
1. JavaScript-Prototypen verstehen
Viele Programmiersprachen haben das Konzept von Klassen. Wir können Prototypen mit Klassen vergleichen, um die Unterschiede und Ähnlichkeiten zwischen ihnen zu erkennen.
1. Eine Klasse ist eine Abstraktion einer bestimmten Sache, also ist eine Klasse eine abstrakte Sache. In der objektorientierten Form können Klassen zum Konstruieren von Objekten verwendet werden. Im wirklichen Leben ist es so, als würde man ein Auto nach Zeichnungen bauen.
2. Prototyp: Die Verwendung von Prototypen zur Konstruktion von Objekten in JavaScript ist ein konkreter Prozess. Im wirklichen Leben ist es wie eine bestimmte Automarke – eine andere Automarke.
2. Legen Sie den Prototyp des Objekts fest
1. Object.create(proto[,propertiesObject])
proto ein Objekt neu erstellter Objektprototyp.
Beispiel:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();Das Ergebnis der Ausführung des obigen Codes ist, dass „bensz“ gedruckt wird.
2. Konstruktor
Der Konstruktor kann das Prototypattribut verwenden, um den Prototyp festzulegen und new zum Erstellen des Objekts zu verwenden.
Beispiel:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();Der obige Code kann auch „bensz“ drucken
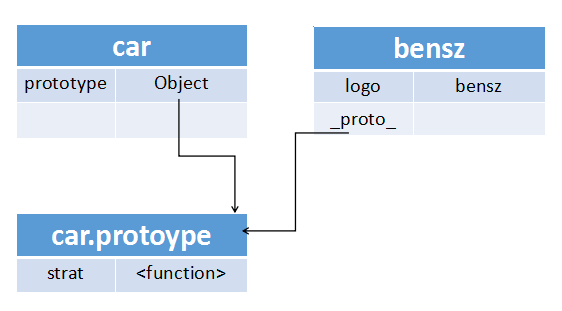
Illustrationsprozess:

Es gibt tatsächlich drei Schritte, wenn das Schlüsselwort new zum Erstellen eines neuen Objekts verwendet wird. 1. Erstellen Sie ein neues Objekt bensz. 2. Legen Sie das _proto_-Attribut fest, das auf car.prototype verweist. 3. Car.apply(bensz,[]), bensz führt zu diesem Zeitpunkt die Logo-Zuweisungsoperation aus bensz Das Objekt hat ein Logo-Attribut.
3. Prototypenkette
Beispiel:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。Prozess: 1. Erstellen Sie einen Autokonstrukteur und legen Sie sein Prototypattribut fest. 2. Erstellen Sie einen Bensz-Konstruktor, dessen Prototyp-Attribut ein Objekt vom Typ Car ist. Da es sich zu diesem Zeitpunkt um ein Objekt handelt, das mit dem Schlüsselwort new erstellt wurde, verfügt dieses Objekt über ein _proto_-Attribut, das auf Car.prototype verweist. 3. Erstellen Sie ein bensz1-Objekt, da es mit dem neuen Schlüsselwort erstellt wird. Es verfügt auch über ein _proto_-Attribut, das auf das Prototyp-Attribut des Konstruktors Bensz verweist, nämlich Bensz.prototype.
Darüber hinaus können wir feststellen, dass Car.prototype mit einem neuen Objekt erstellt werden kann. Da es selbst ein Objekt ist, verfügt es auch über das Attribut _proto_ und verweist auf Object.prototype.
Die gesamte Prototypenkette ist also: 1. bensz1._proto_ —— 2. Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_ —— 3. Car.prototype,Car. prototyp._proto_——4. Object.prototype.
Zugriffsattribute: Suchen Sie zuerst nach dem Objekt selbst, wenn nicht entlang der Prototypenkette, um sie zu finden.
Attribute ändern und löschen: Nur das Objekt selbst kann geändert werden und gelöschte Eigenschaften von




