Erstellen Sie eine PHP-Entwicklungsumgebung (egal wie Sie sie erstellen, sie muss im www-Verzeichnis abgelegt werden. Wenn Sie mehrere Websites erstellen möchten, müssen Sie Unterordner im www-Verzeichnis erstellen)
1) Verwenden Sie Dreamweaver, um eine lokale Entwicklungsumgebung zu erstellen
Öffnen Sie Dreamweaver und wählen Sie Site – Neue Site auf der Seite

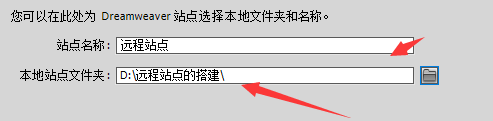
Site Name: logischer Site-Name. Sie können wählen, was Sie wollen, entweder Chinesisch oder Englisch. Wir nennen es localWeb. Lokaler Site-Ordner: Der physische Site-Name muss im www-Verzeichnis abgelegt werden. Suchen Sie das www-Verzeichnis – erstellen Sie einen neuen Ordner, erstellen Sie einen neuen localWeb-Ordner, wählen Sie diesen Ordner als Stammverzeichnis unserer Website aus (der logische Site-Name und der physische Site-Name müssen nicht gleich geschrieben werden, sie werden geschrieben). dasselbe, um unsere Verwaltung zu erleichtern). Wie im Bild gezeigt:

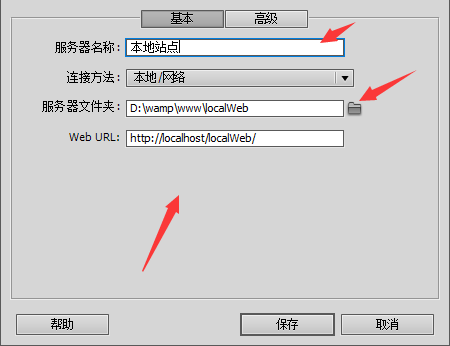
Es ist noch nicht fertig. Wenn wir fertig sind, müssen wir auf den Server klicken – wählen Sie das Pluszeichen unten aus Klicken Sie auf die linke Ecke und füllen Sie unsere grundlegende Serverkonfiguration aus.
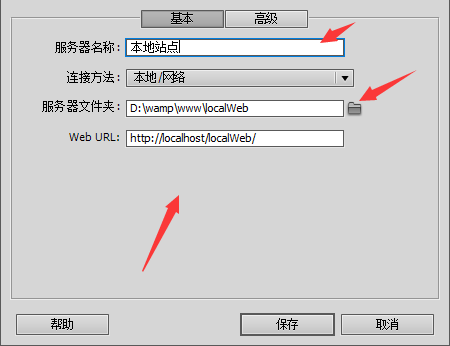
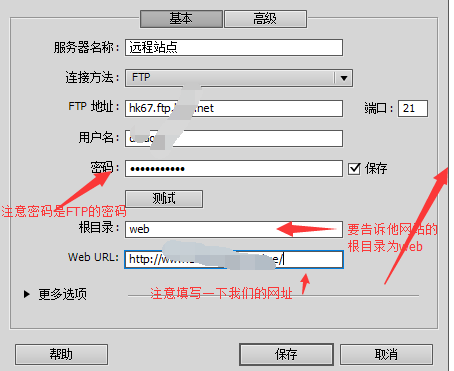
Servername: was auch immer Sie wollen. Verbindungsmethode: Lokal/Netzwerk auswählen. Serverordner: Wählen Sie den gerade erstellten Ordner aus. In der Web-URL: http//localhost greift dieser Pfad auf das Stammverzeichnis unserer Website zu (www-Ordner). Wenn wir die Portnummer nicht ändern, schreiben Sie sie einfach so; dann müssen Sie es so schreiben: http://localhost:8888 Wenn es nicht geändert wurde, besteht keine Notwendigkeit, es zu ändern.
Achtung! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost geht nur in das WWW-Verzeichnis, da die von uns erstellte Site localWeb ist und die neue Site auch diesen Namen hat. Daher sollte unsere Web-URL so geschrieben werden:
http://localhost/localWeb, as Wie im Bild gezeigt

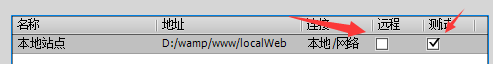
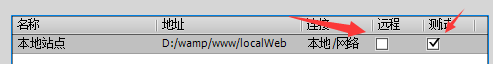
Nachdem Sie auf „Speichern“ geklickt haben, beachten Sie bitte, dass noch ein weiterer Schritt erforderlich ist. Da wir es für lokale Tests verwenden, müssen wir das Remote-Häkchen entfernen und den Test hinzufügen Häkchen, wie im Bild gezeigt.

Woher wissen wir, dass unsere Website bereit ist?
Nachdem die Site erstellt wurde, erstellen Sie eine neue test.php unter unserer aktuellen Site. Der Inhalt darin lautet wie folgt:
phpinfo();//Lesen Sie die pbp-Konfigurationsdatei php.ini
?>
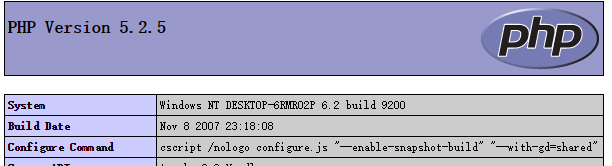
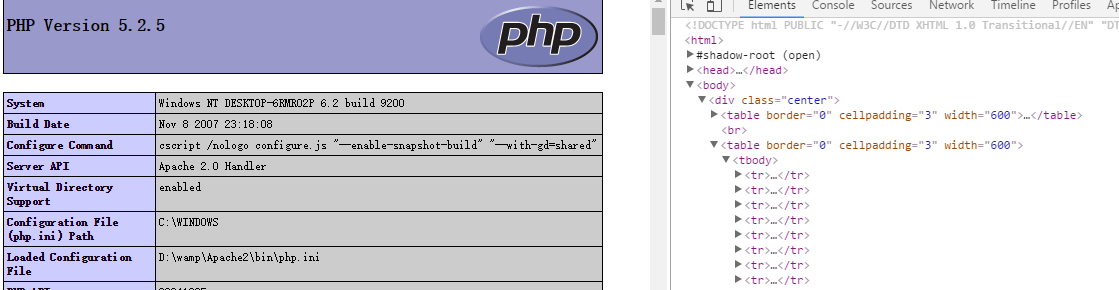
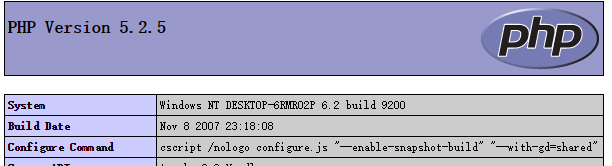
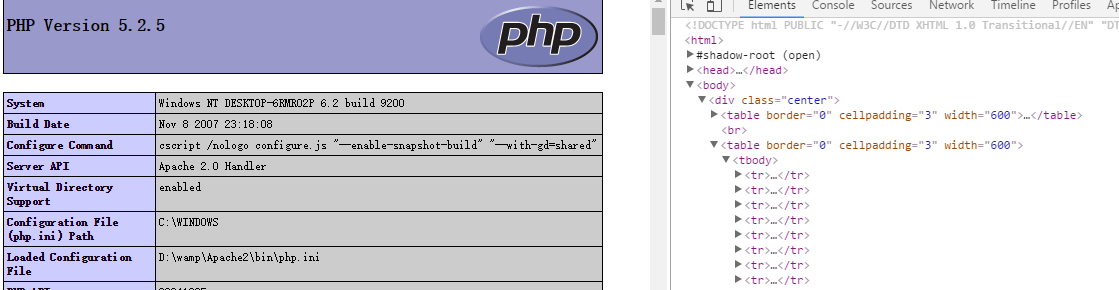
Wenn die folgende Seite angezeigt wird, ist sie eingerichtet.

Wir können einen Blick auf die HTML-Struktur der Seite werfen. Wir können sehen, dass unsere test.php nur eine Codezeile ist So viel, Sie können wissen, dass wir Der Browser kann PHP nicht analysieren, test.php muss von PHP analysiert werden, bevor es angezeigt werden kann. Der Quellcode und der übersetzte Code sind völlig unterschiedlich. Dies geschieht aus Sicherheitsgründen. Wie im Bild gezeigt

2) Verwenden Sie Dreamweaver, um unsere Remote-Site zu erstellen.
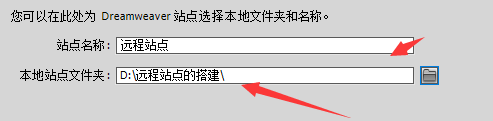
Wie im Bild gezeigt: Der Site-Name kann beliebig gewählt werden, wir nennen ihn die Remote-Site; der lokale Site-Ordner kann ebenfalls willkürlich gewählt werden, da wir die Dateien vom Remote-Server auf den lokalen herunterladen , also spielt es keine Rolle.

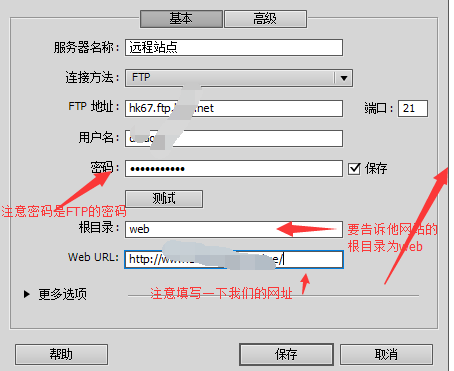
Wählen Sie dann die Serverspalte aus, wie unten gezeigt,

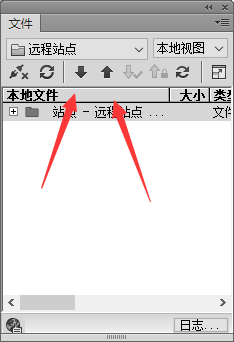
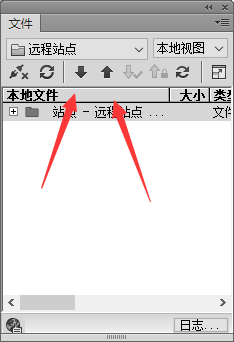
Merken dass nach Abschluss dieses Schritts die Remote-Spalte überprüft werden muss und auch die Testspalte überprüft werden muss. Auf diese Weise wird ein Remote-Standort eingerichtet. Testen wir die Änderung unten. Wie in der Abbildung gezeigt, lädt der Abwärtspfeil den Inhalt der Remote-Site auf die lokale herunter und der Aufwärtspfeil lädt ihn auf den Server hoch.

Als nächstes führen wir einen Test durch und erstellen eine neue test.php-Seite unter der aktuellen Website mit folgendem Inhalt:
header("content-type:text/html;charset=utf-8");
echo „Haha, eine PHP-Seite“;
?>
Führen Sie es nach dem Schreiben mit einem Browser aus. Achtung! ! ! Diese Datei muss auf den Server hochgeladen werden, bevor sie in der Vorschau angezeigt werden kann, und sie muss sich unter dem an den Bereich gebundenen Domänennamen befinden.
(3) H-Builder erstellt eine lokale Entwicklungsumgebung
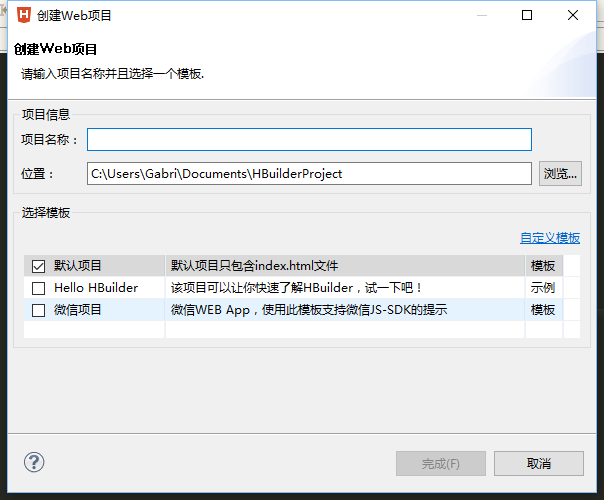
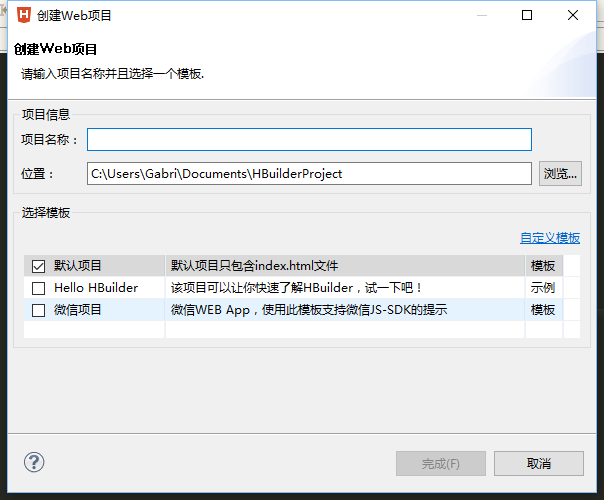
Wählen Sie im sich öffnenden Fenster --Datei--Neu--Webprojekt aus. Die folgende Seite wird angezeigt

Hinweis: Der Unterschied zwischen H-Builder und Dreamweaver
H-builder verfügt über einen integrierten internen Webserver! ! ! Der Projektname ist immer noch ein logischer Site-Name und der Standort ist immer noch ein physischer Site-Name
Achtung! ! ! ! ! Beachten! ! !

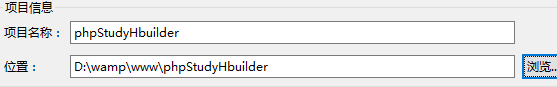
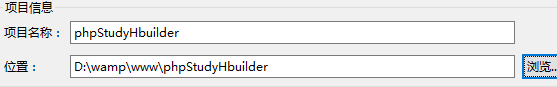
Wie im Bild oben gezeigt, sieht das Verzeichnis nach dem Erstellen wie folgt aus: wamp/www/phpStudyHbuilder/phpStudyHbuilder, was bedeutet, dass phpStudyHbuilder wiederholt erscheint (d. h. zwei)
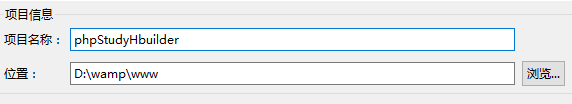
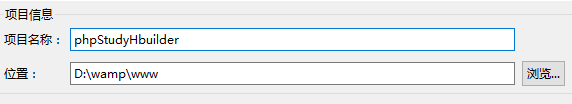
Mit anderen Worten, wir müssen es so schreiben: wie unten gezeigt

Dadurch wird automatisch ein neues phpStudyHbuilder-Verzeichnis unter dem www-Verzeichnis erstellt! ! ! !
Klicken Sie einfach auf „Fertig stellen“, nachdem Sie dies geschrieben haben.
Nachdem die Site fertiggestellt ist, erstellen wir eine test.php-Testdatei, genau wie Dreamweaver. Der Inhalt ist immer noch derselbe.
Da H-builder mit einem integrierten Server geliefert wird, sieht es beim Öffnen mit dem integrierten Server so aus, wie unten gezeigt

An diesem Punkt möchten wir unseren eigenen Apache-Server verwenden, wir müssen dies tun
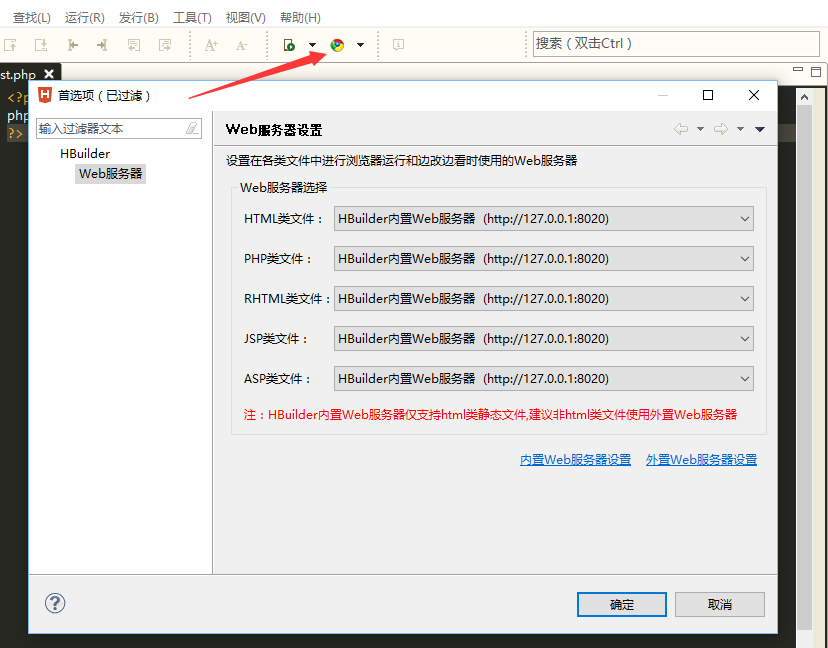
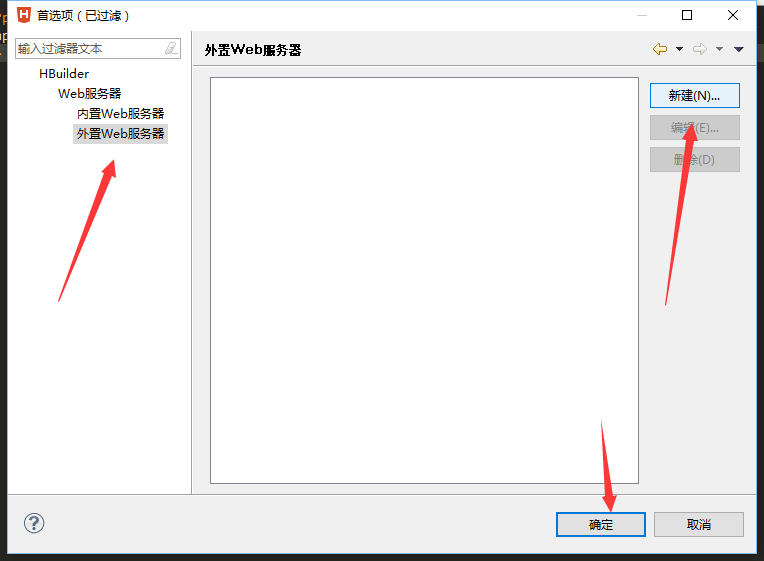
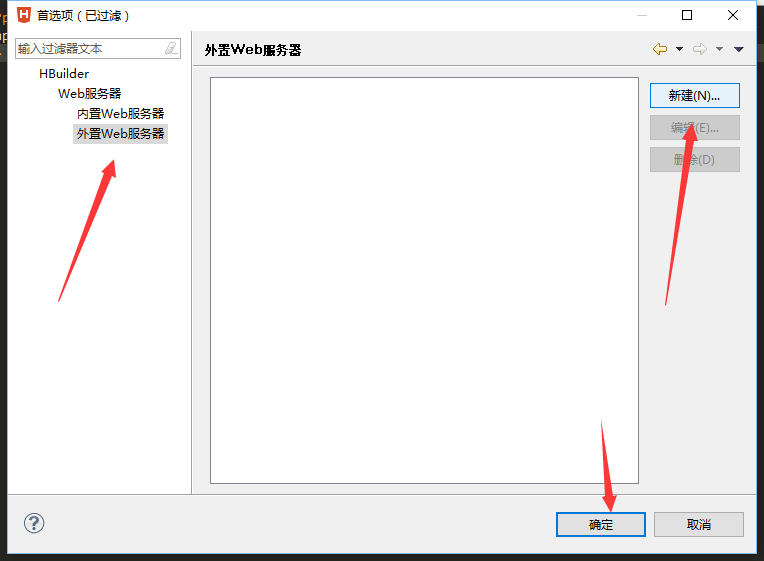
Klicken Sie auf das Chrome-Diagramm des Browsers ---Webservereinstellungen----Einstellungen für externe Webserver, erstellen Sie einen neuen externen Server und lassen Sie diesen externen Server die Adresse unseres Apache-Servers angeben
Neu auswählen

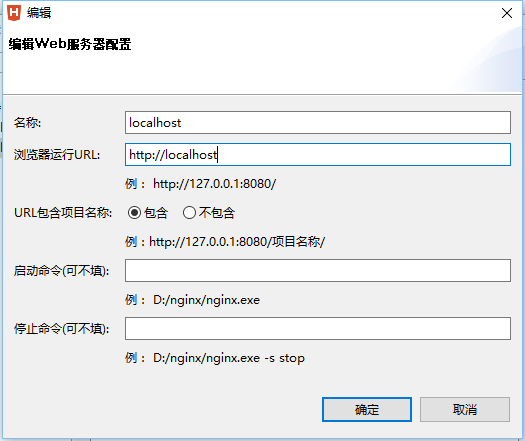
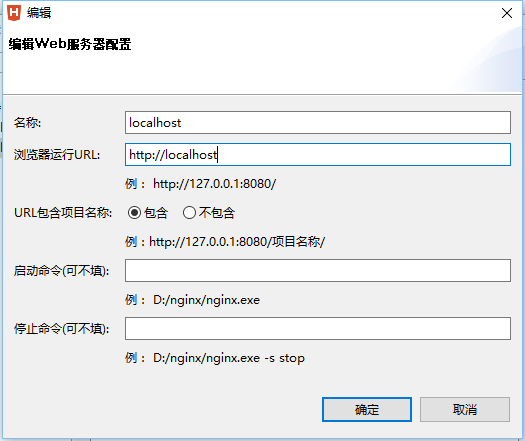
Dann schreiben Sie den Inhalt so hinein, schreiben Sie einfach localhost

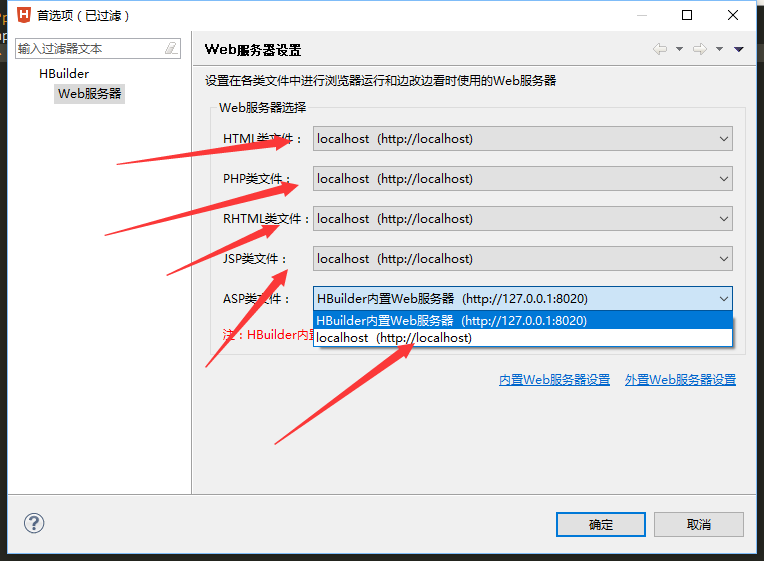
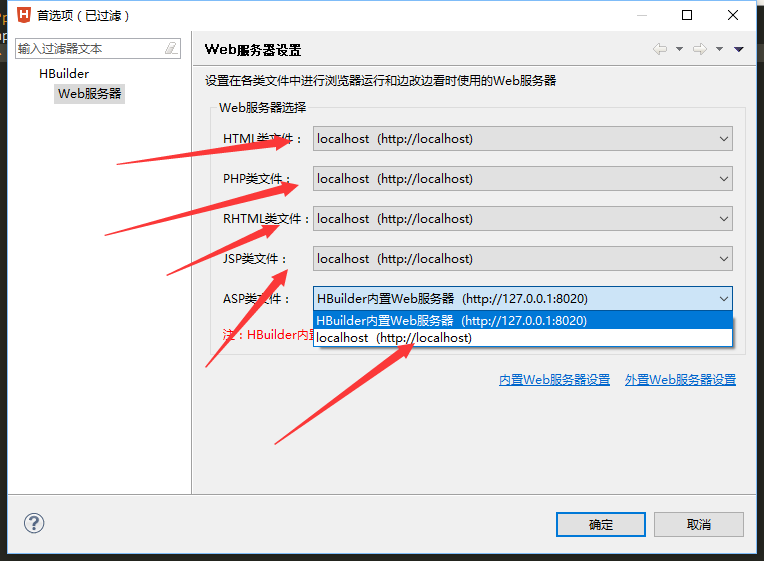
Bestätigen Sie es, nachdem Sie mit dem Schreiben fertig sind. Es wird jetzt noch nicht verwendet und muss gewechselt werden. Öffnen Sie zu diesem Zeitpunkt erneut unsere Servereinstellungen und ändern Sie sie

Stellen Sie alles auf localhost ein, damit Sie unseren Apache verwenden können


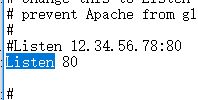
 2) Ändern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ändern Sie es in etwas anderes
2) Ändern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ändern Sie es in etwas anderes