 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung des Schlüsselworts Jsonp und des Unterschieds zwischen JSON und JSONP sowie des Unterschieds zwischen Ajax- und JSONP_Javascript-Fähigkeiten
Detaillierte Erklärung des Schlüsselworts Jsonp und des Unterschieds zwischen JSON und JSONP sowie des Unterschieds zwischen Ajax- und JSONP_Javascript-Fähigkeiten
Detaillierte Erklärung des Schlüsselworts Jsonp und des Unterschieds zwischen JSON und JSONP sowie des Unterschieds zwischen Ajax- und JSONP_Javascript-Fähigkeiten
Vorwort
Das erste Mal, dass ich von JSONP hörte, war tatsächlich vor 2 Jahren. Zu dieser Zeit arbeitete ich an einem Lotteriemodul für eine Veranstaltungsseite. Mein Kollege verstand damals nichts, also benutzte ich Ajax sagte, dass der Datentyp in JSONP geändert werden sollte, also habe ich ihn in JSONP geändert. Die Aktivitätsseite war also fertig und ich bin nie wieder auf JSONP gestoßen. Während dieser Zeit dachte ich immer, dass JSONP eng mit Ajax verwandt ist und es sich um eine spezielle domänenübergreifende Form von XHR handelt ... Bis zu einem Interview vor einem Monat. Ich fragte nach JSONP, ich wurde zu Tode gefoltert, also beschloss ich, einen Blick auf JSONP zu werfen. Nun, es stellte sich heraus, dass JSONP nicht schwierig ist.
Warum JSONP verwenden?
Ich glaube, dass jeder mit Cross-Domain vertraut ist und gleichermaßen mit der Same-Origin-Strategie vertraut ist. Was, Sie haben noch nie davon gehört? Es spielt keine Rolle, da wir es in einfachen Worten erklären, fangen wir von vorne an.
Angenommen, ich schreibe eine Indexseite und es gibt eine Anfrage auf der Seite. Die Anfrage bezieht sich auf JSON-Daten (ich kenne die JSON-Einführung und die Verwendungszusammenfassung von JSON-Daten nicht). folgenden Code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
} Der Poster hat beide Dateien im WWW-Ordner unter wamp abgelegt. Die Ajax-Anfrage war nicht domänenübergreifend und die Ergebnisse wurden perfekt erhalten:

Aber was ist, wenn sich meine JSON-Datei und meine Indexdatei nicht in derselben Domäne befinden, also domänenübergreifend (wenn Sie domänenübergreifend nicht verstehen, lesen Sie bitte die Same-Origin-Richtlinie von JavaScript)?
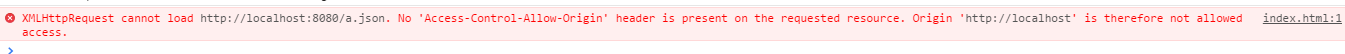
Versuchen Sie, einen neuen Apache-Port unter Wamp zu öffnen (wenn Sie nicht wissen, wie man ihn öffnet, können Sie sich auf die Verwendung des Multi-Port-Zugriffs unter WampServer beziehen) und legen Sie die JSON-Datei im Ordner des Service-Ports ab ( Die vom Poster festgelegte Portnummer ist 8080. Der Standardwert ist Port 80. Versuchen Sie, eine Anfrage zu senden:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script> 
Offensichtlich ist die Eingabeaufforderung domänenübergreifend! Was zu tun? Zu diesem Zeitpunkt ist JSONP dabei, Maßnahmen zu ergreifen!
Magisches Skript-Tag
Eng verwandt mit jsonp ist das Skript-Tag, aber xhr oder Ajax im herkömmlichen Sinne haben nichts damit zu tun!
Als nächstes sehen wir, dass die Seite auf den jquery-Pfad von Baidu cdn verweist, aber wenn wir sorgfältig darüber nachdenken, ist das Skript-Tag völlig verkehrt -domain. ..Ja, der Kern der JSONP-Implementierung besteht darin, die domänenübergreifende Fähigkeit von Skript-Tags zu nutzen! Wir hatten also eine Idee und es schien, dass wir dies tun könnten, indem wir dynamisch ein Skript-Tag generieren, die JSON-URL dem src-Attribut des Skripts zuweisen und dann das Skript-Tag in den Dom einfügen ...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body> Wir haben ein Skript-Tag erstellt und der in das Tag eingeschlossene Inhalt sind die erforderlichen JSON-Daten, aber der Fehler lautet wie folgt:

Der Grund dafür ist, dass JSON-Daten keine legale JS-Anweisung sind. Das Einfügen der oben genannten JSON-Daten in eine Rückruffunktion ist der einfachste Weg:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
}); 
Natürlich muss die a.json-Datei nicht so benannt werden, und es wird kein Problem sein, wenn sie in a.js geändert wird.
Das Gleiche gilt, wenn Sie mit dem Server interagieren, beispielsweise mit PHP:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> Es ist zu beachten, dass die endgültige generierte Rückgabe unabhängig von der Form der von jsonp bereitgestellten URL (dh der Quelle des dynamisch generierten Skript-Tags) ein Teil des js-Codes ist.
JQuery-Kapselung von JSONP
Um die Entwicklung zu erleichtern, kapselt jq auch JSONP in der Ajax-Methode.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
}); Der obige Code gilt für den Fall, dass der Name der Rückruffunktion fest in die Anforderungsdatei geschrieben wird. Da es sich bei der Anforderung um eine JSON-Datei handelt, ist JSON keine serverseitige dynamische Sprache und kann nicht analysiert werden. Wenn es sich um PHP oder eine andere serverseitige Sprache handelt, ist es nicht erforderlich, den Funktionsnamen wie folgt fest zu codieren:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> Natürlich gibt es mehrere ähnliche Kapselungsmethoden:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp'); Es ist zu beachten, dass die Anforderungsadressen-URL der getJSON-Methode callback=? bringen muss, denn wenn jq diese Methode kapselt, gibt es keine Standard-Rückruffunktionsvariable mit dem Namen callback, also $_GET['callback'] in PHP Der Variablenwert kann nicht gefunden werden.
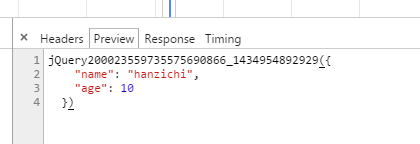
Es ist nicht erforderlich, den Rückrufparameter in der allgemeinen URL der jq-Methode anzugeben. Für jsonp in jQuery wird der Callback-Parameter automatisch hinzugefügt. Standardmäßig hat der Rückrufparameter in der von jQuery generierten JSONP-Anfrage die Form callback=jQuery200023559735575690866_1434954892929. Dieser scheinbar zufällige Name entspricht der Erfolgsverarbeitungsfunktion, sodass im Allgemeinen keine besondere Behandlung erforderlich ist. 2. Wenn Sie den Rückrufnamen notieren möchten, können Sie sich auf das Obige beziehen.

Zusammenfassung
Aufgrund der Einschränkung der Same-Origin-Richtlinie erlaubt XmlHttpRequest nur Ressourcenanforderungen von der aktuellen Quelle (Domänenname, Protokoll, Port). Um domänenübergreifende Anforderungen zu implementieren, können Sie domänenübergreifende Anforderungen implementieren das Skript-Tag, dann JSON-Daten auf dem Server ausgeben und ausführen. Die Rückruffunktion löst domänenübergreifende Datenanforderungen, was den Kern von JSONP darstellt.
jsonp-Prinzip:
1. Registrieren Sie zunächst einen Rückruf auf dem Client und übergeben Sie dann den Rückrufnamen an den Server.
2. Der Server generiert zunächst JSON-Daten. Generieren Sie dann eine Funktion mit Javascript-Syntax, und der Funktionsname ist der übergebene Parameter jsonp. Schließlich werden die JSON-Daten direkt als Parameter in die Funktion eingefügt, wodurch ein JS-Syntaxdokument generiert und an den Client zurückgegeben wird.
3. Der Client-Browser analysiert das Skript-Tag und führt das zurückgegebene Javascript-Dokument aus. Zu diesem Zeitpunkt werden die Daten als Parameter an die vom Client vordefinierte Rückruffunktion übergeben (Dynamische Ausführung der Rückruffunktion).
Der Unterschied zwischen JSON und JSONP, der Unterschied zwischen Ajax und JSONP
Obwohl es zwischen json und jsonp nur einen Buchstabenunterschied gibt, sind sie nicht miteinander verwandt.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



