
Da das Frontend lokale Dateien nicht direkt bedienen kann, Benutzer können Dateien entweder per Mausklick auswählen oder per Drag & Drop verwenden oder Steuerelemente von Drittanbietern wie Flash verwenden. Allerdings nimmt die Verwendung von Flash von Tag zu Tag ab von Blitz wird immer noch nicht empfohlen. Gleichzeitig bietet der Aufstieg von HTML5 viel API-Kontrolle. Sie können die native API im Front-End verwenden, um Bilder zu verarbeiten, was den Druck auf den Back-End-Server verringern kann und auch benutzerfreundlich ist.
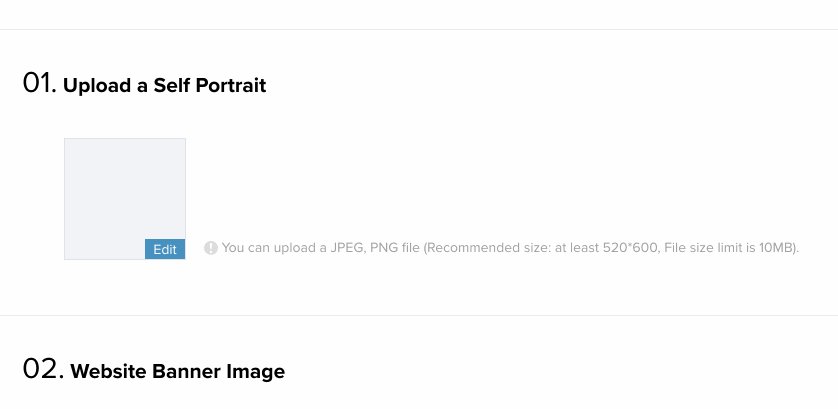
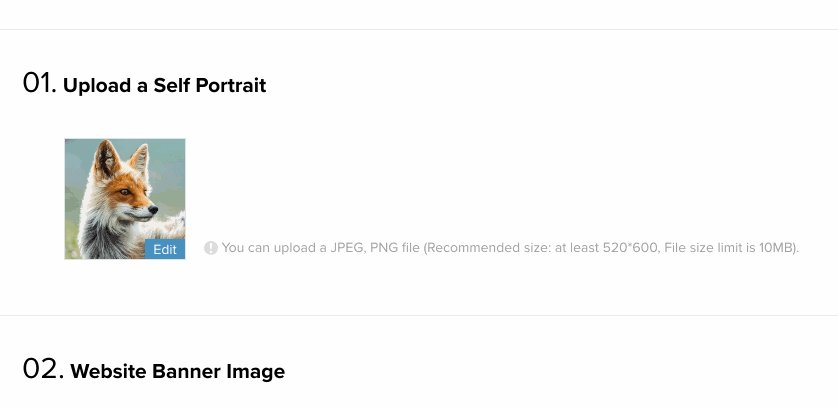
Der Endeffekt ist wie folgt:

Hier gibt es mehrere Funktionen, die erste dient der Unterstützung von Drag & Drop, die zweite dem Komprimieren und Die dritte ist das Zuschneiden und Bearbeiten, die vierte ist das Hochladen und Hochladen der Fortschrittsanzeige. Die Implementierung jeder Funktion wird nacheinander vorgestellt:
1. Ziehen und Ablegen, um Bilder anzuzeigen
Das Ziehen und Ablegen Die Lesefunktion dient hauptsächlich dem Abhören des Drag-Ereignisses von HTML5. Dazu gibt es nicht viel zu sagen. Überprüfen Sie einfach die API und Sie werden wissen, wie das geht. Die Hauptsache ist, wie das vom Benutzer gezogene Bild gelesen wird Konvertieren Sie es zur lokalen Anzeige in Base64.
Drag-and-Drop-Ereignisse abhören
varhandler={
init:function($container){
//需要把dragover的默认行为禁掉,不然会跳页
$container.on("dragover",function(event){
event.preventDefault();
});
$container.on("drop",function(event){
event.preventDefault();
//这里获取拖过来的图片文件,为一个File对象
varfile=event.originalEvent.dataTransfer.files[0];
handler.handleDrop($(this),file);
});
}
}Zeile 10 des Codes ruft die Bilddatei ab und übergibt sie dann zur Verarbeitung an Zeile 11.
Wenn die Eingabe verwendet wird, hören Sie auf das Änderungsereignis der Eingabe:
$container.on("change","input[type=file]",function(event){
if(!this.value)return;
varfile=this.files[0];
handler.handleDrop($(this).closest(".container"),file);
this.value="";
});Besorgen Sie sich in Zeile 3 des Codes das File-Objekt und übergeben Sie es zur Verarbeitung an handleDrop
Als nächstes lesen Sie in der handleDrop-Funktion den Inhalt der Datei und konvertieren Sie ihn in das Base64-Format:
handleDrop:function($container,file){
var$img= $container.find("img");
handler.readImgFile(file,$img,$container);
},Mein Code hat auch eine readImgFile-Funktion angepasst, hauptsächlich für die Disassemblierung. Entwirren Sie große Module und verwenden Sie kleine Module wieder.
Lesen Sie den Inhalt der Bilddatei in readImgFile:
Verwenden Sie FileReader, um die Datei zu lesen
readImgFile:function(file,$img,$container){
varreader=newFileReader(file);
//检验用户是否选则是图片文件
if(file.type.split("/")[0]!=="image"){
util.toast("You should choose an image file");
return;
}
reader.onload=function(event){
varbase64=event.target.result;
handler.compressAndUpload($img,base64,file, $container);
}
reader.readAsDataURL(file);
}Hier lesen Sie den Dateiinhalt über FileReader und rufen readAsDataURL auf. Die API kann den binären Bildinhalt in das Base64-Format konvertieren. Nach dem Lesen wird das Onload-Ereignis ausgelöst und das Onload angezeigt und hochgeladen:
//获取图片base64内容
varbase64=event.target.result;
//如果图片大于1MB,将body置半透明
if(file.size>ONE_MB){
$("body").css("opacity",0.5);
}
//因为这里图片太大会被卡一下,整个页面会不可操作
$img.attr("src",baseUrl);
//还原
if(file.size>ONE_MB){
$("body").css("opacity",1);
}
//然后再调一个压缩和上传的函数
handler.compressAndUpload($img,file,$container);Wenn das Bild mehrere MB groß ist, fahren Sie mit Nr. 8 fort Die obige Zeile blieb bei der Anzeige hängen. Ich habe versucht, das Problem mit Web-Worker-Multithreading zu lösen. Da Multithreading jedoch kein Fensterobjekt hat und DOM nicht bedienen kann, kann es dieses Problem nicht gut lösen. Es wurde eine Ausgleichsmaßnahme ergriffen: Indem die Seite leer gemacht wird, wird dem Benutzer mitgeteilt, dass sie gerade verarbeitet wird und die Seite nicht funktionsfähig ist.
Hier liegt ein weiteres Problem vor, nämlich wenn Die vom iOS-System aufgenommenen Fotos sind nicht horizontal. Es wird Probleme mit dem Drehwinkel der aufgenommenen und angezeigten Fotos geben. Das folgende vertikal aufgenommene Foto liest sich wie folgt:

Das heißt, egal wie Sie es aufnehmen, ios Die tatsächlich gespeicherten Bilder werden alle horizontal platziert, sodass der Benutzer sie manuell drehen muss. Der Drehwinkel wird in die Exif-Datenstruktur eingefügt. Sie können den Drehwinkel ermitteln, indem Sie Folgendes auslesen:
Exif-Informationen lesen
readImgFile:function(file,$img,$container){
EXIF.getData(file,function(){
varorientation=this.exifdata.Orientation,
rotateDeg=0;
//如果不是ios拍的照片或者是横拍的,则不用处理,直接读取
if(typeoforientation==="undefined"||orientation===1){
//原本的readImgFile,添加一个rotateDeg的参数
handler.doReadImgFile(file,$img,$container,rotateDeg);
}
//否则用canvas旋转一下
else{
rotateDeg=orientation===6?90*Math.PI/180:
orientation===8?-90*Math.PI/180:
orientation===3?180*Math.PI/180:0;
handler.doReadImgFile(file,$img,$container,rotateDeg);
}
});
}Nachdem Sie den Winkel kennen, können Sie das komprimierte Bild unten erklären, da Canvas auch zur Komprimierung verwendet wird
2. Bilder komprimieren
Sie können Canvas zum Komprimieren verwenden Bilder können problemlos komprimiert werden. Das Prinzip besteht darin, ein Bild auf eine kleine Leinwand zu zeichnen und dann den Inhalt der Leinwand nach base64 zu exportieren. Anschließend erhalten Sie ein komprimiertes Bild:
//设定图片最大压缩宽度为1500px varmaxWidth=1500; varresultImg=handler.compress($img[0],maxWidth,file.type);
Das Die Komprimierungsfunktion führt eine Komprimierung durch. Erstellen Sie in dieser Funktion zunächst ein Leinwandobjekt und berechnen Sie dann die Größe der Leinwand:
compress:function(img,maxWidth,mimeType){
//创建一个canvas对象
varcvs=document.createElement('canvas');
varwidth=img.naturalWidth,
height=img.naturalHeight,
imgRatio=width/height;
//如果图片维度超过了给定的maxWidth 1500,
//为了保持图片宽高比,计算画布的大小
if(width>maxWidth){
width=maxWidth;
height=width/imgRatio;
}
cvs.width=width;
cvs.height=height;
}Zeichnen Sie als Nächstes das große Bild auf eine kleine Leinwand und exportieren Sie es dann:
Komprimierungsverarbeitung
//把大图片画到一个小画布
varctx=cvs.getContext("2d").drawImage(img,0,0,img.naturalWidth,img.naturalHeight,0,0,width,height);
//图片质量进行适当压缩
varquality=width>=1500?0.5:
width>600?0.6:1;
//导出图片为base64
varnewImageData=cvs.toDataURL(mimeType,quality);
varresultImg=newImage();
resultImg.src=newImageData;
returnresultImg;Die letzte Zeile gibt ein komprimiertes kleines Bild zurück, das zugeschnitten werden kann.
Bevor wir das Zuschneiden erklären, da im zweiten Punkt erwähnt wurde, dass mit iOS aufgenommene Fotos gedreht werden müssen, können sie während der Komprimierung zusammen verarbeitet werden. Mit anderen Worten, wenn Sie drehen müssen, zeichnen Sie es auf die Leinwand und drehen Sie es:
Leinwand drehen
varctx=cvs.getContext("2d");
vardestX=0,
destY=0;
if(rotateDeg){
ctx.translate(cvs.width/2,cvs.height/2);
ctx.rotate(rotateDeg);
destX=-width/2,
destY=-height/2;
}
ctx.drawImage(img,0,0,img.naturalWidth,img.naturalHeight,destX,destY,width,height);Dies löst das Problem der iOS-Bilddrehung und erhält eine Nachdrehung und das angepasste Bild komprimieren, es zum Zuschneiden und Bearbeiten verwenden
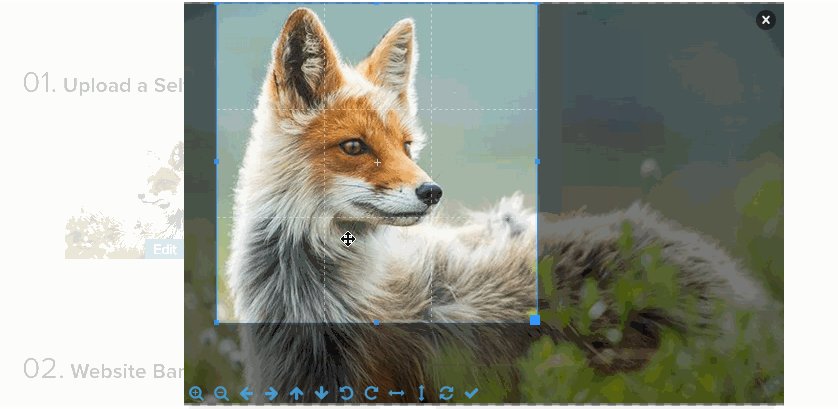
3. Bild zuschneiden
Um das Bild zuzuschneiden, habe ich online ein Plug-in zum Zuschneiden gefunden. Dieses Plug-in ist ziemlich leistungsfähig und unterstützt Zuschneiden, Drehen und Spiegeln, verarbeitet das Bild jedoch nicht. Es zeichnet lediglich die vom Benutzer vorgenommenen Transformationen auf und verarbeitet es dann selbst. Die transformierten Daten können zur Verarbeitung an das Backend übergeben werden. Hier kümmern wir uns um das Frontend, da wir nicht mit IE8 kompatibel sein müssen.
如下,我把一张图片,旋转了一下,同时翻转了一下:

它的输出是:
{
height:319.2000000000001,
rotate:45,
scaleX:-1,
scaleY:1,
width:319.2000000000001
x:193.2462838120872
y:193.2462838120872
}通过这些信息就知道了:图片被左右翻转了一下,同时顺时针转了45度,还知道裁剪选框的位置和大小。通过这些完整的信息就可以做一对一的处理。
在展示的时候,插件使用的是img标签,设置它的css的transform属性进行变换。真正的处理还是要借助canvas,这里分三步说明:
1. 假设用户没有进行旋转和翻转,只是选了简单地选了下区域裁剪了一下,那就简单很多。最简单的办法就是创建一个canvas,它的大小就是选框的大小,然后根据起点x、y和宽高把图片相应的位置画到这个画布,再导出图片就可以了。由于考虑到需要翻转,所以用第二种方法,创建一个和图片一样大小的canvas,把图片原封不动地画上去,然后把选中区域的数据imageData存起来,重新设置画布的大小为选中框的大小,再把imageData画上去,最后再导出就可以了:
简单裁剪实现
varcvs=document.createElement('canvas');
varimg=$img[0];
varwidth=img.naturalWidth,
height=img.naturalHeight;
cvs.width=width;
cvs.height=height;
varctx=cvs.getContext("2d");
vardestX=0,
destY=0;
ctx.drawImage(img,destX,destY);
//把选中框里的图片内容存起来
varimageData=ctx.getImageData(cropOptions.x,cropOptions.y,cropOptions.width,cropOptions.height);
cvs.width=cropOptions.width;
cvs.height=cropOptions.height;
//然后再画上去
ctx.putImageData(imageData,0,0);代码14行,通过插件给的数据,保存选中区域的图片数据,18行再把它画上去
2. 如果用户做了翻转,用上面的结构很容易可以实现,只需要在第11行drawImage之前对画布做一下翻转变化:
canvas flip实现
//fip
if(cropOptions.scaleX===-1||cropOptions.scaleY===-1){
destX=cropOptions.scaleX===-1?width*-1:0; // Set x position to -100% if flip horizontal
destY=cropOptions.scaleY===-1?height*-1:0; // Set y position to -100% if flip vertical
ctx.scale(cropOptions.scaleX,cropOptions.scaleY);
}
ctx.drawImage(img,destX,destY);其它的都不用变,就可以实现上下左右翻转了,难点在于既要翻转又要旋转
3. 两种变换叠加没办法直接通过变化canvas的坐标,一次性drawImage上去。还是有两种办法,第一种是用imageData进行数学变换,计算一遍得到imageData里面,从第一行到最后一行每个像素新的rgba值是多少,然后再画上去;第二种办法,就是创建第二个canvas,第一个canvas作翻转,把它的结果画到第二个canvas,然后再旋转,最后导到。由于第二种办法相对比较简单,我们采取第二种办法:
同上,在第一个canvas画完之后:
实现旋转、翻转结合
ctx.drawImage(img,destX,destY);
//rotate
if(cropOptions.rotate!==0){
varnewCanvas=document.createElement("canvas"),
deg=cropOptions.rotate/180*Math.PI;
//旋转之后,导致画布变大,需要计算一下
newCanvas.width=Math.abs(width*Math.cos(deg))+Math.abs(height*Math.sin(deg));
newCanvas.height=Math.abs(width*Math.sin(deg))+Math.abs(height*Math.cos(deg));
varnewContext=newCanvas.getContext("2d");
newContext.save();
newContext.translate(newCanvas.width/2,newCanvas.height/2);
newContext.rotate(deg);
destX=-width/2,
destY=-height/2;
//将第一个canvas的内容在经旋转后的坐标系画上来
newContext.drawImage(cvs,destX,destY);
newContext.restore();
ctx=newContext;
cvs=newCanvas;
}将第二步的代码插入第一步,再将第三步的代码插入第二步,就是一个完整的处理过程了。
最后再介绍下上传
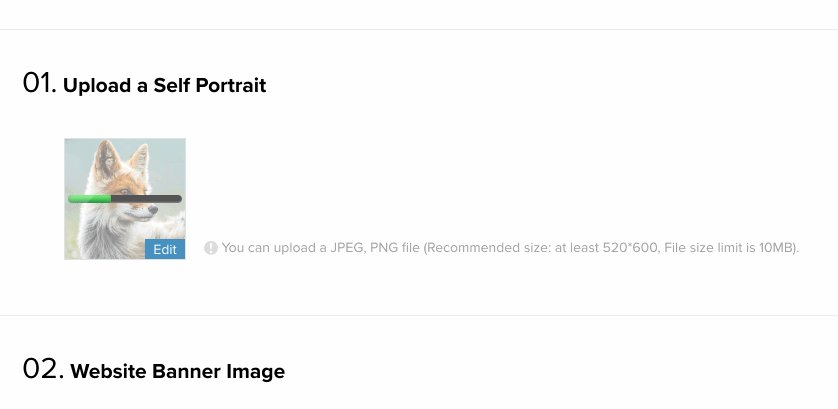
4. 文件上传和上传进度
文件上传只能通过表单提交的形式,编码方式为multipart/form-data,这个我在《三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader》已做详细讨论,可以通过写一个form标签进行提交,但也可以模拟表单提交的格式,表单提交的格式在那篇文章已提及。
首先创建一个ajax请求:
varxhr=newXMLHttpRequest(); xhr.open('POST',upload_url,true); varboundary='someboundary'; xhr.setRequestHeader('Content-Type','multipart/form-data; boundary='+boundary);
并设置编码方式,然后拼表单格式的数据进行上传:
ajax上传
vardata=img.src;
data=data.replace('data:'+file.type+';base64,','');
xhr.sendAsBinary([
//name=data
'--'+boundary,
'Content-Disposition: form-data; name="data"; filename="'+file.name+'"',
'Content-Type: '+file.type,'',
atob(data),'--'+boundary,
//name=docName
'--'+boundary,
'Content-Disposition: form-data; name="docName"','',
file.name,
'--'+boundary+'--'
].join('\r\n'));表单数据不同的字段是用boundary的随机字符串分隔的。拼好之后用sendAsBinary发出去,在调这个函数之前先监听下它的事件,包括
1) 上传的进度:
xhr.upload.onprogress=function(event){
if(event.lengthComputable){
duringCallback((event.loaded/event.total)*100);
}
};这里凋duringCallback的回调函数,给这个回调函数传了当前进度的参数,用这个参数就可以设置进度条的过程了。进度条可以自己实现,或者直接上网找一个,随便一搜就有了。
2) 成功和失败:
xhr.onreadystatechange=function(){
if(this.readyState==4){
if(this.status==200){
successCallback(this.responseText);
}elseif(this.status>=400){
if(errorCallback&& errorCallback instanceofFunction){
errorCallback(this.responseText);
}
}
}
};这个上传功能参考了一个JIC插件
至此整个功能就拆解说明完了,上面的代码可以兼容到IE10,FileReader的api到IE10才兼容,问题应该不大,因为微软都已经放弃了IE11以下的浏览器,为啥我们还要去兼容呢。
这个东西一来减少了后端的压力,二来不用和后端来回交互,对用户来说还是比较好的,除了上面说的一个地方会被卡一下之外。核心代码已在上面说明,完整代码和demo就不再放出来了。
 Der Unterschied zwischen Gateway und Router
Der Unterschied zwischen Gateway und Router
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
 Exif-Informationen löschen
Exif-Informationen löschen
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode




