56, .8); }
@-webkit-keyframes ball-beat {
50 % {
Deckkraft: 0,2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100 % {
Deckkraft: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
@keyframes ball-beat {
50 % {
Deckkraft: 0,2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100 % {
Deckkraft: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
.ball-beat > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
display: inline-block;
-webkit-animation: ball-beat 0,7s 0s unendlich linear;
Animation: Ballschlag 0,7 s 0 s unendlich linear; }
.ball-beat > div:nth-child(2n-1) {
-webkit-animation-delay: 0,35 s !important;
Animationsverzögerung: 0,35 s !important; }
@-webkit-keyframes ball-scale-multiple {
0 % {
-webkit-transform: scale(0);
transform: scale(0);
Deckkraft: 0; }
5 % {
Deckkraft: 1; }
100 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0; } }
@keyframes ball-scale-multiple {
0 % {
-webkit-transform: scale(0);
transform: scale(0);
Deckkraft: 0; }
5 % {
Deckkraft: 1; }
100 % {
-webkit-transform: scale(1);
transform: scale(1);
Deckkraft: 0; } }
.ball-scale-multiple {
Position: relativ;
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px); }
.ball-scale-multiple > div:nth-child(2) {
-webkit-animation-delay: 0,2 s;
Animationsverzögerung: 0,2 s; }
.ball-scale-multiple > div:nth-child(3) {
-webkit-animation-delay: 0,4 s;
Animationsverzögerung: 0,4 s; } .ball-scale-multiple > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: absolut;
links: 0px;
oben: 0px;
Deckkraft: 0;
Rand: 0;
Breite: 60px;
Höhe: 60px;
-webkit-animation: ball-scale-multiple 1s 0s linear infinite;
Animation: ball-scale-multiple 1s 0s linear infinite; }
@-webkit-keyframes ball-triangle-path-1 {
33 % {
-webkit-transform: translate(25px, -50px);
transform: translate(25px, -50px); }
66 % {
-webkit-transform: translate(50px, 0px);
transform: translate(50px, 0px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
@keyframes ball-triangle-path-1 {
33 % {
-webkit-transform: translate(25px, -50px);
transform: translate(25px, -50px); }
66 % {
-webkit-transform: translate(50px, 0px);
transform: translate(50px, 0px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
@-webkit-keyframes ball-triangle-path-2 {
33 % {
-webkit-transform: translate(25px, 50px);
transform: translate(25px, 50px); }
66 % {
-webkit-transform: translate(-25px, 50px);
transform: translate(-25px, 50px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
@keyframes ball-triangle-path-2 {
33 % {
-webkit-transform: translate(25px, 50px);
transform: translate(25px, 50px); }
66 % {
-webkit-transform: translate(-25px, 50px);
transform: translate(-25px, 50px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
@-webkit-keyframes ball-triangle-path-3 {
33 % {
-webkit-transform: translate(-50px, 0px);
transform: translate(-50px, 0px); }
66 % {
-webkit-transform: translate(-25px, -50px);
transform: translate(-25px, -50px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
@keyframes ball-triangle-path-3 {
33 % {
-webkit-transform: translate(-50px, 0px);
transform: translate(-50px, 0px); } 66 % {
-webkit-transform: translate(-25px, -50px);
transform: translate(-25px, -50px); }
100 % {
-webkit-transform: translate(0px, 0px);
transform: translate(0px, 0px); } }
.ball-triangle-path {
Position: relativ;
-webkit-transform: translate(-25px, -25px);
-ms-transform: translate(-25px, -25px);
transform: translate(-25px, -25px); }
.ball-triangle-path > div:nth-child(1) {
-webkit-animation-name: ball-triangle-path-1;
Animationsname: ball-triangle-path-1;
-webkit-animation-delay: 0;
Animationsverzögerung: 0;
-webkit-animation-duration: 2s;
Animationsdauer: 2s;
-webkit-animation-timing-function: ease-in-out;
Animation-Timing-Funktion: ease-in-out;
-webkit-animation-iteration-count: infinite;
Animation-Iteration-Count: unendlich; }
.ball-triangle-path > div:nth-child(2) {
-webkit-animation-name: ball-triangle-path-2;
Animationsname: ball-triangle-path-2;
-webkit-animation-delay: 0;
Animationsverzögerung: 0;
-webkit-animation-duration: 2s;
Animationsdauer: 2s;
-webkit-animation-timing-function: ease-in-out;
Animation-Timing-Funktion: ease-in-out;
-webkit-animation-iteration-count: infinite;
Animation-Iteration-Count: unendlich; }
.ball-triangle-path > div:nth-child(3) {
-webkit-animation-name: ball-triangle-path-3;
Animationsname: ball-triangle-path-3;
-webkit-animation-delay: 0;
Animationsverzögerung: 0;
-webkit-animation-duration: 2s;
Animationsdauer: 2s;
-webkit-animation-timing-function: ease-in-out;
Animation-Timing-Funktion: ease-in-out;
-webkit-animation-iteration-count: infinite;
Animation-Iteration-Count: unendlich; }
.ball-triangle-path > div {
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
Position: absolut;
Breite: 10 Pixel;
Höhe: 10px;
Randradius: 100 %;
Rahmen: 1 Pixel durchgehend #fff; }
.ball-triangle-path > div:nth-of-type(1) {
oben: 50px; }
.ball-triangle-path > div:nth-of-type(2) {
links: 25px; }
.ball-triangle-path > div:nth-of-type(3) {
oben: 50px;
links: 50px; }
@-webkit-keyframes ball-pulse-rise-even {
0 % {
-webkit-transform: scale(1.1);
transform: scale(1.1); } 25 % {
-webkit-transform: translateY(-30px);
transform: translateY(-30px); }
50 % {
-webkit-transform: scale(0.4);
transform: scale(0.4); }
75 % {
-webkit-transform: translateY(30px);
transform: translateY(30px); }
100 % {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transform: scale(1);
transform: scale(1); } }
@keyframes ball-pulse-rise-even {
0 % {
-webkit-transform: scale(1.1);
transform: scale(1.1); }
25 % {
-webkit-transform: translateY(-30px);
transform: translateY(-30px); }
50 % {
-webkit-transform: scale(0.4);
transform: scale(0.4); }
75 % {
-webkit-transform: translateY(30px);
transform: translateY(30px); }
100 % {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transform: scale(1);
transform: scale(1); } }
@-webkit-keyframes ball-pulse-rise-odd {
0 % {
-webkit-transform: scale(0.4);
transform: scale(0.4); }
25 % {
-webkit-transform: translateY(30px);
transform: translateY(30px); }
50 % {
-webkit-transform: scale(1.1);
transform: scale(1.1); }
75 % {
-webkit-transform: translateY(-30px);
transform: translateY(-30px); }
100 % {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transform: scale(0.75);
transform: scale(0.75); } }
@keyframes ball-pulse-rise-odd {
0 % {
-webkit-transform: scale(0.4);
transform: scale(0.4); }
25 % {
-webkit-transform: translateY(30px);
transform: translateY(30px); }
50 % {
-webkit-transform: scale(1.1);
transform: scale(1.1); }
75 % {
-webkit-transform: translateY(-30px);
transform: translateY(-30px); }
100 % {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transform: scale(0.75);
transform: scale(0.75); } }.ball-pulse-rise > div {
Hintergrundfarbe: #fff;
Breite: 15px;
Höhe: 15px;
Randradius: 100 %;
Rand: 2px;
-webkit-animation-fill-mode: both;
Animationsfüllmodus: beide;
display: inline-block;
-webkit-animation-duration: 1s;
Animationsdauer: 1s;
-webkit-animation-timing-function: cubic-bezier(.15, .46, .9, .6);
Animation-Timing-Funktion: cubic-bezier(.15, .46, .9, .6);
-webkit-animation-iteration-count: infinite;
Animation-Iteration-Count: unendlich;
-webkit-animation-delay: 0;
Animationsverzögerung: 0; }
.ball-pulse-rise > div:nth-child(2n) {
-webkit-animation-name: ball-pulse-rise-even;
Animationsname: ball-pulse-rise-even; }
.ball-pulse-rise > div:nth-child(2n-1) {
-webkit-animation-name: ball-pulse-rise-odd;
Animationsname: ball-pulse-rise-odd; }
@-webkit-keyframes ball-grid-beat {
50 % {
Deckkraft: 0,7; }
100 % {
Deckkraft: 1; } }
@keyframes ball-grid-beat {
50 % {
Deckkraft: 0,7; }
100 % {
Deckkraft: 1; } }
.ball-grid-beat {
Breite: 57px; }
.ball-grid-beat > div:nth-child(1) {
-webkit-animation-delay: 0,36 s;
Animationsverzögerung: 0,36 s;
-webkit-animation-duration: 0,96 s;
Animationsdauer: 0,96 s; }
.ball-grid-beat > div:nth-child(2) {
-webkit-animation-delay: 0,4 s;
Animationsverzögerung: 0,4 s;
-webkit-animation-duration: 0,93 s;
Animationsdauer: 0,93 s; }
.ball-grid-beat > div:nth-child(3) {
-webkit-animation-delay: 0,68 s;
Animationsverzögerung: 0,68 s;
-webkit-animation-duration: 1,19 s;
Animationsdauer: 1,19 s; }
.ball-grid-beat > div:nth-child(4) {
-webkit-animation-delay: 0,41 s;
Animationsverzögerung: 0,41 s;
-webkit-animation-duration: 1,13 s;
Animationsdauer: 1,13 s; }
.ball-grid-beat > div:nth-child(5) {
-webkit-animation-delay: 0,71 s;
Animationsverzögerung: 0,71 s;
-webkit-animation-duration: 1,34 s;
Animationsdauer: 1,34 s; }
.ball-grid-beat > div:nth-child(6) {
  So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?
 Was sind private Clouds?
Was sind private Clouds?
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest




