
Wir beherrschen viele wichtige Fähigkeiten für den praktischen Bootstrap. Jetzt ist es an der Zeit, kreativere Ideen zu entwickeln, um Kunden bei der Verwirklichung ihrer umfassenden Online-Marketingziele zu unterstützen. Dieses Mal werden wir Sie dabei unterstützen, eine schöne einseitige High-End-Marketing-Website zu erstellen.
Die Hauptaufgaben sind wie folgt:
□ Ein großer Einführungsbereich mit Karussellbildern mit einer benutzerdefinierten, ansprechenden Begrüßungsnachricht
□ Ein Kundennachrichtenbereich, angezeigt als Bilderwand mit einem Titel, genau wie eine Ziegelwand;
□ Eine Funktionsliste mit großen Font Awesome-Symbolen;□ Ein Registrierungsbereich mit einer benutzerdefinierten Preisliste
□ Eine ScrollSpy-Navigationsleiste mit dynamischem Scrollen.
1. Übersicht Eine potenzielle Kundin kontaktierte uns und verliebte sich in eine wunderschöne Website, d. h. in eine einzelne Seite, die vertikal scrollt, Produkte mit starker visueller Wirkung anzeigt und am Ende über einen auffälligen Call-to-Action-Button verfügt. Webseite. Sie möchte, dass du eins machst.
Dieser Kunde ist sehr sachkundig und anspruchsvoll. Sie besucht häufig https://onepagelove.com/ und hat eine Reihe ihrer Lieblingsfunktionen gesammelt, darunter:
□ Eine frische und moderne Website
□ Eine einleitende Begrüßungsnachricht auf einem attraktiven Hintergrundbild;
□ Ein effizienter Produktpräsentationsbereich, hervorgehoben durch auffällige Symbole□ Exquisites Kunden-Messageboard mit tiefer visueller Wirkung
□ Drei Preislisten, die Kunden auf einen Blick, bequeme Auswahl und schnelle Registrierung ermöglichen;
□ Kommunizieren Sie weiter! Alles lockt die Benutzer dazu, Schritt für Schritt nach unten zu schauen, sodass es fast unmöglich ist, dem Klicken auf den letzten Registrierungsbutton zu widerstehen.
Um das Geheimnis ihrer zukünftigen Produkte zu wahren, stellt uns unsere Kundin keine tatsächlichen Bilder der Waren und Dienstleistungen zur Verfügung. Sie gab uns einen Entwurf mit Platzhalterbildern.
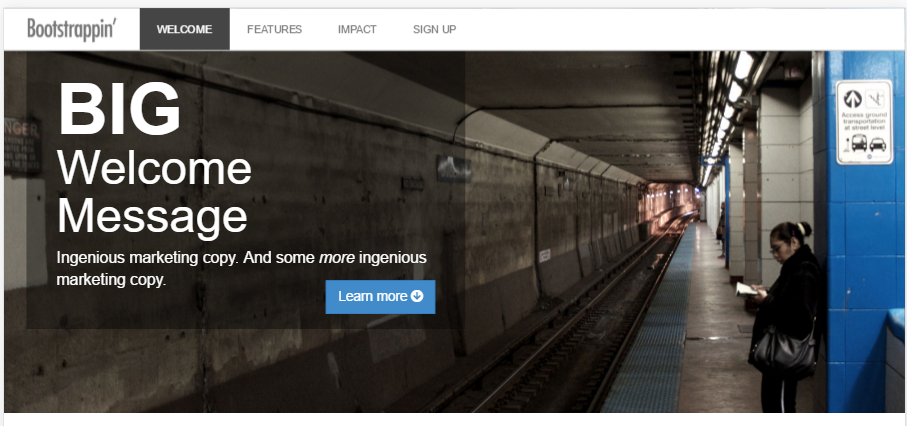
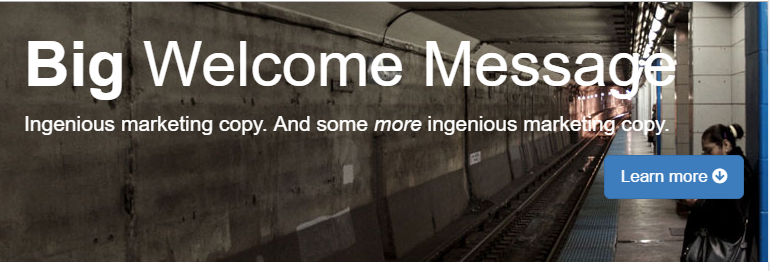
Der erste Teil wird ein hochauflösendes Bild sein, das sich über den gesamten Bildschirm erstreckt, mit einer großen Willkommensnachricht und einer Schaltfläche, die Sie dazu auffordert, zum Lesen nach unten zu scrollen, wie unten gezeigt:
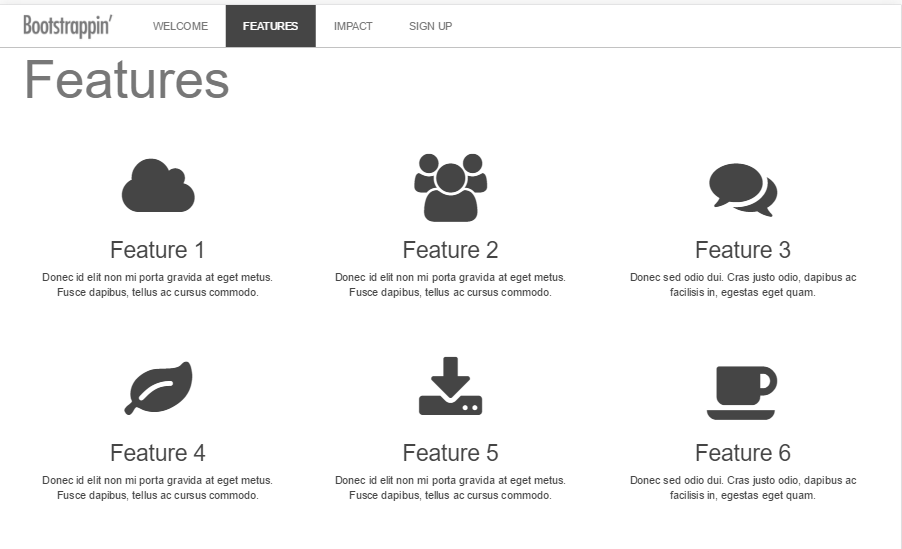
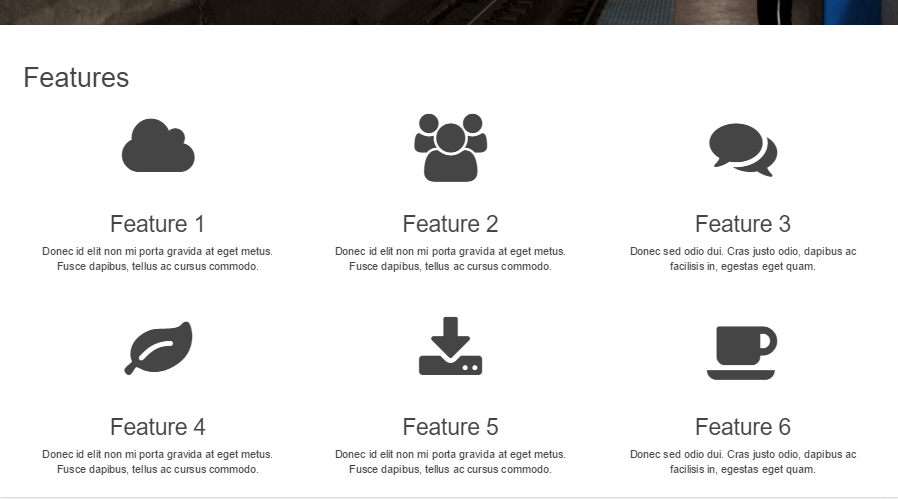
Der zweite Teil listet die sechs wichtigen Funktionen des Produkts auf, aufgeteilt in drei Spalten und ausgestattet mit entsprechenden Symbolen, wie unten dargestellt:

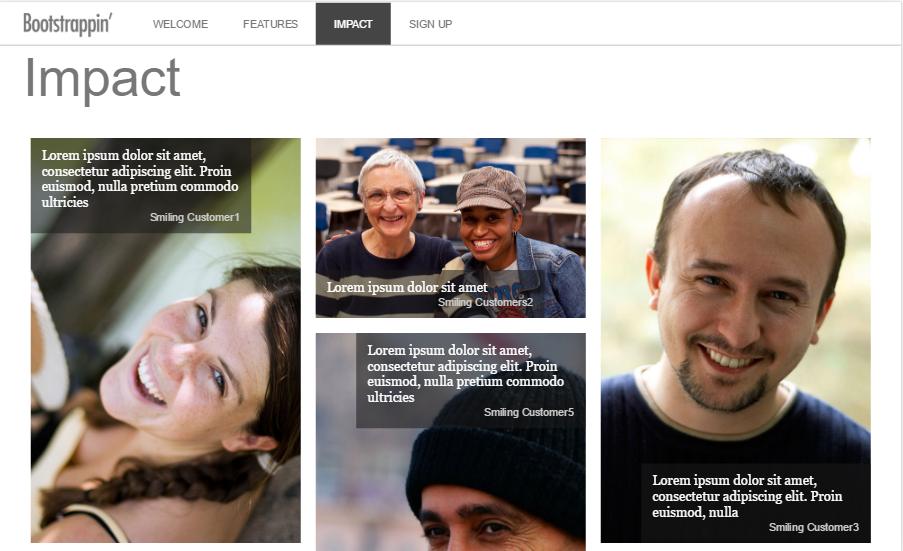
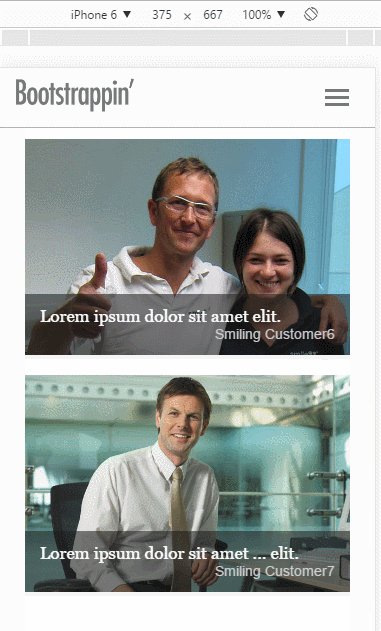
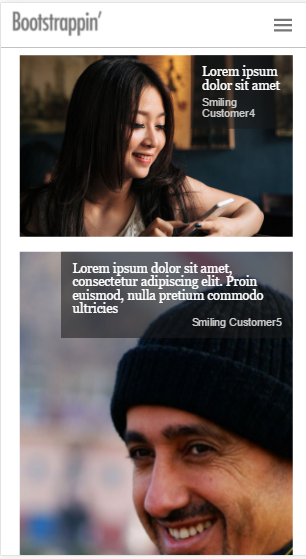
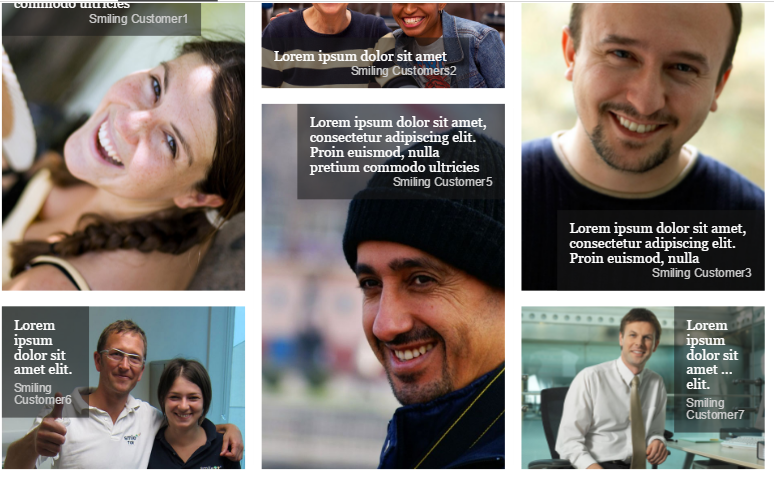
Der dritte Teil zeigt Kundenlob, mit Bildern und Text, präsentiert in Form einer Bilderwand:

Der vierte und letzte Teil bietet drei Optionen zur Auswahl. Jeder Plan entspricht einem relativen Angebot, während der mittlere Angebotsplan optisch hervorgehoben wird, wie in der Abbildung unten dargestellt:

Sie ist wirklich eine Kundin, die mit der Zeit geht, und so forderte sie schließlich, dass unsere Lösung perfekt an Tablets und Smartphones angepasst sein muss.

Wie in den vorherigen Artikeln besteht der Kern der Datei aus Bootstrap 3 LESS, JavaScript und nach Bedarf organisiertem Markup, gepaart mit HTML5 Boilerplate und Font Awesome-Symbolschriftarten. Der Projektordner bleibt derselbe wie das Projekt im vorherigen Kapitel. Sehen wir uns kurz die LESS-Datei an.
□ Die Standard-Bootstrap-Dateien befinden sich im Ordner /less/bootstrap/.
□ Die LESS-Dateien für die Font Awesome-Symbolschriftart befinden sich in /less/font-awesome/ .
□ Unsere angepasste LESS-Datei befindet sich im Ordner „less“ und beginnt mit einem Unterstrich, der auf einen Blick sichtbar ist. Die angepasste LESS-Datei lautet wie folgt:
■ __main.less: Dies ist die Hauptdatei, die alle anderen Dateien importiert und in css/main.css kompiliert werden sollte;
■ _variables.less: Diese Datei fügt einige neue Variablen hinzu, die auf den von Bootstrap definierten Variablen basieren■ _navbar.less: Diese Datei enthält den benutzerdefinierten Stil der Navigationsleiste
■ _page-content.less: Diese Datei enthält benutzerdefinierte Stile für den Seiteninhaltsbereich
■ _footer.less: Diese Datei enthält benutzerdefinierte Stile für die Fußzeile.
3. Verstehen Sie den Inhalt der Seite
Je nach Bedarf können wir die Seite in sechs Teile unterteilen: □ Navigationsleiste oben korrigiert; □ Hochauflösendes Bild mit einer großen Willkommensbotschaft
□ Funktionseinführung, einschließlich Symbolen, Titeln und Text, unterteilt in drei Spalten□ Der Abschnitt „Impact“ enthält Fotos erfolgreicher Benutzer und Platzhaltertext stellt deren Lob dar
□ Der Abschnitt „Jetzt anmelden“ enthält drei Preislisten, darunter den Basisplan, den Premiumplan und den Pro-Plan, jeweils mit der Schaltfläche „Jetzt anmelden“
□ Fußzeilenlogo.
4.导航条
根据之前的可以简单实现导航条部分:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="banner"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="navigation"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar navbar-default navbar-fixed-top"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-header"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar-toggle"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #ff0000;"> data-target</span><span style="color: #0000ff;">=".navbar-collapse"</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> </</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-brand"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="index.html"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/logo.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bootstrappin'"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="120"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-collapse collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav navbar-nav"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#welcome"</span><span style="color: #0000ff;">></span>Welcome<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#features"</span><span style="color: #0000ff;">></span>Features<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#impact"</span><span style="color: #0000ff;">></span>Impact<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#signup"</span><span style="color: #0000ff;">></span>Sign Up<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">/.nav-collapse </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">/.container </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
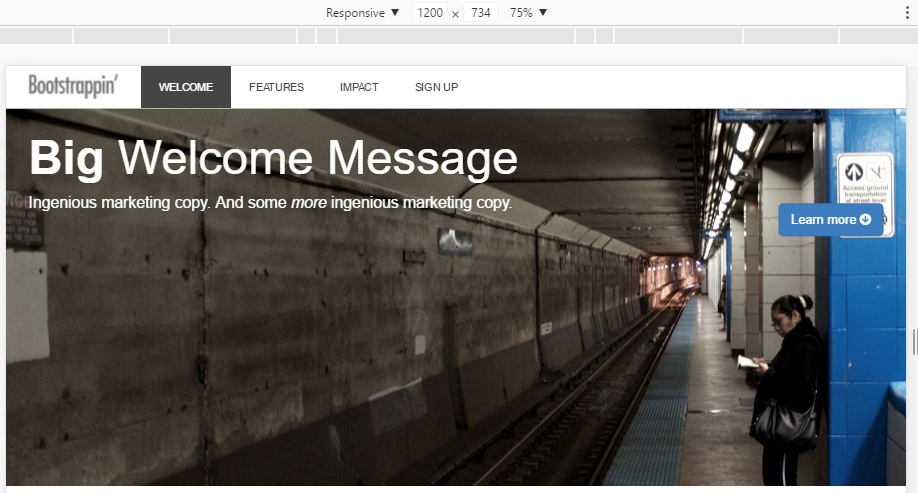
<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>目前中、大视口的显示效果如下:

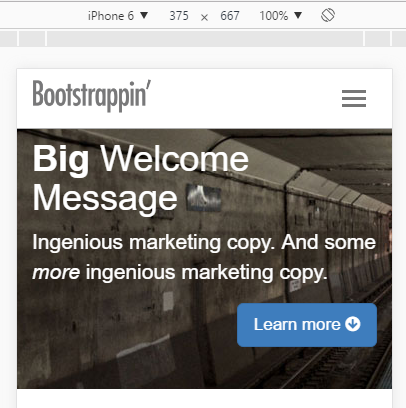
小视口的显示效果如下:

我们需要改变下样式。
(1) 我们先打开 _navbar.less 调整下样式,我们需要把折叠按钮移回右侧:
<span style="color: #000000;">.navbar-toggle {
...
<span style="background-color: #ccffcc;"> float: right;
margin-right: @navbar-padding-horizontal;</span>
...</span>
然后调整下折叠按钮,与左侧的图标以及导航条保持一致:
<span style="color: #000000;"> // Bars
.icon-bar {
display: block;
<span style="background-color: #ccffcc;"> width: 24px; //edited
height: 3px; //edited
border-radius:0; //edited</span>
}</span>
接着我们修改下,中、大视口下导航条标签的内边距:
<span style="color: #000000;"> // Uncollapse the nav
@media (min-width: @grid-float-breakpoint) { ...
> li { ...
> a {
<span style="background-color: #ccffcc;"> padding-top: ((@navbar-height - @line-height-computed) / 2);
padding-bottom: ((@navbar-height - @line-height-computed) / 2);
padding-left: 24px; // added
padding-right: 24px; // added
text-transform: uppercase; // added</span>
}<br> ...</span>
(2) 接着,我们打开 _variables.less 文件,调整针对导航条的变量。
我们调整下导航条的高度:
<span style="color: #000000;">// Basics of a navbar <span style="background-color: #ccffcc;">@navbar-height: 56px; // edited</span></span>
然后,修改下小视口导航条的颜色和悬停颜色:
<span style="color: #000000;">// Navbar links @navbar-default-link-color: @navbar-default-color; <span style="background-color: #ccffcc;">@navbar-default-link-hover-color: #fff; // edited @navbar-default-link-hover-bg: @gray; // edited @navbar-default-link-active-color: #fff; // edited @navbar-default-link-active-bg: @gray-dark; // edited</span><br>...</span>
现在,小视口的效果如下:

(3) 然后,我们打开 __main.less文件去掉之前导入的,但现在不需要的LESS文件。
<span style="color: #000000;">//Other custom files @import "_page-content.less"; @import "_footer.less"; <span style="background-color: #ccffcc;">//@import "_banner.less"; //@import "_buttons-custom.less";</span></span>
现在,中、大视口的效果如下:

5.页脚
代码很简单,和之前一样:
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="contentinfo"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="footer-brand"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="bootstrap-code-06.html"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/logo.png"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="80"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bootstrappin'"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>我们需要简单的修改下样式,打开 _footer.less文件,去掉之前的字体大小样式和蓝色背景:
<span style="color: #000000;">footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
<span style="background-color: #ccffcc;"> //font-size:@font-size-small;
//background-color:darken(@navbar-inverse-bg,18%);</span>
...</span>这样就可以了,显示效果如下:

6.定制高清图
下面我们可以实现主内容部分了。我们先自定义高清图,显示客户的大号欢迎语,同时要对标记进行一番调整。包括添加大背景图,放大欢迎语,然后调整其在多视口中的外观。
我们简单实现内部代码:
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="welcome"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="jumbotron"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">><</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>Big<span style="color: #0000ff;"></</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> Welcome Message<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Ingenious marketing copy. And some <span style="color: #0000ff;"><</span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>more<span style="color: #0000ff;"></</span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span><span style="color: #000000;"> ingenious marketing copy.
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#features"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="btn btn-lg btn-primary pull-right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Learn more </span><span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon fa fa-arrow-circle-down"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>显示效果如下:

我们需要做的第一步就是扩大显示区的高度,把高清图放进去。
(1) 打开 less/_page-content.less 文件,设置 #welcome 部分的高度、背景颜色和字体颜色,同时也为按钮添加一些上外边距:
<span style="color: #000000;">#welcome {
height: 300px;
background-color: #191919;
color: #fff;
.btn {
margin-top: 16px;
}
}</span>接下来,我们使用媒体查询为中大屏幕添加背景图片(根据目前 Bootstrap 媒体查询默认的断点值,大屏幕指 991px 以上)。
(2) 我们先利用LESS,在#welcome 的上下文中嵌套一个媒体查询。
<span style="color: #000000;">#welcome {
...
@media (max-width: @screen-sm-max) {
background: #191919 url('../img/subway-906x600.jpg') center center no-repeat;
}
}</span>现在可以显示背景图了,但是只会在非大视口(默认值屏幕宽度为911px 或更小)才会显示:

(3) 然后我们扩展下平板大小视口下高清图的高度。为此,要使用断点 @screen-sm-min 写一个媒体查询,(即视口在 768px ~ 991px 之间时)把 #welcome 元素的高度变为 480px:
<span style="color: #000000;">#welcome { ...
@media (min-width: @screen-sm-min) {
height: 480px;
}
}</span>(4) 接下来考虑大视口,此时把高清图变成540px 高。在这个宽度下,我们使用更大的背景图片 subway-1600x1060.jpg,同时把 background-size设置为 cover:
<span style="color: #000000;">#welcome { ...
@media (min-width: @screen-md-min) {
height: 540px;
background: #191919 url('../img/subway-1600x1060.jpg') center center no-repeat;
-webkit-background-size:cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
}</span>有了这些样式,当视口变大时,就会显示1600px 宽的背景图片了。

接下来,我们为欢迎语添加样式,使其突出出来。
调整欢迎语
客户希望高清图上的欢迎语超级大。Bootstrap 的高清图样式把原字号增大了1.5倍,我们还要再增大一些。还要在宽屏中约束欢迎语的宽度,并在其下方衬托一个半透明的盒子。
目前的结果在小屏幕中表现已经很好了:

不过还是可以改进了。那就是在本文底下衬托一个半透明的黑盒子。
(1) 打开 html文档,高清图 container 类内部,添加一个新的类 welcome-message 的 div 元素,把里面的 h1 标题和段落包含起来:
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="welcome"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="jumbotron"</span><span style="color: #0000ff;">></span>
<span style="background-color: #ccffcc;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span></span><span style="color: #000000;">
...
</span><span style="background-color: #ccffcc;"><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>(2) 接着,为这个 div 添加样式,分以下几步:
□ 使用 HSLA 添加半透明黑色背景;
□ 将其设为绝对定位,并通过上、下、左、右设置为0,将其拉伸至高清图一样大小;
□ 使用 #welcome 将高清图设置为相对定位,以便确定欢迎语的位置;
□ 给欢迎语添加内边距;
□ 使用原有的 strong 标签把“Big”变成大写,同时增大字号。
<span style="color: #000000;">#welcome { ...
position: relative;
.welcome-message {
background-color: hsla(0,0,1%,0.4);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 30px 40px;
strong {
font-size: 1.5em;
text-transform: uppercase;
}
...</span>(3) 保存文件,编译CSS,然后刷新浏览器。应该就能看到背景变暗了,文本在这个深色背景上也更加引人注目,效果图如下:

(4) 下一步,要考虑 @screen-sm 断点。前面我们已经为这个断点写过媒体查询,我们在其基础上添加一些规则,完成以下任务:
□ 把高清图的 container 设置为相对定位,使其成为新的定位参照点,以便我们从上方和左侧向内缩小欢迎语的盒子;
□ 右侧向内缩小20%;
□ 将底边设置为 auto,以便盒子能收缩适应内容;
□ 将“Big”设置为块级元素,单独显示在一行上。
<span style="color: #000000;"> @media (min-width: @screen-sm-min) {
height: 480px;
.container {
position: relative;
}
.welcome-message {
right: 20%;
bottom: auto;
strong {
display: block;
}
}
}</span>现在,平板大小视口下,显示效果如下:

(5) 最后,再针对大视口做调整。在大视口中,我们想限制以下欢迎语盒子的宽度。这次要用到之前针对断点 @screen-md-min 创建的媒体查询:
<span style="color: #000000;"> @media (min-width: @screen-md-min) { ...
.welcome-message {
right: 50%;
}
}</span>显示效果如下:

这样,我们自定义的高清大图就此完成,满足了客户显示超大欢迎语的要求,同时还能适应平板、手机等设备的屏幕。
7.功能列表
功能列表部分,就是6个包含图标、标题和简短文字描述的功能列表,加上一个大的标题组成,我们可以先通过栅格系统(Grid system)实现基本代码如下:
<span style="color: #008000;"><!--</span><span style="color: #008000;"> FEATURES SECTION </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="features"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Features<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="row"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="features-item col-md-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon fa fa-cloud"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Feature 1<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo. <span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>目前在大屏幕下,显示效果如下:

很明显,我们的目标是增大图标,居中对齐文本,然后平整网格。
(1) 打开 _page-content.less 文件,新开辟一块,并添加注释,表明是功能区的样式:
<span style="color: #000000;">// Features Section
#features {
}</span>(2) 首先针对 .features-item 部分,居中文本,添加内边距,并设定高度以避免浮动的功能相互交错,同时将 .icon 字体增大为90px:
<span style="color: #000000;">#features {
.features-item {
text-align: center;
padding: 20px;
height: 270px;
clear: none;
.icon {
font-size: 90px;
}
}
}</span>现在的效果如下:

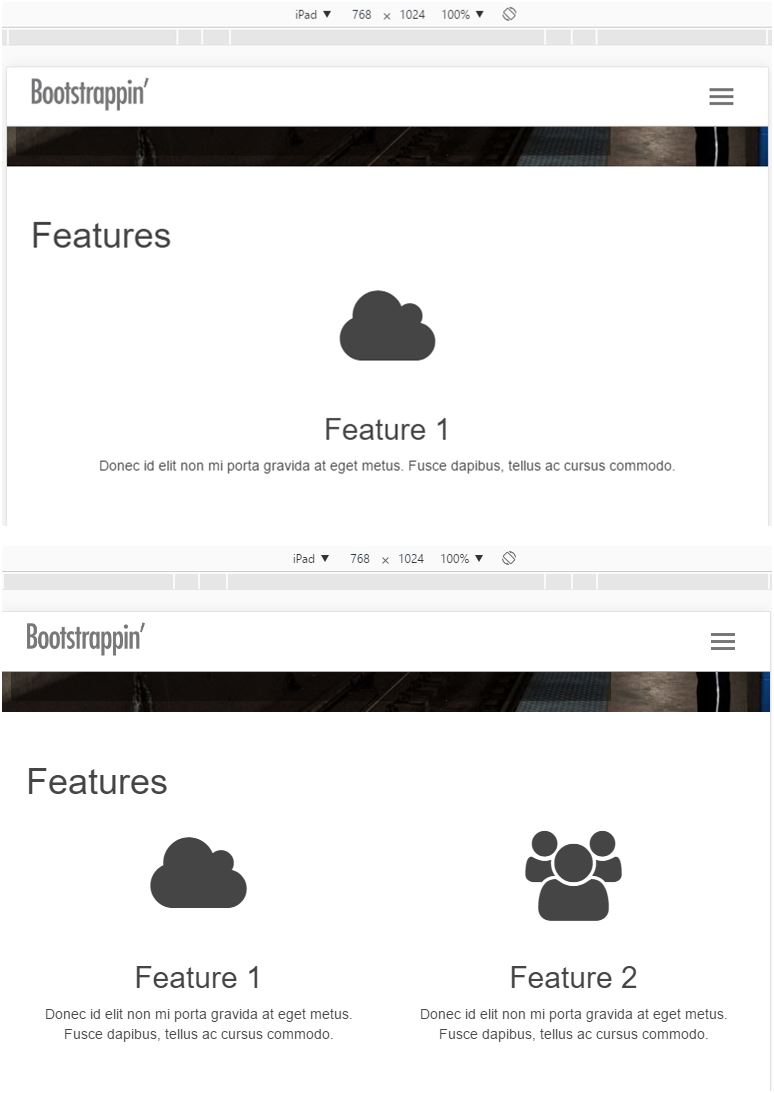
(3) 下面针对平板等小视口调整功能列表。当前,每个 .features-item 都有类 col-md-4,而我们希望在小屏幕中功能列表显示为两栏,相应的要添加类 col-sm-6 :
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="features-item col-md-4 col-sm-6"</span><span style="color: #0000ff;">></span>
其前后显示效果如下图所示:

(4) 再小一些,在超小视口中,功能项会自己变成一栏。

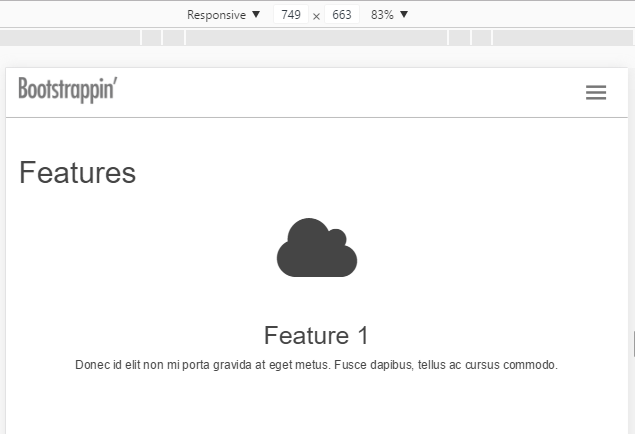
(5) 但是,在超小屏幕范围之上,即500 ~ 767px 的时候,一栏的布局会导致文本描述太宽:

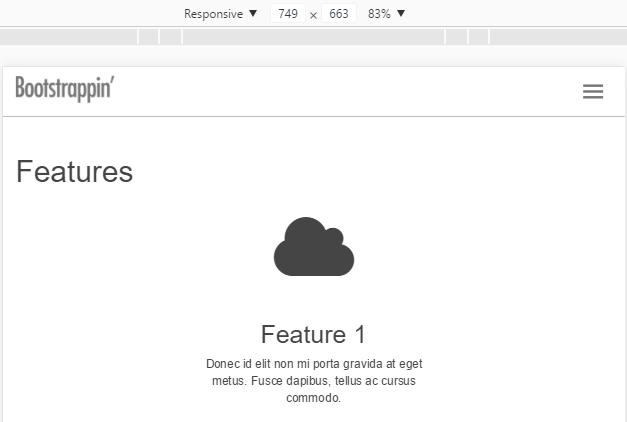
(6) 解决这个问题,只需要再添加一个媒体查询,为 .features-item 设置最大宽度,同时应用 Bootstrap 的 .center-block() 混入:
<span style="color: #000000;">#features {
.features-item { ...
@media (max-width:@screen-xs-max){
max-width: 320px;
.center-block();
}
...</span>有了以上限制,.features-item 元素在任何视口中都会保存理想的宽度了!

8.用户评论区
接下的部分就是用户评论区了,用来展示成功用户的评论。在这一部分,我们看到的是成功用户的笑脸,还有他们对我们客户商品的赞美之词。可以从前面的效果图看到是由若干条评论组成。每条评论都包含了用户的图片、评论以及用户名称。
<span style="color: #008000;"><!--</span><span style="color: #008000;"> IMPACT SECTION </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="impact"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Impact<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviews"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/smiling1-by-RomainGuy-600x900.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Customer Photo1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="caption"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">blockquote </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="description"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin euismod, nulla pretium commodo ultricies</span><span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></</span><span style="color: #800000;">blockquote</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviewer"</span><span style="color: #0000ff;">></span>Smiling Customer1<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.caption </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.hreview </span><span style="color: #008000;">--></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.reviews </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.container </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>这里每一条评论都使用了上面这样的 hreview 微格式标记。hreview 微格式相关参考示例和介绍地址:http://microformats.org/wiki/hreview#Examples
为了方便布局和添加样式,我们使用了 Bootstrap 的 thumbnail 类结构,这个结构有以下好处:
□ 在每条评论的父元素中,我们都会在 hreview 类旁边再添加一个 thumbnail 类;
□ 评论内容,包括引用的话和评论者的名字,都包含在 div class="caption" 中。
这种缩略图(thumbnail)和说明(caption)结构对每条评论给出了整体封装。Bootstrap 的缩略图样式就是用来在我们期望的布局中显示图片和说明比例的。
我们知道,用户评论区最终要做成一面图片墙的样子,图片有竖也有横。为了让照片中的脸部都露出来,同时有地方叠加文字,我们把所有的图片都处理成了同样宽。
没有 Bootstrap 的布局类,这些图片就从上到下依次排列。如果把窗口缩小到大约320~400px,可以看到它们垂直排列成一栏的样子,如下图所示;

在针对大视口调整布局之前,我们先来为说明元素添加样式。
8.1 定位及美化说明
我们要把说明元素放到对应用户照片的上面。
(1) 打开 _page-content.less 文件中,添加针对 #impact 部分的注释:
<span style="color: #000000;">// Impact Section
#impact {
}</span>(2) 然后为每个 .hreview 元素添加必要的样式,为下一步定位打下基础。这里添加了相对定位、内边距,去掉了 Bootstrap 缩略图默认的边框,并防止清除浮动的影响:
<span style="color: #000000;">#impact {
.hreview {
position: relative;
padding: 0 10px;
border: none;
clear: none;
}
}</span>(3) 接着我们为说明元素添加样式。在每张图片上添加半透明的背景,并将其绝对定位到图片底部:
<span style="color: #000000;">#impact {
...
.caption {
position: absolute;
top: auto;
left: 10px;
right: 10px;
bottom: 0;
line-height: 1.1;
background: hsla(0,0,10%,0.55);
}</span>(4) 接着,去掉 blockquote 和 .reviewer 元素不必要的外边距和内边距,按我们的需要重新设置:
<span style="color: #000000;">#impact { ...
.caption { ...
<span style="background-color: #ccffcc;"> blockquote,
.reviewer {
margin: 0 6px;
padding: 0;</span>
<span style="background-color: #ccffcc;"> }</span></span>(5) 下面就是评论文字了,我们要指定外边距、边框、字体、字号和颜色:
<span style="color: #000000;"> blockquote {
margin-top: 4px;
border: none;
font-family: @font-family-serif;
font-size: @font-size-large;
color: #fff;
}</span>(6) 下面再给评论者的名字指定样式,应该定位到评论内容之下:
<span style="color: #000000;"> .reviewer {
margin-top: 2px;
margin-bottom: 4px;
text-align: right;
color: @gray-lighter;
}</span>现在的显示效果如下:

8.2 调整说明元素的位置
看看每张图片上的可用空间,再在不同视口宽度下检查一下响应式网格中叠加文本的变化情况。你会发现自己需要针对每个说明元素设置样式,以保证对相应图片位置最合适。
这就是 review-item-1、review-item-2 这些类可以派上用场的地方。通过它们就可以针对每张图片分别设置样式了。在 _page-content.less 文件添加如下代码:
<span style="color: #000000;">#impact {
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
}</span>上面的规则针对特定的评论调整了说明元素的位置,得到了如下结果:

其他的针对特定评论的代码如下,你也可以自己调整:


<span style="color: #000000;"> .review-item-1 .caption {
top: 0;
left: 10px;
right: 20%;
bottom: auto;
}
.review-item-2 .caption {
top: auto;
left: 10px;
right: 17%;
bottom: 0;
}
.review-item-3 .caption {
top: auto;
left: 17%;
right: 10px;
bottom: 0;
}
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
.review-item-6 .caption {
top: 0;
left: 10px;
right: 63%;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-7 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}</span>
8.3 添加 Bootstrap 的网格类
利用 Bootstrap 的网格类,可以使用 col-sm-6 在小屏幕中实现两栏布局,使用 col-md-4 在中大屏幕实现三栏布局。
每个 hreview 元素的类结构都将如下面这行标记所示:
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail<span style="background-color: #ccffcc;"> col-sm-6 col-md-4</span>"</span><span style="color: #0000ff;">></span>
给每个评论都添加这两个类。
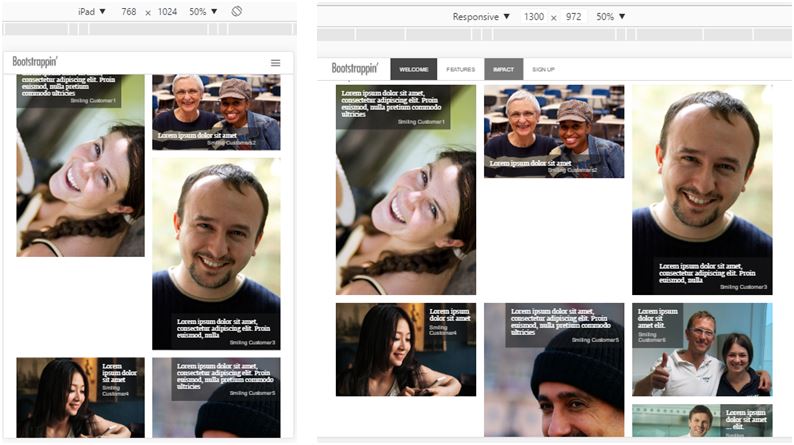
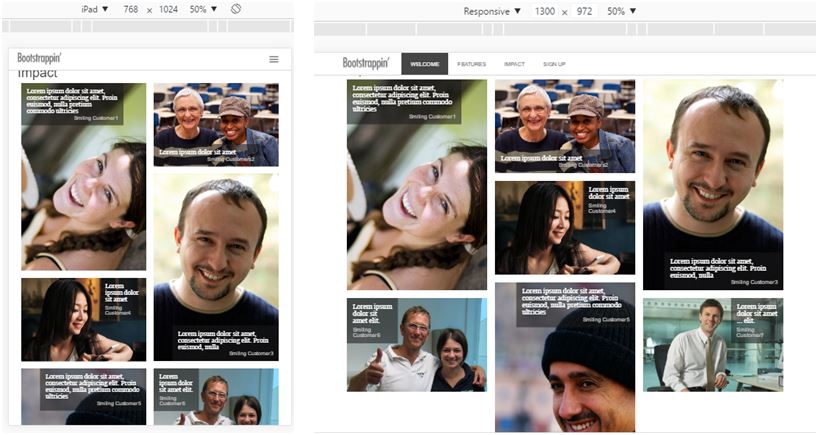
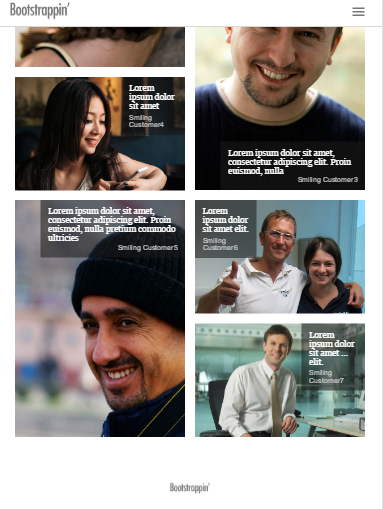
保存文件,编译并刷新浏览器。拉伸、收缩浏览器窗口,在小视口和中大视口中布局的显示情况如下:

在前面讨论功能列表的时候,我们说过,如果网格项高度不一,它们就会穿插,不会形成整洁的网格。为此我们给每个元素设定了固定的高度。但在这里,我们希望每个评论的高度不同。既然还需要创建图片墙,那就得借助一点 JavaScript。
8.4 下载并链接 JavaScript 插件
要实现图片墙效果,就得利用 JavaScript 计算可用空间,然后用最合适的图片去填充相应空间,最终让高度不同的块形成整齐的拼贴效果。
为了实现我们想要的效果,可以利用一个叫 Masonry 的 JavaScript 插件,它是由 David DeSandro 开发并维护的。
(1) 在浏览器打开 http://masonry.desandro.com/
(2) 下载 masonry.pkgd.min.js ,并把代码复制到对应的 js/plugins.js 里。(虽然这样增大了脚本文件,但却没有增加 HTTP 请求)
8.5 初始化 Masonry 插件
可参考其官方文档地址:http://masonry.desandro.com/#getting-started
我们打开现在的 html 文档,进行如下修改:
(1) 给 div class="reviews" 添加 js-masonry 类,这是所有评论的父元素。这样插件就会知道要在哪里起作用。
(2) 然后,在同一元素上,添加一个数据属性,指定要拼贴的项。结果标记如下:
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviews <span style="background-color: #ccffcc;">js-masonry</span>"</span><span style="background-color: #ccffcc;"><span style="color: #ff0000;"> data-masonry-options</span><span style="color: #0000ff;">='{"itemSelector":".hreview"}'</span></span><span style="color: #0000ff;">></span>这样就可以告诉插件哪些元素参与拼贴了。这里指定的是 hreview 类。
(3) 查看最新的显示效果,你会发现原来存在与图片间的空白一下子就消失了。
小视口和中大视口的显示效果如下:

8.6 切齐图片
现在离客户要求的结果已经非常接近了。可是,我们仍然有一个问题没有解决,就是可能没有准确的检测到图片的大小,导致部分图片伸出较长,如下所示:

我们需要做一些剪裁。换句话说,实在不行,可以不上其他用户的照片。这样我们就可以做点什么了,先从修复三栏布局开始:
(1) 打开 _page-content.less,添加一行注释:
// Cutting and trimming for masonry layout
(2) 接着,我们针对中大屏幕,隐藏 Smiling Customer4 这张图片:
<span style="color: #000000;">#impact {
@media (min-width:@screen-md-min){
.review-item-4 {
display: none;
}
}
}</span>此时的三栏布局就完美对齐了:

(3) 接着调整两栏布局。针对伸出不多的这种情况,我们只需要在小视口中切掉一点图片就行了,不包括超小视口,也不包括中大视口。为此,需要在媒体查询中同时列出最小和最大宽度。
<span style="color: #000000;"> @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
.review-item-5 {
height: 474px;
overflow: hidden;
img {
width: 100%;
}
}
}</span>这几行代码完成了以下几件事:
□ 将 review-item-5 的高度精度设置为 474px,以便它与相邻图片底端对齐。
□ 隐藏超高溢出的部分。
□ 强制图片宽度填满可用空间。
现在,在平板大小的视口中显示效果如下:

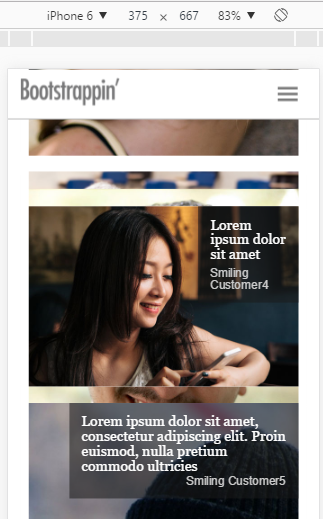
8.7 适应小微屏幕
因为 Masonry 插件的影响,评论区的图片在小微屏幕不受控制,会有图片的覆盖的情况。

此时,我们有两个选择:
□ 给每个评论添加 col-12 约束;
□ 写一点 LESS 添加约束。
第一种方法很简单,对每个评论新增类 col-xs-12 就可以了。
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail col-sm-6 col-md-4 col-xs-12"</span><span style="color: #0000ff;">></span>
第二种方法只要在 _page-content.less 中再添加一个媒体查询就可以了,在这个媒体查询中,我们限制 div class="reviews"的最大宽度为 400px。这个值既保证图片足够大,也不会让它们太大。我们再使用 .center-block() 混入为评论加入自动的左右外边距,从而实现居中。代码如下:
<span style="color: #000000;"> @media (max-width: @screen-xs-max) {
.reviews {
max-width: 400px;
.center-block();
}
}</span>
9. Attraktive Preisliste
Sehen wir uns noch einmal die vom Kunden bereitgestellte Konstruktionszeichnung an. Der vom Kunden erwartete Effekt ist wie folgt:

Wir müssen darüber nachdenken, was getan werden muss, um dieses Ergebnis zu erzielen, und wie wir ihr Layout in verschiedenen Ansichtsfenstern anpassen können.
9.1 Variablen, Dateien und Tags vorbereiten
Wie in der vorherigen Entwurfszeichnung gezeigt, entwirft dieser Entwurfsplan drei Tische. Lassen Sie uns zunächst einfach diesen Teil des Codes implementieren:
<span style="color: #0000ff;"><</span><span style="color: #800000;">Abschnitt </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="signup"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Jetzt anmelden!<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="package package-basic col-md-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">Tabelle </span><span style="color: #ff0000;">Klasse</span><span style="color: #0000ff;">="Tabelle Tisch-gestreift"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">thead</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">th </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">=" 2"</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Basisplan<span style="color: #0000ff;"></</span><span style="color: #800000;"> h2</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">Klasse</span><span style="color: #0000ff;">="Preis"</span><span style="color: #0000ff;">></span>19 $<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">th</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">thead</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tfoot</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td </span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">=" 2"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">eine </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #ff0000;"> Klasse</span><span style="color: #0000ff;">= "btn"</span><span style="color: #0000ff;">></span>Jetzt anmelden!<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tfoot</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tbody</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Feature<span style="color: #0000ff;"> </</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;">< /</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Feature<span style="color: #0000ff;"> </</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;">< /</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Feature<span style="color: #0000ff;"> </</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;">< /</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Feature<span style="color: #0000ff;"> </</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;">< /</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Feature<span style="color: #0000ff;"> </</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>Name<span style="color: #0000ff;">< /</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tbody</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">Tabelle</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.package .package-basic </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="package package-premium col-md-4"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> ...
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.package .package-premium </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">Klasse</span><sp></sp>



